거의 알고리즘 일기장
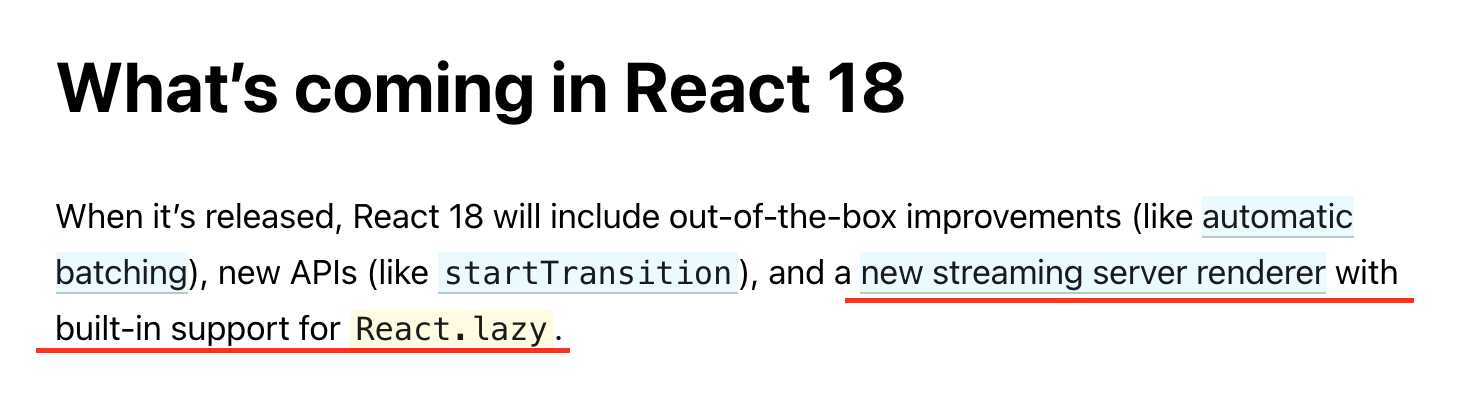
React 18 (Suspense를 이용한 ssr 아키텍처) 를 읽고 본문
ㅇㅂ이 글은 React 18: Suspense를 이용한 새로운 SSR 아키텍처 라는 괜찮은 글을 읽어 리마인드용으로 작성하는 글이다.
많은 부분이 생략되었고 내가 이해한게 조금 틀릴수도 있으니 원글을 읽는걸 추천한다..ㅎㅎ
저번에 react에서 지원하는 Suspense, React.lazy를 이용해서 code spliting을 해본 적이 있는데, 그때는 Suspense, React.lazy가 ssr에서 지원이 안되었다.
그런데, React 18 에서 이 부분이 추가가 되는것으로 보인다.

https://github.com/reactwg/react-18/discussions/37
New Suspense SSR Architecture in React 18 · Discussion #37 · reactwg/react-18
github.com
그리고 new stremming server render 를 누르게 되면 위의 링크로 가지는데 이 글이 ssr에 대해서 잘 설명해주기도 하고 좋은 글인거 같아서 내가 이해한 바로만 정리해볼까 한다.
이 글은 번역된 글이 있으니 밑의 링크를 통해서 읽어도 좋다.!
https://immigration9.github.io/react/2021/06/13/new-suspense-ssr-architecture.html
React 18: Suspense를 이용한 새로운 SSR 아키텍처
Introduction
immigration9.github.io
1. ssr 이란
ssr을 설명하기 위해서는 이걸 왜 쓰는지에 대해서 알아야 할거 같다.
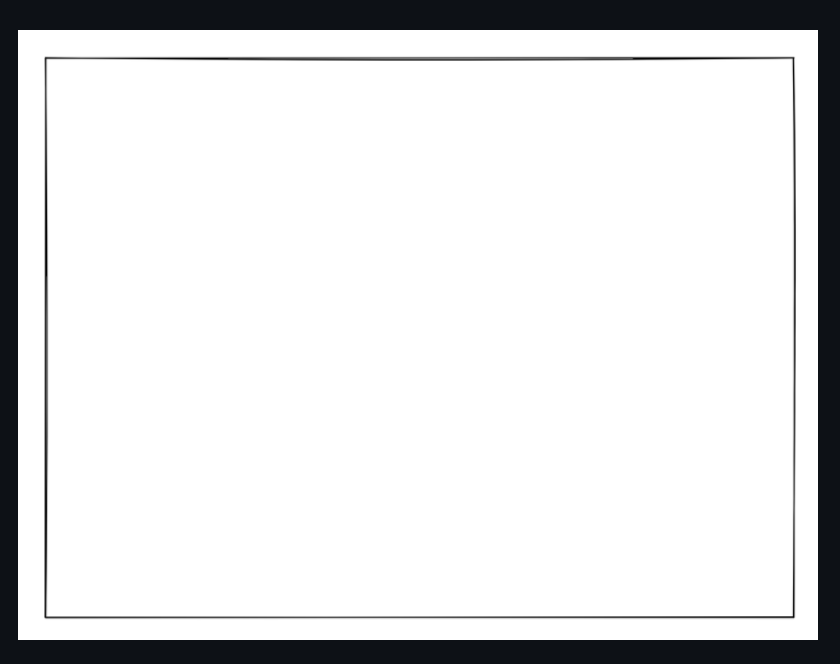
ssr을 쓰지 않으면 js까지 모두 로드되기 전까지는 유저는 밑의 그림처럼 빈화면만 보고 있게 된다. (react에서)

이렇게 초기 로딩 시간이 너무 길어지게 되어 유저경험이 좋지 않게 된다. ( 물론 js파일을 나누는 code spliting과 같은 기법을 이용해서 조금 완화시키는건 가능하다. )
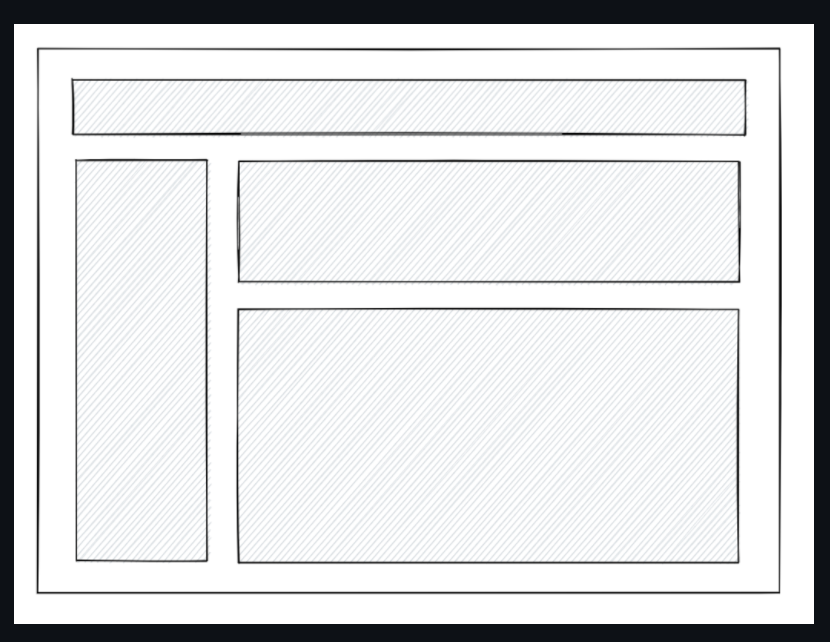
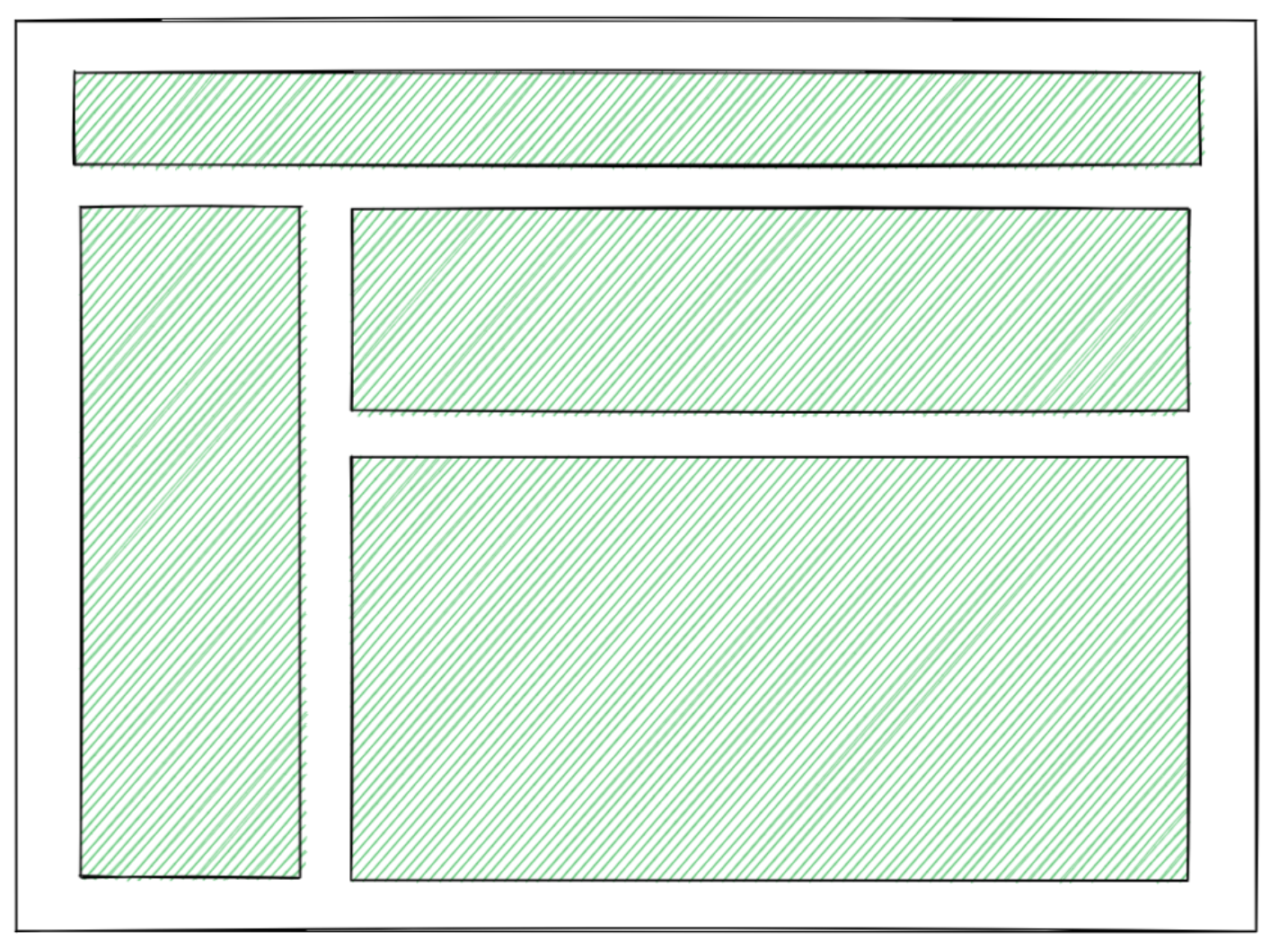
하지만, ssr을 사용하게 되면 서버 상에서 html로 렌더링하여 유저에게 보내줌으로 js가 로드되기 전까지 무언가를 볼수는 있다!
물론, js가 불러와지기 전까지 html에 내장되어 있는 상호작용 요소 외에는 인터렉티브 하지는 않다..ㅎ

그리고 js파일을 모두 불러오게 되면 html에 이벤트 핸들러를 붙여서 평소의 리액트가 된다.
링크글에서는 이 과정을 이렇게 설명한다.
When both React and your application code loads, you want to make this HTML interactive. You tell React: “Here’s the App component that generated this HTML on the server. Attach event handlers to that HTML!” React will render your component tree in memory, but instead of generating DOM nodes for it, it will attach all the logic to the existing HTML.

이렇게 ssr을 사용하게 되면 어플리케이션의 상호작용이 더 빨리 준비되는건 아니지만, 사용자 입장에서는 js가 로드되는 동안 정적인 페이지를 볼수 있으므로 인지적인 성능은 향상된다. 그리고 seo에서도 유리하다.
2. 기존 ssr의 문제점
링크의 설명에 의하면 좀 긴데.. 그냥 내가 이해한 바로만 설명하자면
- On the server, fetch data for the entire app.
- Then, on the server, render the entire app to HTML and send it in the response.
- Then, on the client, load the JavaScript code for the entire app.
- Then, on the client, connect the JavaScript logic to the server-generated HTML for the entire app (this is “hydration”).
ssr의 순서는 다음과 같다. 글에서는
The key part is that each step had to finish for the entire app at once before the next step could start.
이렇게 적혀 있는데 그 전 단계가 모두 완료되고 나서야 다음단계로 진행이 된다.
그러므로 만약에 4번이 관련된 리소스가 커서 로드되는데 오래걸린다면, 1, 2, 3도 4번이 로드될때까지 꼼짝없이 기다려야 된다는 말이다.

그렇다면 hydrate하는 js코드를 (1, 2, 3, 4) 4개로 코드를 나누고 빨리 js코드를 가져온 순서대로 로드하면 되지 않을까?
react18은 react.lazy suspense가 csr뿐만 아니라 ssr 코드 스플리팅도 가능하게 한다!
- Streaming HTML on the server. To opt into it, you’ll need to switch from renderToString to the new renderToPipeableStream method, as described here.
- Selective Hydration on the client. To opt into it, you’ll need to switch to hydrateRoot on the client and then start wrapping parts of your app with <Suspense>.
간단하게 정리하자면,
1. 기존 react.lazy, suspense를 이용한 코드 스플리팅은 ssr에서는 불가능 했다.
2. 이제 18부터는 가능하다.
3. 추가적으로 suspense가 data patching여부와 data patching이 되었는지 감지하는 기능도 생겨난다. 이제 컴포넌트 안에서 data patching Loading을 관리하는 state를 두고 관리할 필요가 없어서 개꿀딱이다.
https://immigration9.github.io/react/2021/06/13/new-suspense-ssr-architecture.html
React 18: Suspense를 이용한 새로운 SSR 아키텍처
Introduction
immigration9.github.io
'web' 카테고리의 다른 글
| aws cloudfront - react 웹 배포하기 (0) | 2021.06.29 |
|---|---|
| react router dom (v5) - history stack이 없을때를 알 수 있는 방법 (0) | 2021.06.27 |
| git commit message convention (0) | 2021.06.13 |
| pc chrome 렌더링은 정상적으로 되는데, ios chrome에서 렌더링이 안될때 - (SyntaxError: Invalid regular expression: invalid group specifier name) (2) | 2021.06.12 |
| 브라우저 렌더링 과정 (0) | 2021.06.08 |




