Notice
Recent Posts
Recent Comments
Link
목록사이드 (1)
거의 알고리즘 일기장
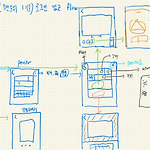
 React Native ( expo )를 이용한 사이드 프로젝트 만들기 -3. 공통 컴포넌트 만들기 ( header, pictureDiary )
React Native ( expo )를 이용한 사이드 프로젝트 만들기 -3. 공통 컴포넌트 만들기 ( header, pictureDiary )
일을 좀 쉽게 하기 위해서 공통 컴포넌트들을 만들어보자. 이 프로젝트는 작은 프로젝트라 1. header 와 2. 그림일기에 대한 컴포넌트만 만들면 될거같다. 1. header page 별로 header를 보면, leftComponent, rightComponent만 정의해서 넣어주면 편할거 같다. //header를 편하게 쓰기 위해서 만든 block component import React, { ReactElement } from "react"; import { HStack, Box, StatusBar } from "native-base"; import { Colors } from "@constants"; type HeaderBlockProps = { leftComponent?: ReactElement..
react-native
2021. 12. 14. 17:58
