목록Expo (7)
거의 알고리즘 일기장
 React Native를 이용한 사이드 프로젝트 만들기 2 - 1. 새로운 프로젝트를 기획하다!
React Native를 이용한 사이드 프로젝트 만들기 2 - 1. 새로운 프로젝트를 기획하다!
그림일기 프로젝트의 캔버스의 퍼포먼스 향상작업을 하던 도중에 react native skia에 대해서 접하게 되었다. 이 모듈은 rn의 퍼포먼스의 한계상 못했던 다양한 앱을 만들수 있을거 같아 이 모듈을 적극적으로 사용한 앱을 하나 기획하고 만들게 되었다. (앱의 1차버전은 이미 만들기는 다 만들었고 play store는 통과, app store는 아직 미제출 상태이다!) 심사 통과 완료~ https://play.google.com/store/apps/details?id=com.kwonkunkun.whiteboard&pli=1 모션드로우 - Google Play 앱 그림을 그려 재미있는 애니메이션을 만들어보세요! play.google.com https://apps.apple.com/us/app/%EB%A..
 요즘 expo 괜찮은가요?? (react native)
요즘 expo 괜찮은가요?? (react native)
이 글은 최근 expo만을 이용해서 앱을 만들고 배포까지 해보고 만든 후기이다. 약 1년전에 이런글을 적은적이 있다. https://kunkunwoo.tistory.com/279 react native 약 1년간 사용해본 얕은 후기 react native를 작년 12월쯤 expo로 이용해본것을 시작으로 사용한지 약 1년쯤 지났다. 최근들어 rn에 대한 회의감이 들기 시작했다. 그래서 한번 rn 약 1년 사용기를 정말 얇게 남겨보고자 한다. 주의!: kunkunwoo.tistory.com 이 당시에는 꽤나 rn에 대한 불신이 가득한 상태로 적어서 조금 부정적으로 적었던거 같다. 현재는 rn 자체에 꽤나 익숙해져서 그런지 디버깅이나 이런게 수월해져 다시 긍정적으로 생각하고 있지만, 초심자들 입장에서는 벽이 ..
 React Native를 이용한 사이드 프로젝트 만들기 -8. 오랜만의 수정 또 수정 (with 오늘의 그림일기)
React Native를 이용한 사이드 프로젝트 만들기 -8. 오랜만의 수정 또 수정 (with 오늘의 그림일기)
예전에 만든 그림일기라는 프로젝트가 있었다. rn 시작할때 만든 프로젝트였는데, 최근에 기억이 나 들어가보니 생각보다 사람들이 써줘서 약 1년? 만에 조금 손보았다. https://kunkunwoo.tistory.com/253 React Native를 이용한 사이드 프로젝트 만들기 -7. 감동실화 app store 2전 3기 2연 reject후, 드디어 통과되었다. 키키키키ㅣ키키케케케케ㅔ케켘깔깔낄낄낄 1번째 reject Guideline 1.2 - Safety - User Generated Content - Require that users agree to terms (EULA) and these terms must make it clear that there is kunkunwoo.tistory.com..
 React Native ( expo )를 이용한 사이드 프로젝트 만들기 -5. 안녕~ expo
React Native ( expo )를 이용한 사이드 프로젝트 만들기 -5. 안녕~ expo
이제 expo와 작별할 시간이다. expo와의 작별은 간단하다. 그냥 터미널을 열고 -> 프로젝트 폴더로 간 다음에 밑의 코드를 입력하자. 하기전에 git 정리하고 올리지 않으면 git dirty라고 warning 뜨니까 정리하고 시도 ㄲ // pakage.json에 해당 명령어가 입력되어 있는지 확인 yarn eject // or npm run eject // or // 없으면 expo eject 이후 여러가지 입력하라는게 나오는데, 그건 ios & android pakage name 입력, expo login 관련 등등에 관련된 내용인데, 이건 개개인이 맞춰 작성하면 되므로 생략하도록 하겠다. 이제 expo 완료다. 이제 ios & android 켜보자. ios 1. ios 같은 경우는 depende..
 React Native ( expo )를 이용한 사이드 프로젝트 만들기 -4. 완성(Release 1.0.0)
React Native ( expo )를 이용한 사이드 프로젝트 만들기 -4. 완성(Release 1.0.0)
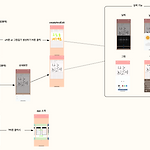
미루고 미루다가.. 이번주 집중해서 release 1.0.0 까지 완료했다. 지금 play store에는 검토중이고, app store는 developer 계정을 검토중이다. (이것만 해도 2.5+ 12, 약 15마넌이다ㅠ) release 1.0.0의 사항은 크게 4가지 였다. 1. 내 일기 리스트 ( 일기 리스트 보여주는 기능 ) 2. 그림일기 만들기, 수정, 지우기 3. 그림일기 상세보기 4. 앱 사용법 (carousel 형식으로) app flow expo로 진행하면서 불편했던 사항들 1. 테스트에 제약이 있다. firebase와 facebook login 연동을 하려는데, 하라는대로 다한거 같은데.. firebase 연결에서 겁나 에러나서 하루정도를 날렸는데.. [Error: Unsuccessful..
 React Native ( expo )를 이용한 사이드 프로젝트 만들기 -2. 페이지별 세부계획
React Native ( expo )를 이용한 사이드 프로젝트 만들기 -2. 페이지별 세부계획
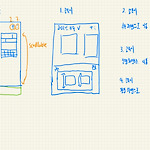
페이지별 개발을 어떻게 할건지 정해둬야 안꼬여서 미리 좀 생각을 해보자 개발을 할 단위를 잘라보면 총 8가지이다. 1. splash ( 이건 무시가능 ) 2. home ( item list ) 3. preview ( item detail ) 4. create & edit ( item edit, create ) pick weather action sheet 포함 5. drawing ( cavas drawing ) 6. color picker modal ( drawing pen color picker ) 7. setting 8. app introduce 이제 하나씩 생각해보자. 2. home ( item list ) 이 페이지는 만든 컨텐츠들의 리스트를 볼수있는 페이지이다. 기능은 크게 1. 월별 item ..

