목록오늘의 그림일기 (4)
거의 알고리즘 일기장
 React Native를 이용한 사이드 프로젝트 만들기 -11. skia renderer를 이용한 drawing canvas로 바꾸다.(with 오늘의 그림일기)
React Native를 이용한 사이드 프로젝트 만들기 -11. skia renderer를 이용한 drawing canvas로 바꾸다.(with 오늘의 그림일기)
최근까지도 아이패드에서 pencil을 가지고 테스트해본적이 없었다... 핸드폰에서도 새로 도입한 svg drawing의 latency가 길어질수록 다이나믹하게 느려진다는것을 확인했다... 그럼 지금까지 시도해본 두가지 버전의 canvas 모두 엄청난 하자가 있다는 결론이 나왔다. 그렇다면 결론은 하나뿐... 과정 1. react native skia 모듈을 프로젝트에 올린다. 이 오늘의 그림일기 앱은 좀 예전에 만든 앱이라 react native skia를 프로젝트에 올리는데 까지의 고난과 역경이 있었지만 짧게 이야기 하자면, react native skia의 제약조건이 react-native 66>, react 18> 이었다. 올리면서 깨지고 난리도 아니었음 https://github.com/Shopi..
 React Native를 이용한 사이드 프로젝트 만들기 -10. 움직이는 차의 바퀴를 바꾸는건 어렵다ㅠ (with 오늘의 그림일기)
React Native를 이용한 사이드 프로젝트 만들기 -10. 움직이는 차의 바퀴를 바꾸는건 어렵다ㅠ (with 오늘의 그림일기)
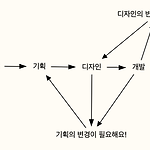
오늘 글은 약간 넋두리 같은 글이다. 회사에서 일을 할때는 product에 어떤 feature를 추가할때도 여러 프로세스가 있다. 그러니까 하나의 feature를 추가할때도 많은사람을 거치고나니 앱을 올렸을때, 그만큼 버그의 발생이 덜했다. 근데 이번에 이 사이드 프로젝트를 조금 본격적으로 하기 위해, 퇴근후 새벽까지 진행하며 많은 feature를 추가하고 수정했다. 대충 추가한 feature만 해도 - svg drawing 추가 (기존 drawing과의 공존..) - 회원 탈퇴 기능 추가 - 기존 firebase auth 만 쓰던 user 정보를 firestore로 이관, 이로 인한 기존의 유저쪽 로직 수정 - device 언어에 따른 다국어 처리 - 전체적인 ui & ux 변경 - 앱 업데이트 노티 ..
 React Native를 이용한 사이드 프로젝트 만들기 -9. firebase auth에 있는 user info 데이터 firestore로 데이터 마이그레이션하기 (with 오늘의 그림일기)
React Native를 이용한 사이드 프로젝트 만들기 -9. firebase auth에 있는 user info 데이터 firestore로 데이터 마이그레이션하기 (with 오늘의 그림일기)
요즘 계속해서 프로젝트를 수정하고 있는데, 기존에 생각안하고 짠 부분이 많아서ㅠ 건드려야 할 부분이 많다. 그 중 하나가 auth 과정을 firebase auth만 사용하면서 그 user정보를 firebase auth에다가만 넣어둔 상황이다 ㅎㅎ 이 user 정보 데이터들이 firestore에 있어야 이제 뭔가 이후작업을 하기 편하기 때문에, 이 작업을 하였다. (작은 프로젝트에서는 auth만 이용한다고 해도 문제가 될건 없다. displayname, photoUrl 등은 넣어둘수 있다. 하지만, 더 많은 유저정보를 저장하고 싶다거나 firebase console에서는 이 정보들을 볼수 없는 문제가 있어서 바꾸게 되었다.) 어떻게 할것인가? 사실 이 부분은 간단한 일이다. auth에 있는 모든 친구들을 ..
 React Native를 이용한 사이드 프로젝트 만들기 -8. 오랜만의 수정 또 수정 (with 오늘의 그림일기)
React Native를 이용한 사이드 프로젝트 만들기 -8. 오랜만의 수정 또 수정 (with 오늘의 그림일기)
예전에 만든 그림일기라는 프로젝트가 있었다. rn 시작할때 만든 프로젝트였는데, 최근에 기억이 나 들어가보니 생각보다 사람들이 써줘서 약 1년? 만에 조금 손보았다. https://kunkunwoo.tistory.com/253 React Native를 이용한 사이드 프로젝트 만들기 -7. 감동실화 app store 2전 3기 2연 reject후, 드디어 통과되었다. 키키키키ㅣ키키케케케케ㅔ케켘깔깔낄낄낄 1번째 reject Guideline 1.2 - Safety - User Generated Content - Require that users agree to terms (EULA) and these terms must make it clear that there is kunkunwoo.tistory.com..
