거의 알고리즘 일기장
브라우저 렌더링 과정 본문
이 글은 예전에 봤던 브라우저 렌더링 과정을 리마인드 하기 위해서 한번 간략하게 설명하는 글이다.
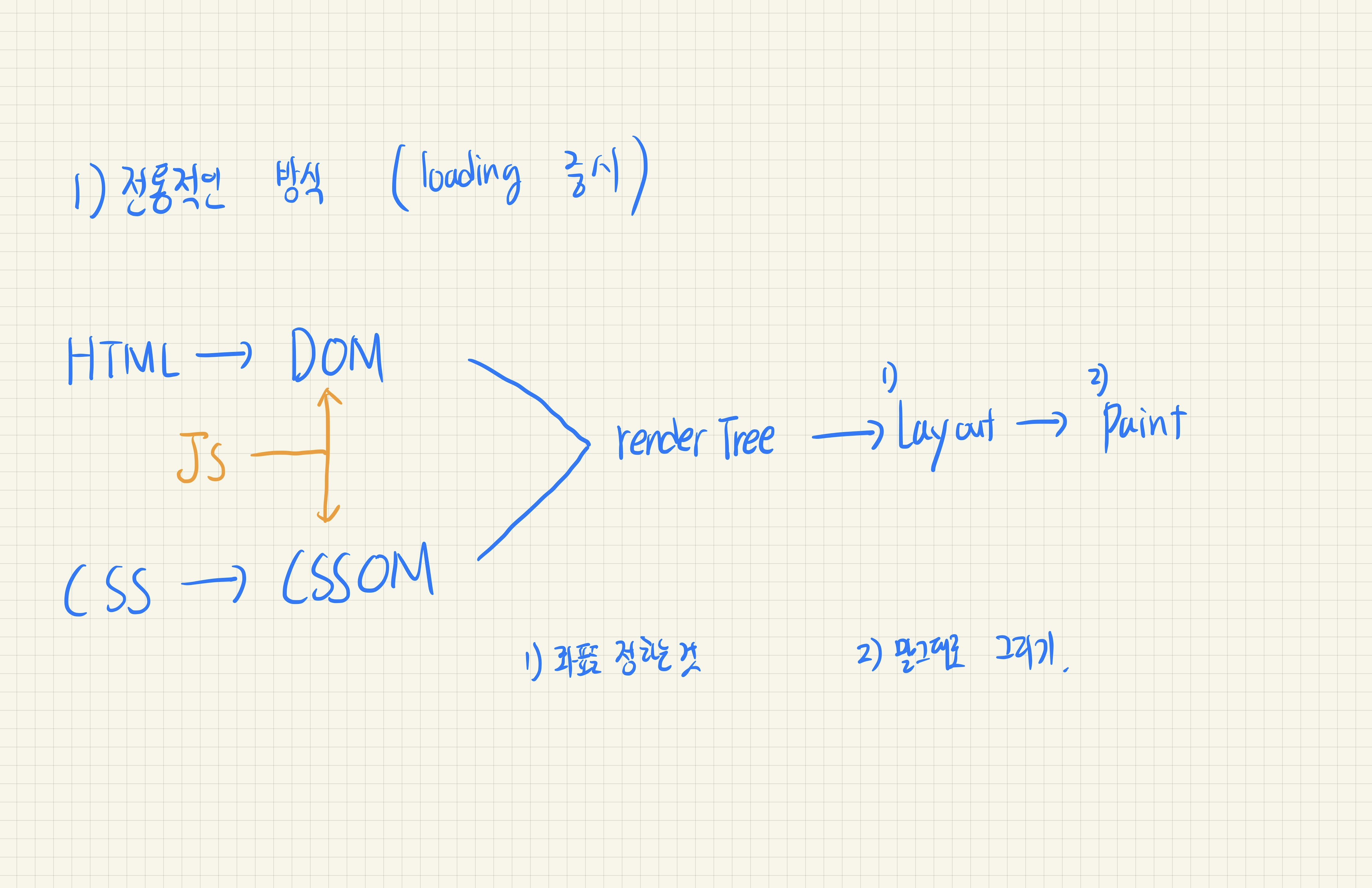
브라우저 렌더링 과정을 설명하는 전통적인 과정이 있는데 밑의 그림과 같다.

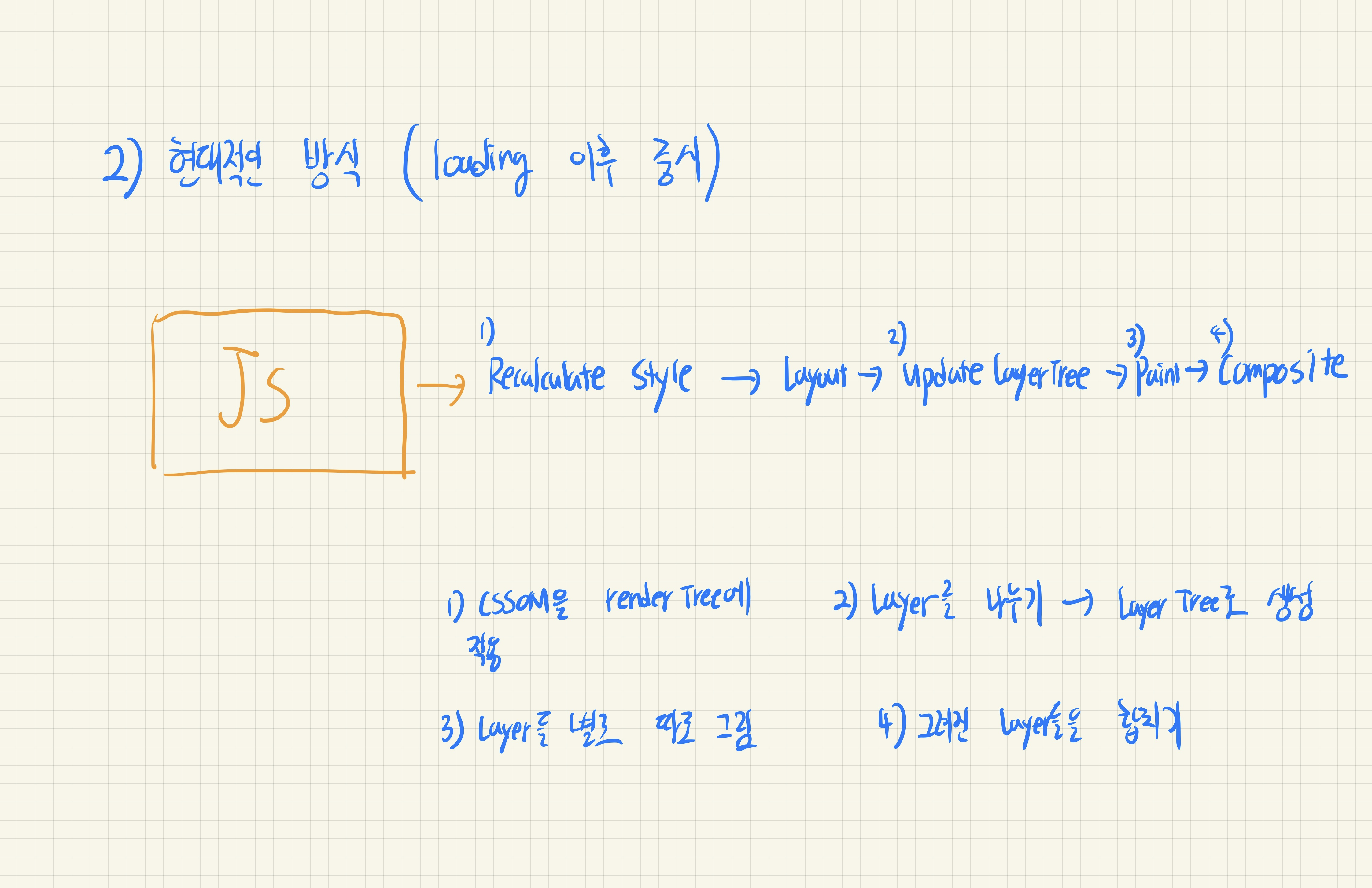
웹 개발자를 희망하는 사람이라면 다 한번쯤 본 그림일텐데, 이건 로딩을 중시하던 예전의 렌더링 과정 설명이고 최근 문서들은 로딩 이후의 상황이 더 중요해졌기 때문에 dom, cssom, js 과정을 통틀어서 js 과정으로 묶여있다.

이 글에서도 html 문서를 parsing해서 dom을 만들고, css를 cssom으로 만들고 하는 과정은 js로 퉁쳐서 설명하도록 하겠다.ㅎ
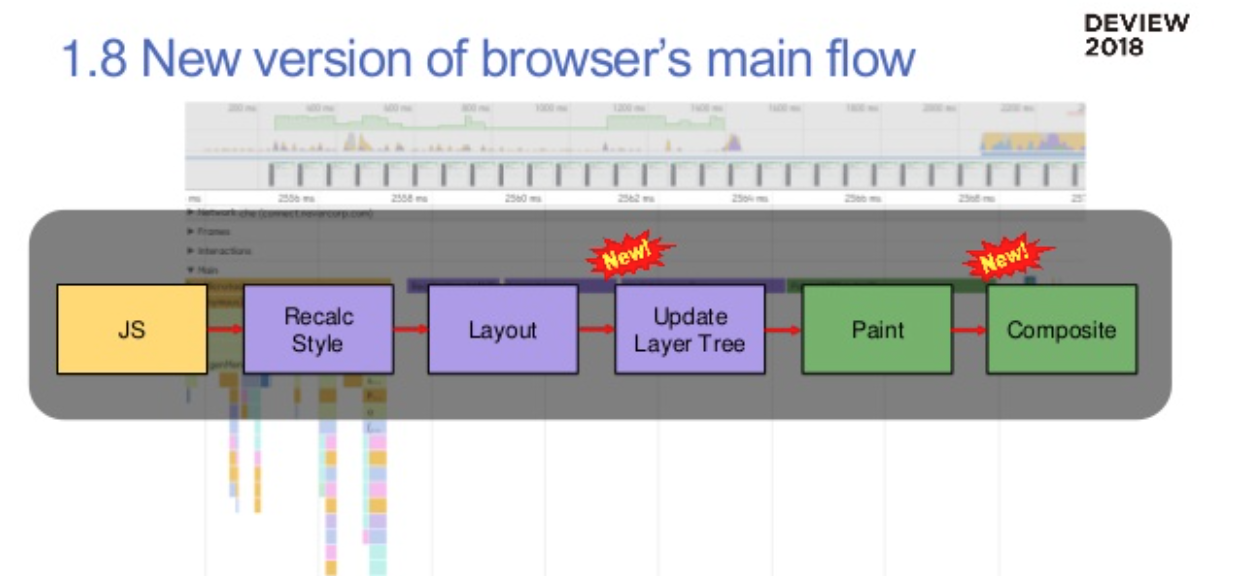
1. js 과정
html 문서를 parsing을 거쳐 dom으로 만들고, js code도 js engine을 통해서 parsing, byte code로 만들어 실행시키는 과정을 통틀어 js 과정이라고 한다.

js 해석과정은 엔진마다 변환과정이 조금씩 다르기도하고 이 주제 하나만으로 블로그 한 포스트 분량이기 때문에 링크로 대체하겠다.
v8 기준으로 설명되어 있는 글이다.
V8 에서 Javascript 코드를 실행하는 방법 정리해보기
V8 에서 Javascript 가 어떻게 해석되어, 실행 되는지 이해하기 위해 정리 해보고자 한다.
pks2974.medium.com
2. recalculate style
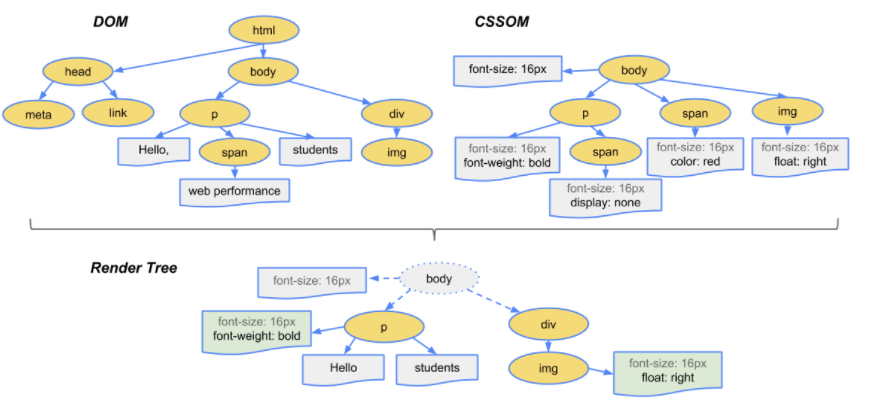
css를 parsing 한 결과인 cssom과 html을 parsing 한 결과인 dom을 합쳐 render tree로 만드는 과정이다.

render tree는 dom tree와 다르게 1 대 1의 관계가 아니다. disable 되는 tag의 경우에는 만들어지지 않는다.
3. layout (reflow)
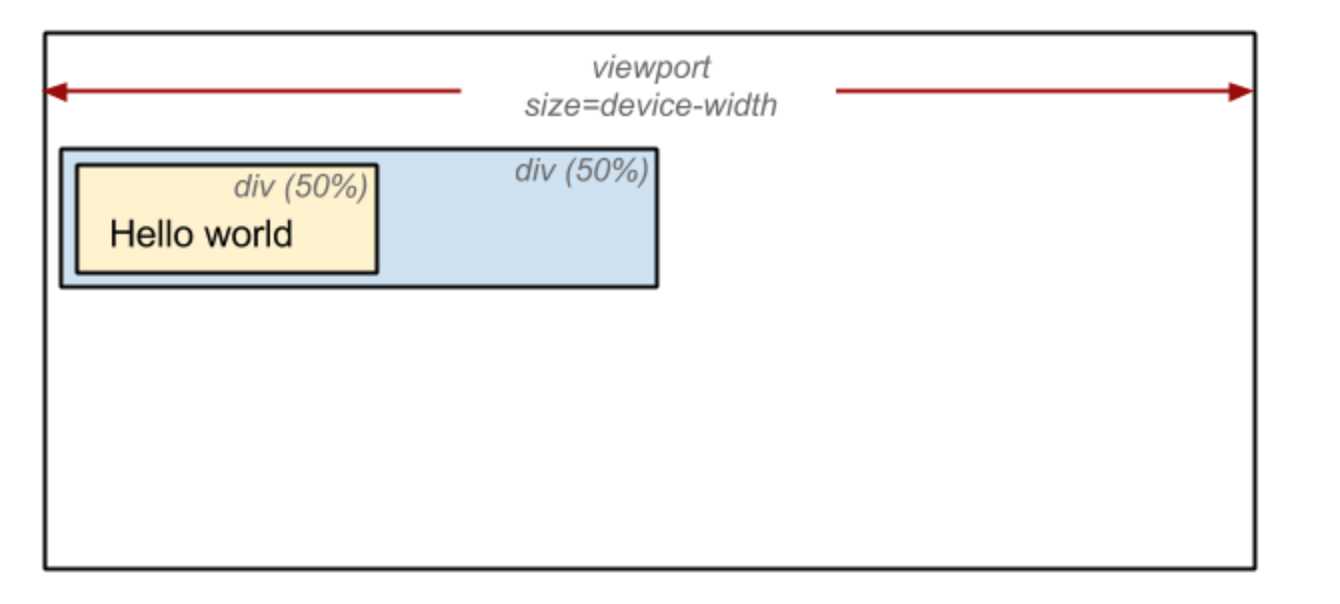
recalculate style 과정까지 표시할 노드와 해당 노드의 계산된 스타일을 계산하였지만, 뷰포트내에서 이러한 노드의 정확한 위치와 크기를 계산하지는 않았다.
이것을 계산하는 과정이 바로 layout 이다!!
각 부분 안에 세세한 위치와 크기를 가지는 박스모델로 만들어지고 모든 상대적인 측정값은 화면에서 절대적인 픽셀로 변환된다!

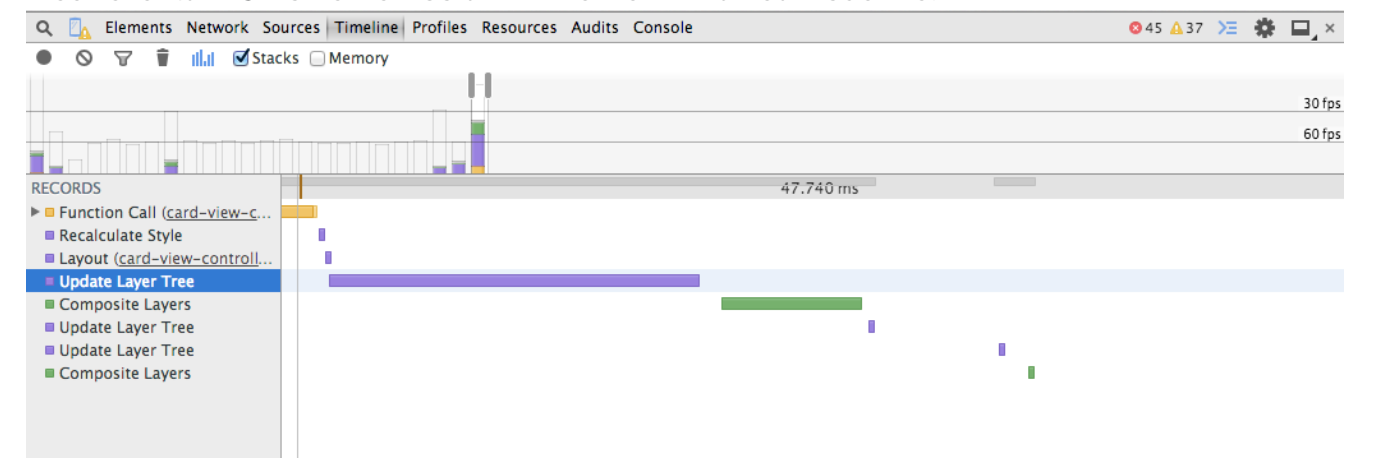
4. update layout tree


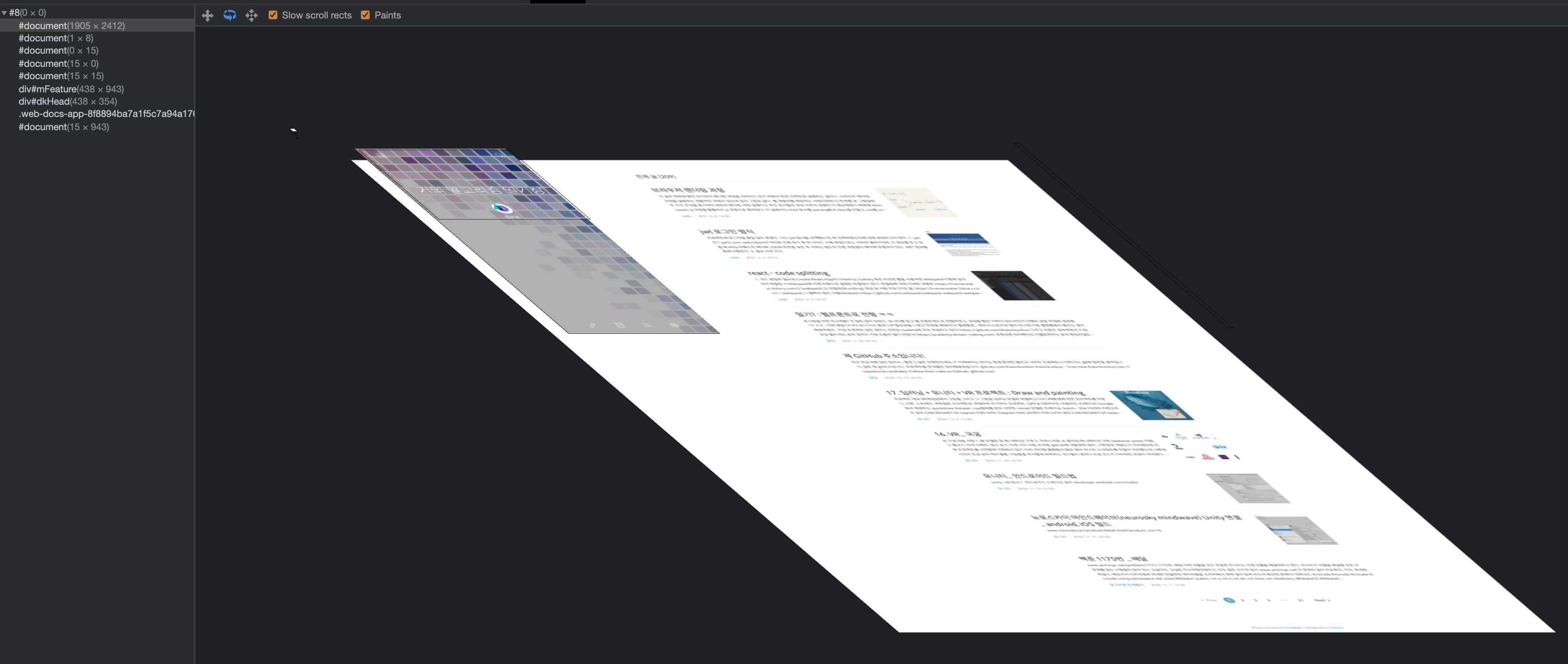
브라우저도 웹화면을 한장의 비트맵으로 처리하지 않고 포토샵처럼 layer를 만든다.
이유 : 자주 위치가 바뀌는 것들을 다른 layer로 빼 놓는다면 그 layer만 다시 그려줌으로써 리소스를 아낄수 있다.
5. paint
말그대로 그려주는 단계!
렌더링 트리의 각 노드를 화면의 실제 픽셀로 변환하는 과정.
여기서는 layer를 각각 그려주는 거임.
6.composite
layer들을 합성하여 하나의 bitmap으로 만들어주는 과정

7. 참고
https://stackoverflow.com/questions/25724126/chrome-devtools-timeline-update-layer-tree-event
Chrome DevTools Timeline Update Layer Tree Event
I'm building animation/transition heavy web app with a lot of content. There are a lot of composition layers in the app since everything is moved/animated using css transforms. I'm trying to debug ...
stackoverflow.com
웹 성능 최적화에 필요한 브라우저의 모든 것
Summary of browsers main flows HTML Parsing HTML을 paser해서 DOM Tree를 만드는 과정 돔트리는 사용하는 document를 쉽게 가공하기 위해서 트리를 만들어서 사용하고 있음. 돔트리를 만드는 과정을 좀 더 자세하
evanjin-blog.vercel.app
https://tv.naver.com/v/4578425
웹 성능 최적화에 필요한 브라우저의 모든 것
NAVER Engineering | 웹 성능 최적화에 필요한 브라우저의 모든 것
tv.naver.com
렌더링 트리 생성, 레이아웃 및 페인트 | Web | Google Developers
TODO
developers.google.com
'web' 카테고리의 다른 글
| React 18 (Suspense를 이용한 ssr 아키텍처) 를 읽고 (0) | 2021.06.20 |
|---|---|
| git commit message convention (0) | 2021.06.13 |
| pc chrome 렌더링은 정상적으로 되는데, ios chrome에서 렌더링이 안될때 - (SyntaxError: Invalid regular expression: invalid group specifier name) (2) | 2021.06.12 |
| jwt 로그인 방식 (2) | 2021.06.04 |
| react - code splitting (1) | 2021.06.04 |




