거의 알고리즘 일기장
React Native ( expo )를 이용한 사이드 프로젝트 만들기 -2. 페이지별 세부계획 본문
페이지별 개발을 어떻게 할건지 정해둬야 안꼬여서 미리 좀 생각을 해보자
개발을 할 단위를 잘라보면 총 8가지이다.
1. splash ( 이건 무시가능 )
2. home ( item list )
3. preview ( item detail )
4. create & edit ( item edit, create ) pick weather action sheet 포함
5. drawing ( cavas drawing )
6. color picker modal ( drawing pen color picker )
7. setting
8. app introduce
이제 하나씩 생각해보자.
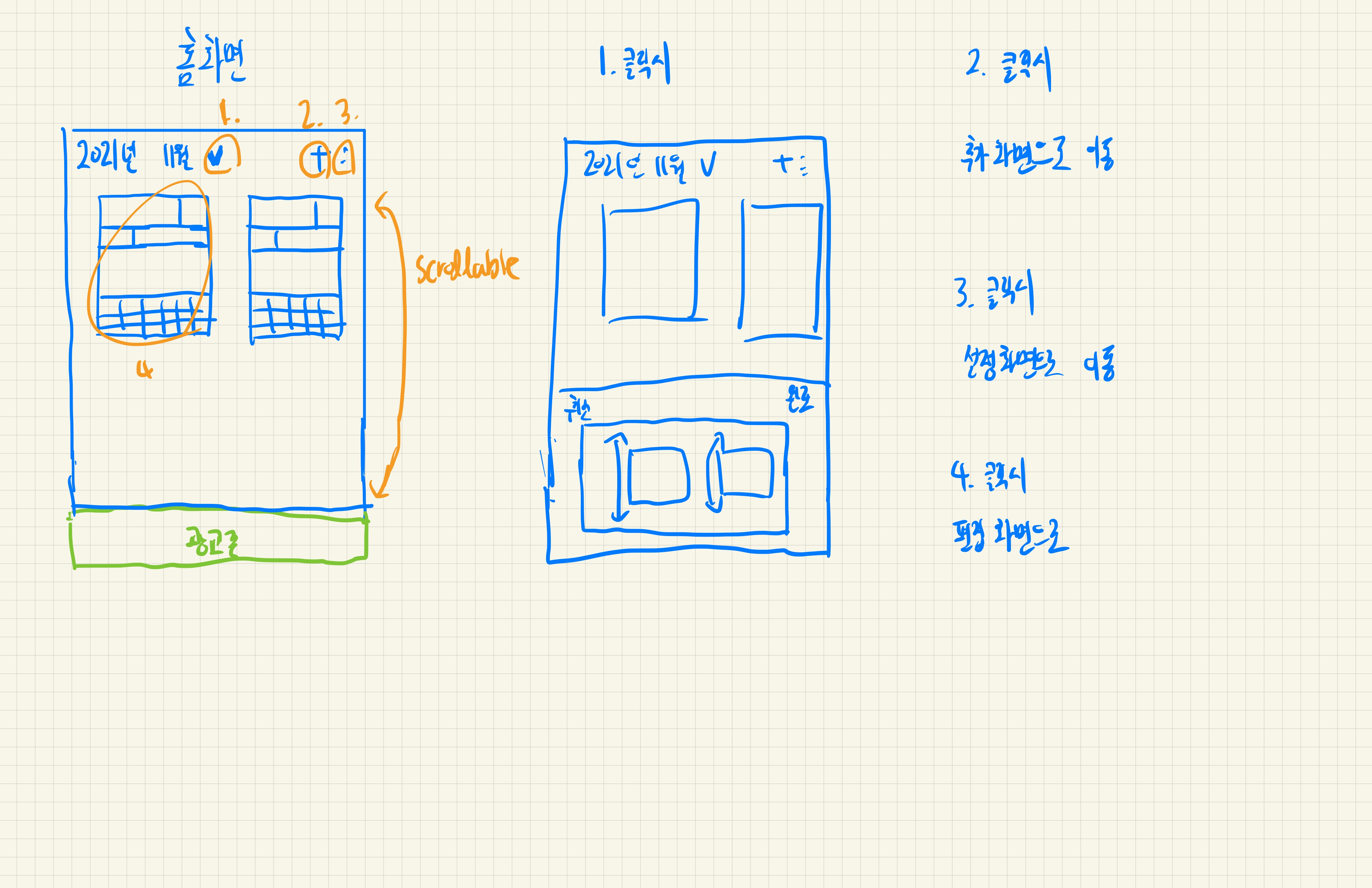
2. home ( item list )
이 페이지는 만든 컨텐츠들의 리스트를 볼수있는 페이지이다.
기능은 크게
1. 월별 item filtering
2. item 들 무한스크롤 기능

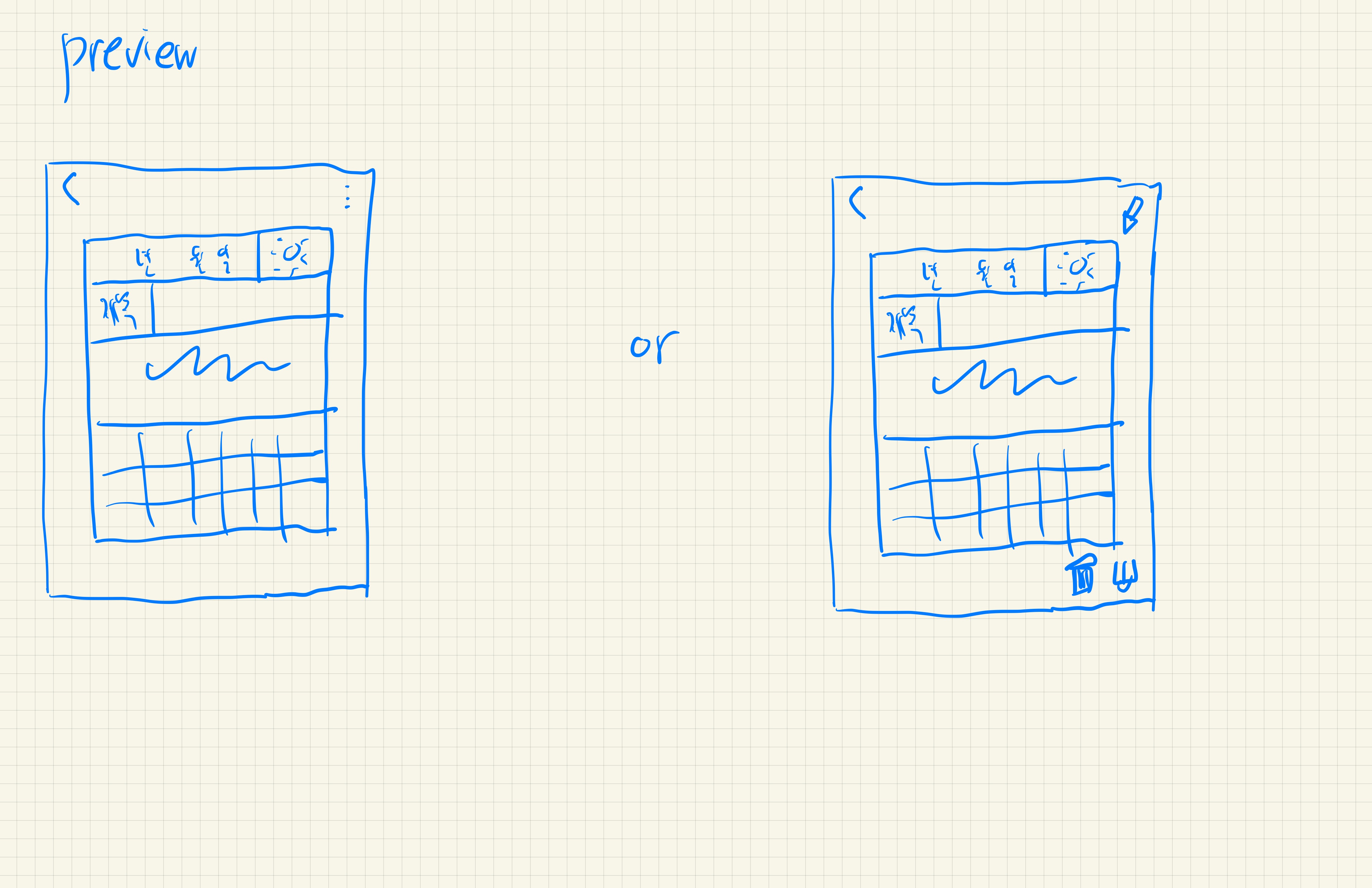
3. preview ( item detail )
이 페이지는 만든 컨텐츠를 클릭시 그 컨텐츠의 상세를 볼수있는 페이지다.
기능은 크게
1. 상세정보 보여주기
2. action sheet (지우기, 공유, 편집) or icon button 나열

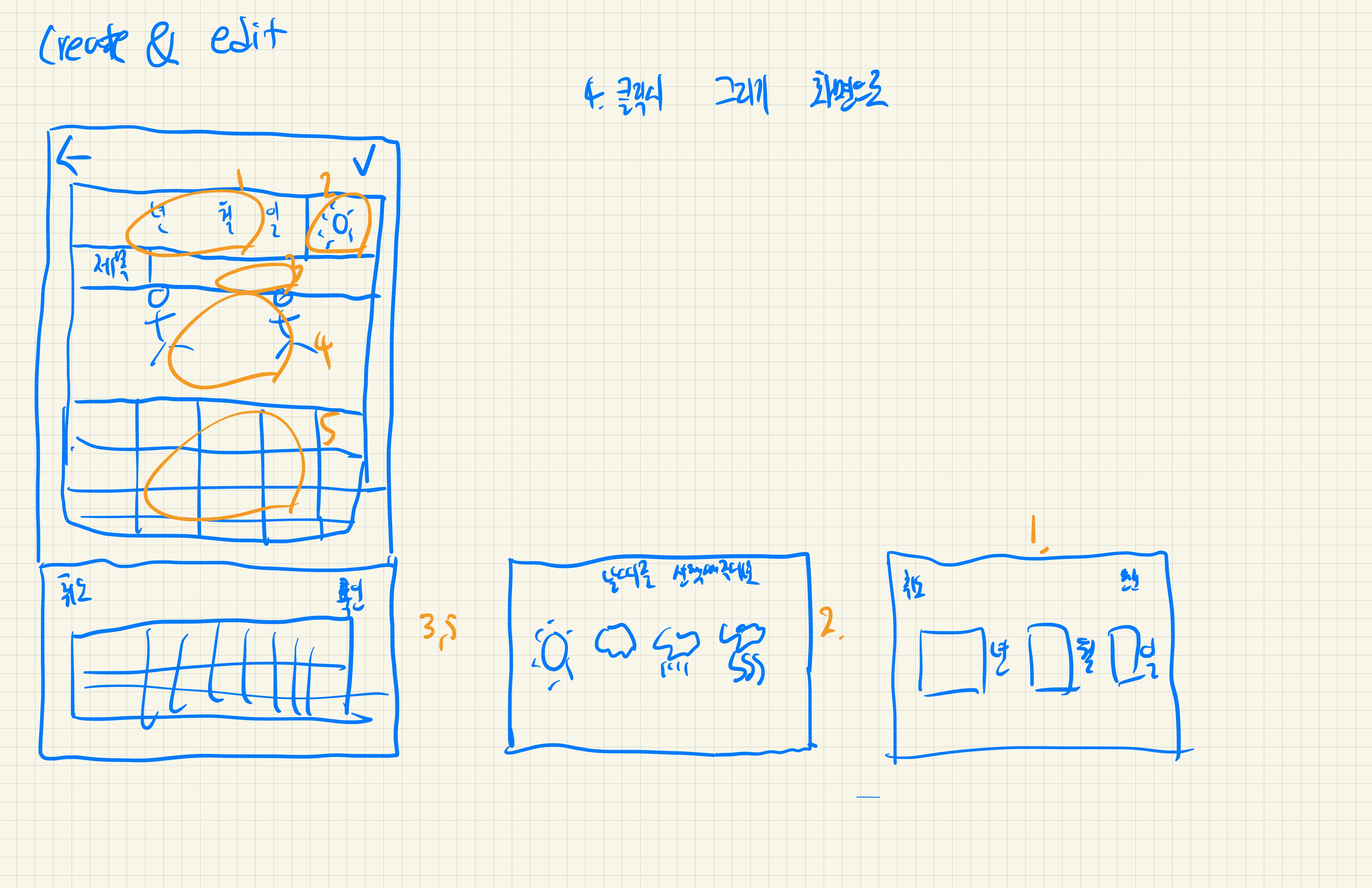
4. create & edit
이 페이지는 일기 생성 & 수정 페이지이다.

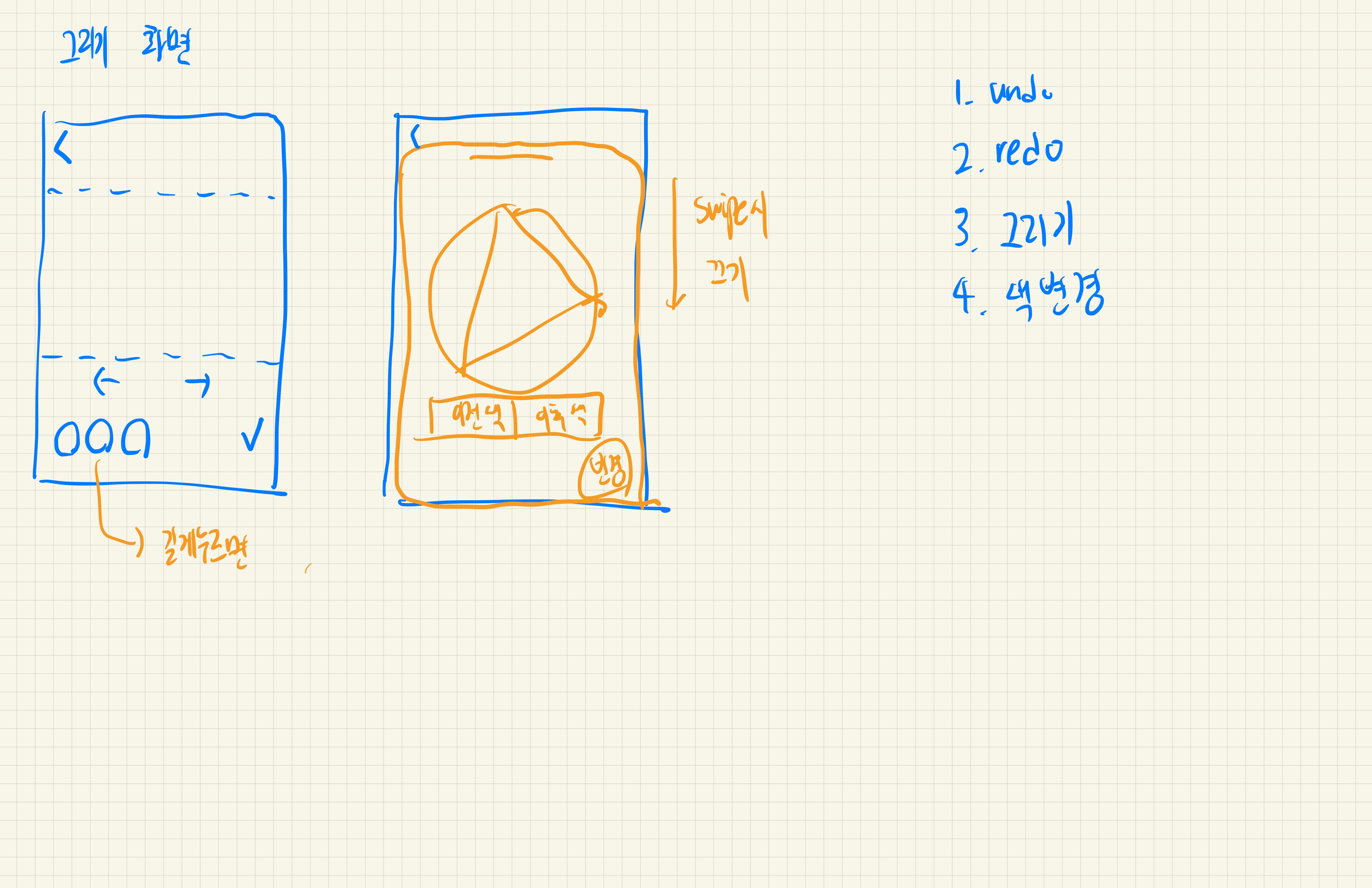
5. drawing, 6. color picker modal
이 페이지는 그림 그리기 화면 & 색 변경 모달

7. setting, 8. app introduce
이건 앱 플로우에 나와있는 그림을 보면 충분할거 같아서 생략하겠다.
그외 자잘한거
Color 조합
https://colorhunt.co/palette/98ddcad5ecc2ffd3b4ffaaa7
Color Palette: #98DDCA #D5ECC2 #FFD3B4 #FFAAA7 - Color Hunt
Discover the newest hand-picked color palettes of Color Hunt. Get color inspiration for your design and art projects.
colorhunt.co
git 전략은 혼자하는거니까 따로 두지 않고,
일반적인 개발 -> dev
release 단위가 되면 -> main으로 merge 식으로
오케이 이제 ㄲ
'react-native' 카테고리의 다른 글
| React Native ( expo )를 이용한 사이드 프로젝트 만들기 -5. 안녕~ expo (0) | 2022.01.13 |
|---|---|
| React Native ( expo )를 이용한 사이드 프로젝트 만들기 -4. 완성(Release 1.0.0) (0) | 2022.01.02 |
| React Native ( expo )를 이용한 사이드 프로젝트 만들기 -3. 공통 컴포넌트 만들기 ( header, pictureDiary ) (0) | 2021.12.14 |
| React Native ( expo )를 이용한 사이드 프로젝트 만들기 -1. 계획수립 & 기술검증 (0) | 2021.12.11 |
| react native location permission hook (useLocation) (0) | 2021.11.22 |




