거의 알고리즘 일기장
snapkit 라이브러리 사용법 (with ios) 본문
오늘은 storyboard일 경우 코드량을 매우매우 줄여줄수 있는 snapkit 사용법에 대해서 한번 적어볼까 한다.
1. snapkit 이란?
간단히 설명하자면!! snapkit은 autolayout을 짧은 코드로 구현할수있게 도와주는 라이브러리다.
2. snapkit의 장점
얼마나 짧은 코드로 구현할수 있나??
예시를 들면 tableview를 super.view에 꽉차게 하는 코드를 짠다고 했을때
snapkit을 쓰지 않았을때
self.view.addSubview(tableView)
self.view.backgroundColor = .white
tableView.backgroundColor = .white
tableView.register(TableViewCell.self, forCellReuseIdentifier: TableViewCell.identifier)
tableView.translatesAutoresizingMaskIntoConstraints = false
tableView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true
tableView.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true
tableView.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true
tableView.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
snpakit을 썼을때
self.view.addSubview(tableView)
self.view.backgroundColor = .white
tableView.backgroundColor = .white
tableView.register(TableViewCell.self, forCellReuseIdentifier: TableViewCell.identifier)
tableView.snp.makeConstraints { make in
make.top.left.right.bottom.equalToSuperview()
}딱봐도 엄청 줄어들었다. 이런식으로 짧게 구현할수 있다.
3. snapkit 사용법
1) snapkit import
https://github.com/SnapKit/SnapKit
GitHub - SnapKit/SnapKit: A Swift Autolayout DSL for iOS & OS X
A Swift Autolayout DSL for iOS & OS X. Contribute to SnapKit/SnapKit development by creating an account on GitHub.
github.com
이 링크에 installation 파트를 참고하면 바로 할수있다.
2) 사용법
사실 사용법은 autolayout을 programmatically 하게 구현해봤다면, 쉽게 적용할수 있다.
원래 사용했던 부분에서 빼도 되는 부분은 두가지이다.
tableView.translatesAutoresizingMaskIntoConstraints = false이 부분은 필요없다. snapkit 내부에서 알아서 처리해준다.
.isActive = true.isActive = true도 필요없다.
이후 사용법은 간단하다.
{
self.view.addSubview(tableView)
tableView.snp.makeConstraints { make in
make.top.left.right.bottom.equalToSuperview()
}
}위처럼 쓰고 싶은 뷰에 .snp.makeConstraints를 붙이고 사용한다.
추가적으로 updateConstraints 을 해주고 싶은경우
예시는 RxKeyboard를 사용했다. ( 키보드를 올렸을때의 뷰 constraints 변경 )
https://github.com/RxSwiftCommunity/RxKeyboard
GitHub - RxSwiftCommunity/RxKeyboard: Reactive Keyboard in iOS
Reactive Keyboard in iOS. Contribute to RxSwiftCommunity/RxKeyboard development by creating an account on GitHub.
github.com
이런 밑의 확인 버튼이 있다고 하자
self.view.addSubview(botButton)
botButton.setTitle("확인", for: .normal)
botButton.setTitleColor(.white, for: .normal)
botButton.backgroundColor = .systemPink
botButton.snp.makeConstraints { make in
make.height.equalTo(100)
make.left.right.equalToSuperview()
make.bottom.equalToSuperview()
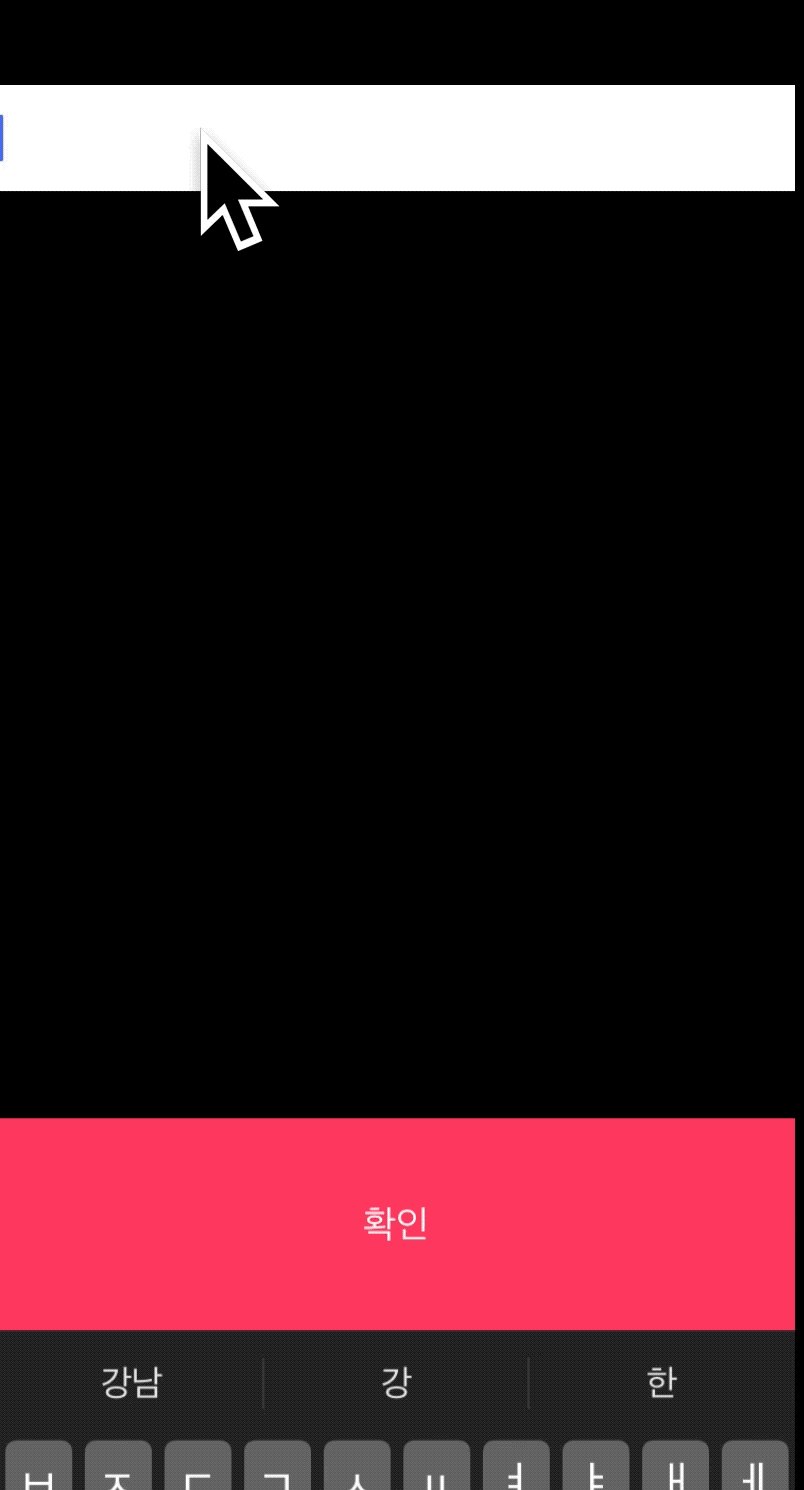
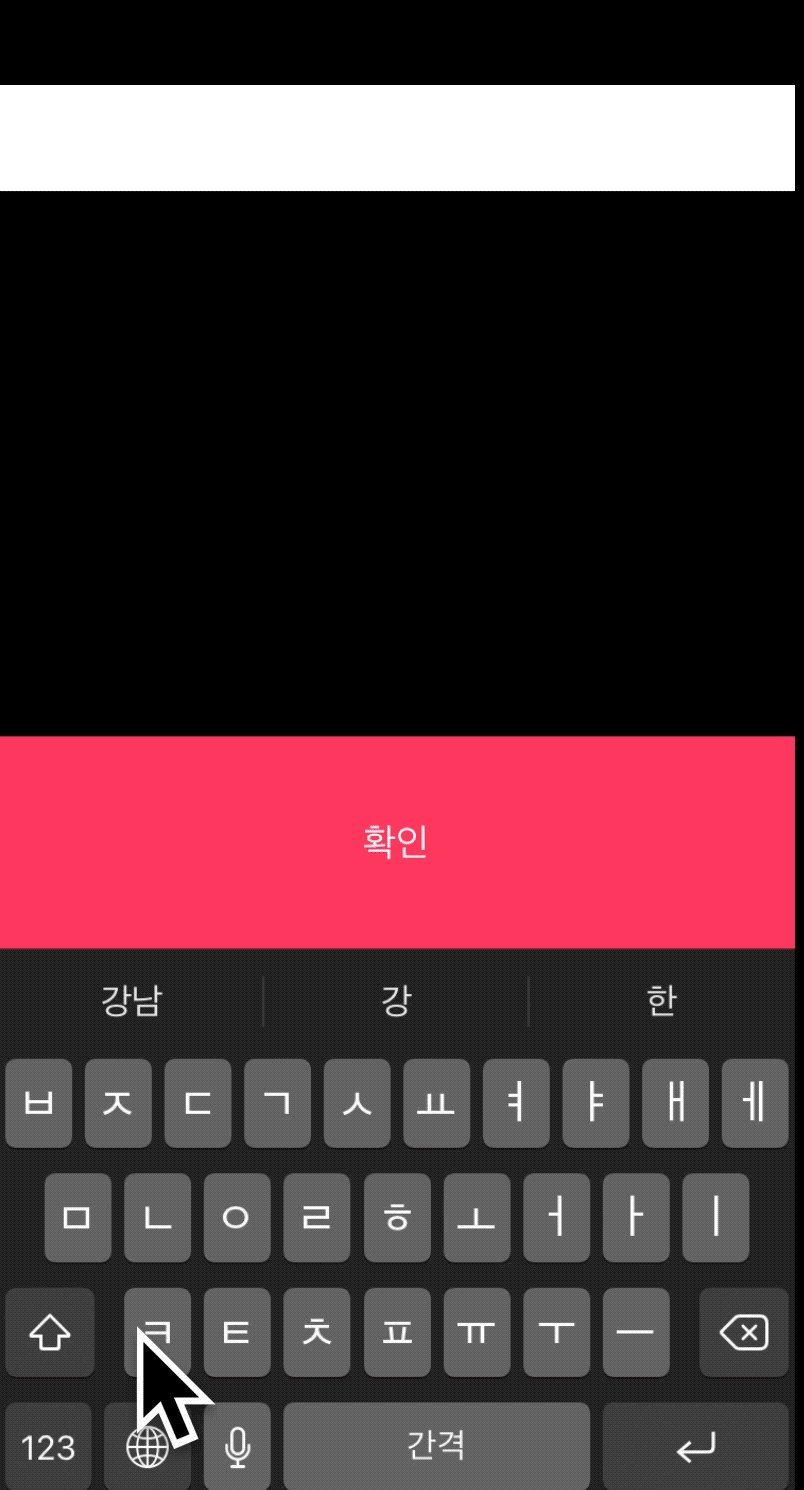
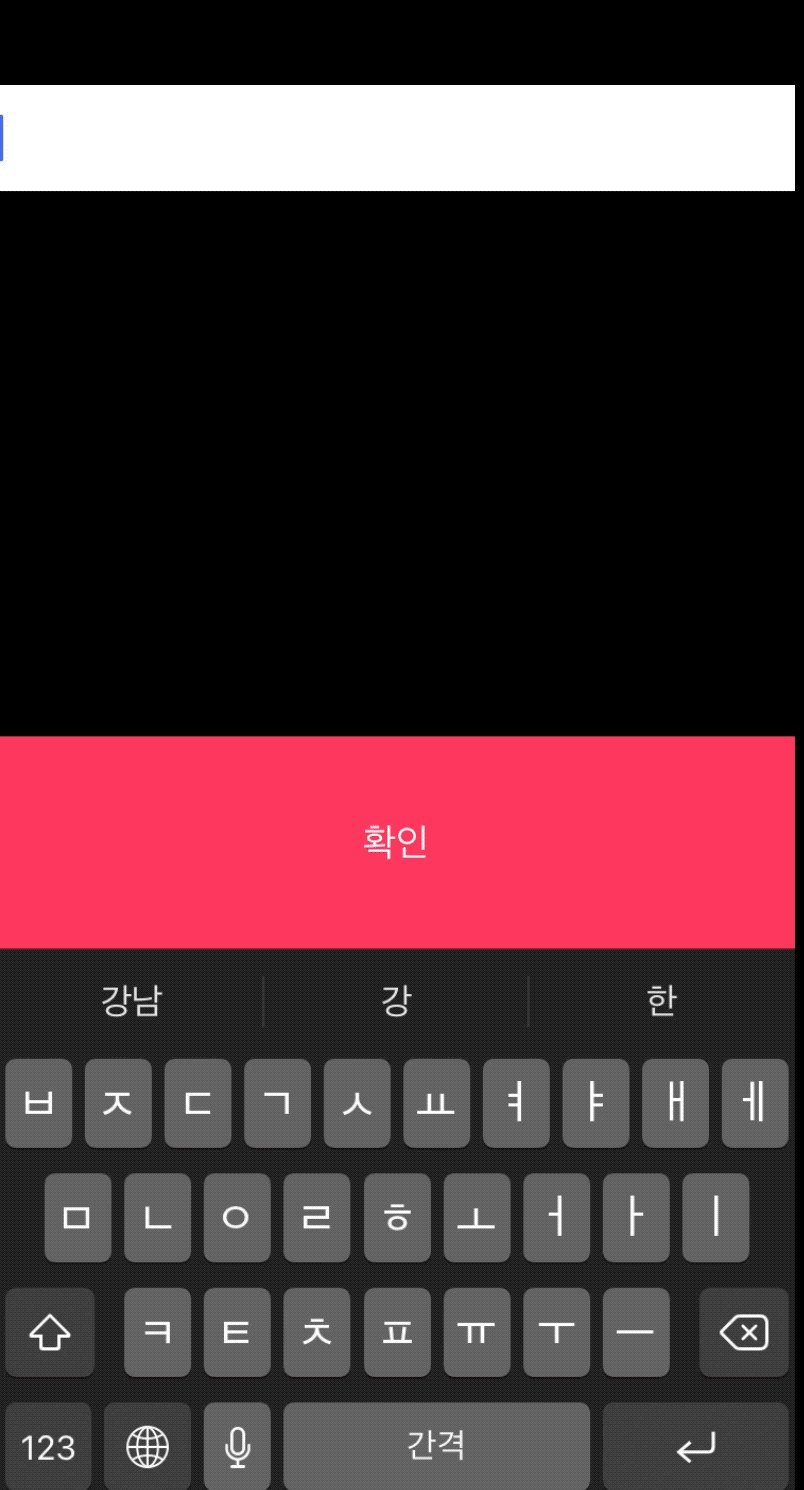
}그때 키보드 이벤트가 걸렸을시에 update constrant를 해주면
RxKeyboard.instance.visibleHeight
.drive(onNext: { [weak self] keyboardVisibleHeight in
guard let self = self else { return }
UIView.animate(withDuration: 0) {
if keyboardVisibleHeight == 0 {
self.botButton.snp.updateConstraints { make in
make.bottom.equalToSuperview()
}
} else {
let totalHeight = keyboardVisibleHeight - self.view.safeAreaInsets.bottom
self.botButton.snp.updateConstraints { make in
make.bottom.equalToSuperview().offset(-totalHeight)
}
}
self.view.layoutIfNeeded()
}
}).disposed(by: disposeBag)이렇게 키보드가 올라갔을때의 동작처리도 간편하게 가능하다.

위에 올린 예시 코드들만이 아닌 추가로 코드를 짜야 이렇게 동작하지만, 핵심이 되는 코드들은 다 있으니 참고용으로는 충분할것이다.
아직 스토리보드를 이용하는 입장에서, snapkit은 분명히 좋은 라이브러리인거 같다.
'IOS' 카테고리의 다른 글
| choice-helper (ios 문외한의 swiftui 찍먹후기) (0) | 2023.04.11 |
|---|---|
| pod install Installing glog (0.3.5) error (0) | 2022.02.05 |
| LineHeight 에 대한 생각 (with ios) (0) | 2021.09.21 |
| pdf image 적용 (with ios) (0) | 2021.09.19 |
| Localization (with ios) (0) | 2021.09.19 |




