거의 알고리즘 일기장
프론트 테스트 찍먹기 with react natvie 본문
프로젝트의 스택사항
react native
typescript
apollo client Intro
지난 몇년간 프론트에서의 테스트에 대한 발표가 쏟아져 나왔고 핫한 주제였다.
그 당시엔 막 개발을 배우는 단계였기 때문에 아직 때가 아니라고 생각해서 넘어 갔었다.
하지만, 이제 때가 왔다.

테스트가 왜 필요할까?
테스트를 왜 작성해하는지에 대한 이유는 정말 많다.
- 리팩토링시에 필수적 요소이다.
- 내 코드에 대한 믿음을 가질수 있다.
- 예기치 못한 사이드 이펙트에 대한 디버깅이 편할수 있다.
무엇을 테스트할까?
테스트를 하는 궁극적인 이유는 요구되는 사항에 맞춰 프로덕트가 정확하게 동작할까? 이다.
그렇다면, 프론트에서의 요구되는 사항에 맞춰 프로덕트가 정확하게 동작이 무엇인지 안다면 무엇을 테스트할지도 보일것 같다.
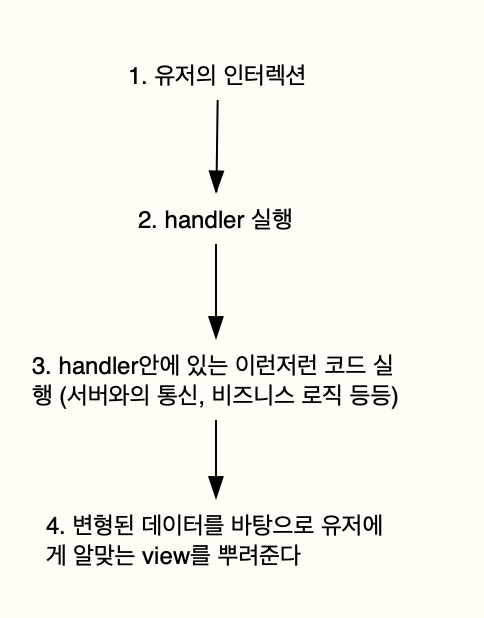
프론트의 동작은 일반적으로 밑의 그림과 같은 순서를 가지므로

유저가 화면과 인터렉션 했을때, 기대하는 view가 나오는가? 가 우리가 테스트할 무엇 이다.
어떻게 테스트 해야하나?
어떻게 유저가 화면을 누르는 input을 가상으로 넣고
output으로 view가 제대로 나오는지를 테스트 할수 있을까?
이 사항들을 완벽하게 e2e로 테스트 하기에는 쉽지 않다.
그래서 자료들을 찾아본 결과 기능적,시각적 테스트로 나누면 한층 편하게 테스트 할 수 있을것 같았고 그렇게 시도하였다.
기능적 테스트: 프론트의 동작 2,3번 커버
시각적 테스트: 프론트의 동작 4번 커버
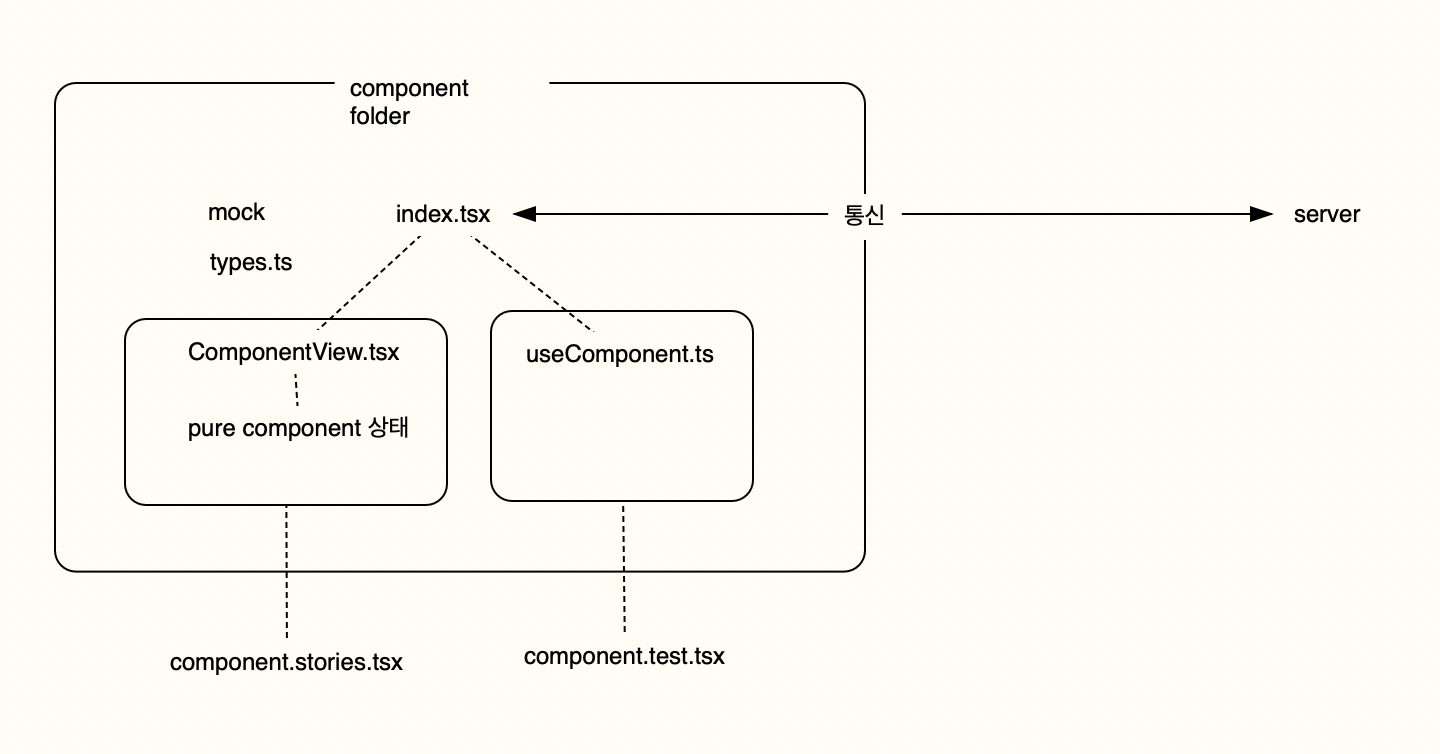
구조는 하단의 구조를 가지며 view와 logic의 분리를 하였다.

- mock: storybook과 react hook test에서 공통적으로 사용할 mock data.
- index.tsx: api 관련한 사항은 여기에 작성, 이 component는 test X.
- {componentName}View.tsx: pure component, storybook test에 사용.
- use{componentName}.ts: 외부 의존성이 최대한 없게 만든 hook, react hook test에 사용.
(완전히 외부 의존성을 없애기에는 작업시 불편한 점이 많음, 그래서 일부 간단한 hook들은 여기다가 작성하고 테스트 시에는 hook mocking을 통해서 작업) - types.ts: 가공된 데이터의 타입 정의 & 이 컴포넌트에서만 쓰는 type 정의
기능적 테스트
프론트에서 생기는 기능 로직은 대부분
- 서버에서 데이터를 받아와서 보여줄 view에 알맞게 가공
- 서버 api의 variable 형식에 맞게 client의 데이터를 가공
이다. 그리고 이 작업들은 대부분 각 컴포넌트의 커스텀 hook에 적도록 한다면
react-hooks-testing-library을 이용해서 hook만 테스트 해도 대부분의 기능이 커버될것이다.
리스트페이지를 테스트 한다고 했을때의 예시를 간단히 들어보자면
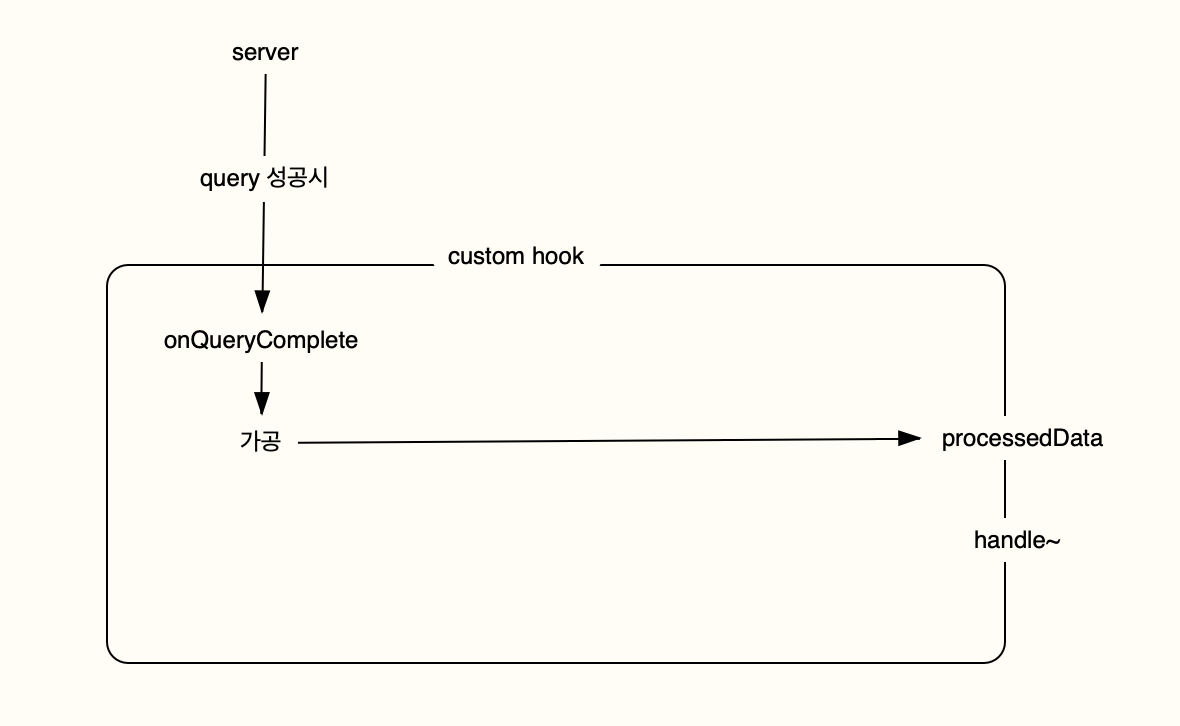
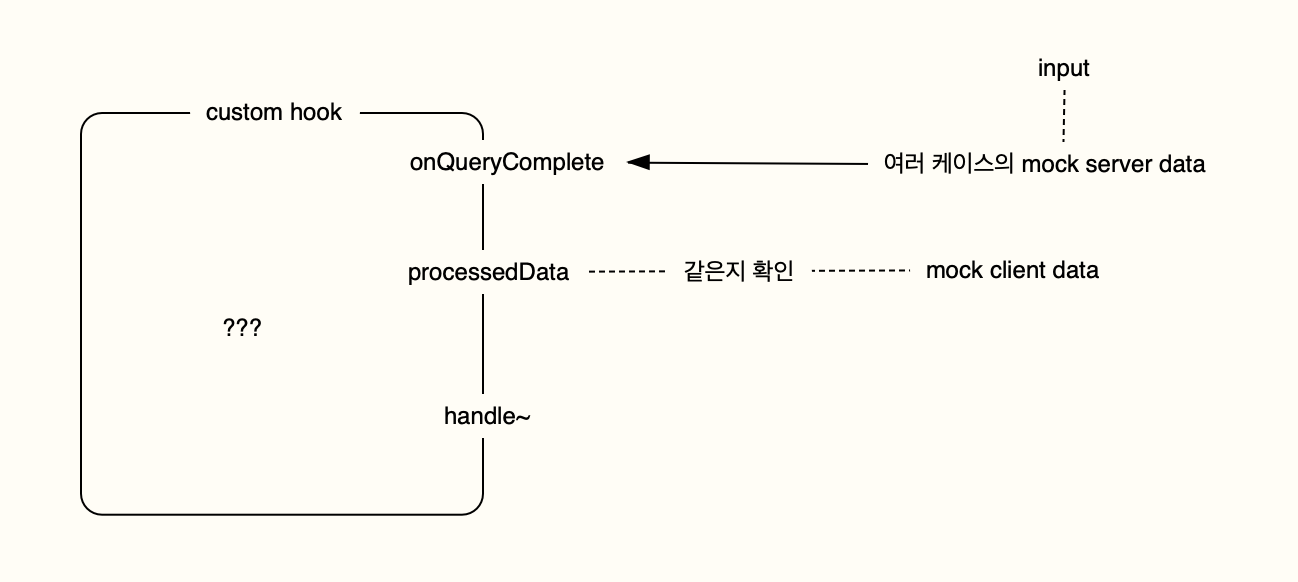
아래 그림과 같이 hook을 작성

테스트시에는
input에 여러 케이스의 mock server data를 넣은 onQueryComplete를 실행시키고
expect에는 그에 대응되는 mock client data가 나오는지 테스트했다.

시각적 테스트
시각적 테스트의 경우 여러 방법들이 있다.
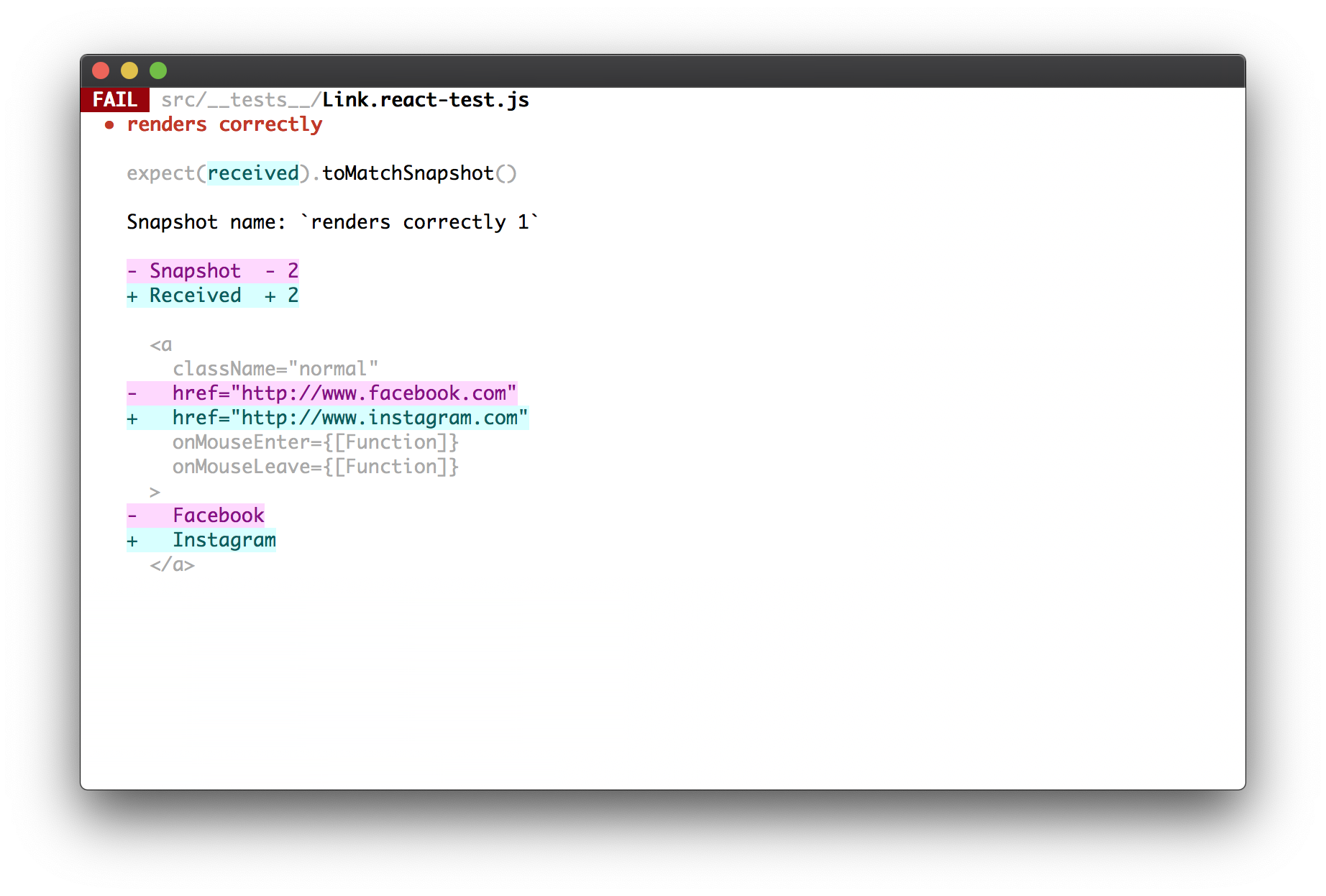
방법 1: jest의 snapshot 테스트
jest의 snapshot 테스트는 이전의 html의 구조를 저장해두고 diff를 비교해놓는 방식이다.

이 방식으로 테스트 코드가 통과가 되면,
제대로 그려졌는지에 대해서 증명할수 있을까?
정답은 아니오 이다.
왜냐하면, 같은 html구조를 가지더라도 style에 따라서 다른방식으로 그려질수가 있다.
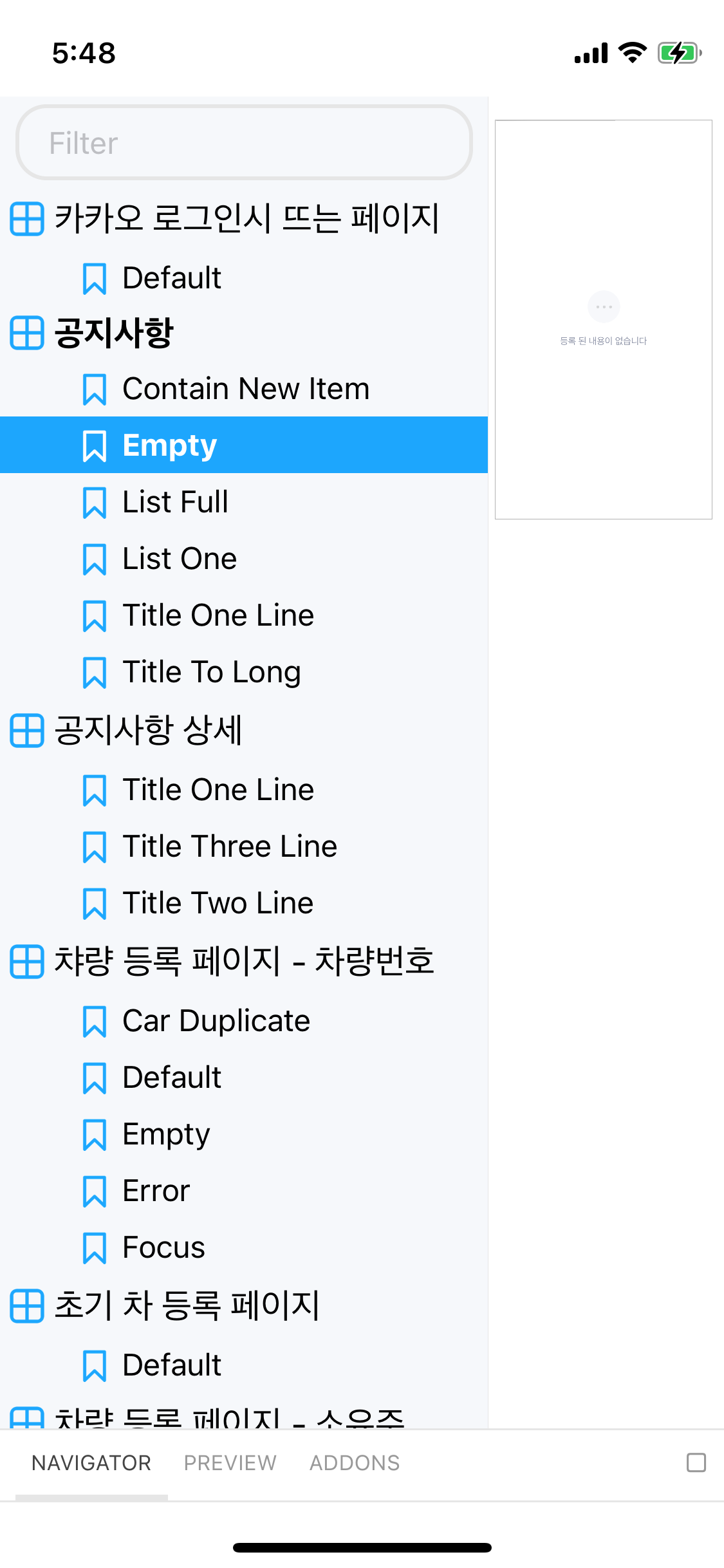
방법 2: storybook으로 커버
storybook을 이용해서 아까 기능적 테스트에서 만들어뒀던 mock client data를 주입해서 page의 여러상황에 대한 view를 나열한다.

이후 storybook snapshot 같은 시각적 회귀 테스트 도구를 통해 이미지 비교 테스트를 진행하자.
시각적 회귀테스트에 대해서는 아직 시도해보지 않아서.. 링크로 대체한다.
시각적 회귀 테스트글 링크
실험적으로 일부 진행하면서 느낀 장점과 단점 그리고 후기
장점
- 테스트 코드를 짜다보니, 여러 상황에 대해서 미리 생각해보게 된다.
- 시각적 테스트, 기능적 테스트로 나누다보니 테스트가 너무 부해지지 않는다.
- 테스트 하기 좋은 코드를 작성하다보니, 알아서 더 깔끔한 코드를 작성하게 된다.
단점
- 테스트 코드는 만드는 순간 계속해서 관리해야한다.
- 변경사항이 있을시에, 테스트코드도 수정해야한다. (상상 이상으로 번거롭다.)
- 들이는 수고에 비해서 이게 정말 효용성이 있는가? 고민된다
후기
- 프로젝트가 빈번하게 바뀌는 경우 가성비가 꽤나 별로이다.
- 코드의 퀄리티가 일정수준이상 유지되는것 같다.
- 테스트 코드 짜는것 자체가 재미는 있다. 그리고 리팩터링시에 필수라는건 인정이다.
'react-native' 카테고리의 다른 글
| fastlane으로 testflight upload시에 깨질때 (An exception has occurred: issuerId is required) (1) | 2022.11.09 |
|---|---|
| android에서만 network request failed 에러가 나는 경우 with react native (0) | 2022.06.29 |
| rn - collapsible tab (1) | 2022.05.01 |
| android upload key 분실 해결 (0) | 2022.02.03 |
| react-natvie android debug test에서는 잘 되는데, release test시 앱 들어가자 마자 팅기는 현상이 있을때 (0) | 2022.01.29 |




