거의 알고리즘 일기장
react router dom (v5) - history stack이 없을때를 알 수 있는 방법 본문
최근에 v6로 버전업되어 조금 다릅니다. v5기준입니다!!
문제상황
최근 재미있는 에러 상황을 겪었다.

카톡이니 모바일 앱이니 뭐니 번지르르 적어놨지만 결국 문제는
특정 링크를 통해 web에 detail page에 들어가게 되면 ex) domain/mypage/id
history.goback() 함수를 호출했을때 뒤로 돌아갈 history stack이 없기 때문에 생기는 문제였다.
접근
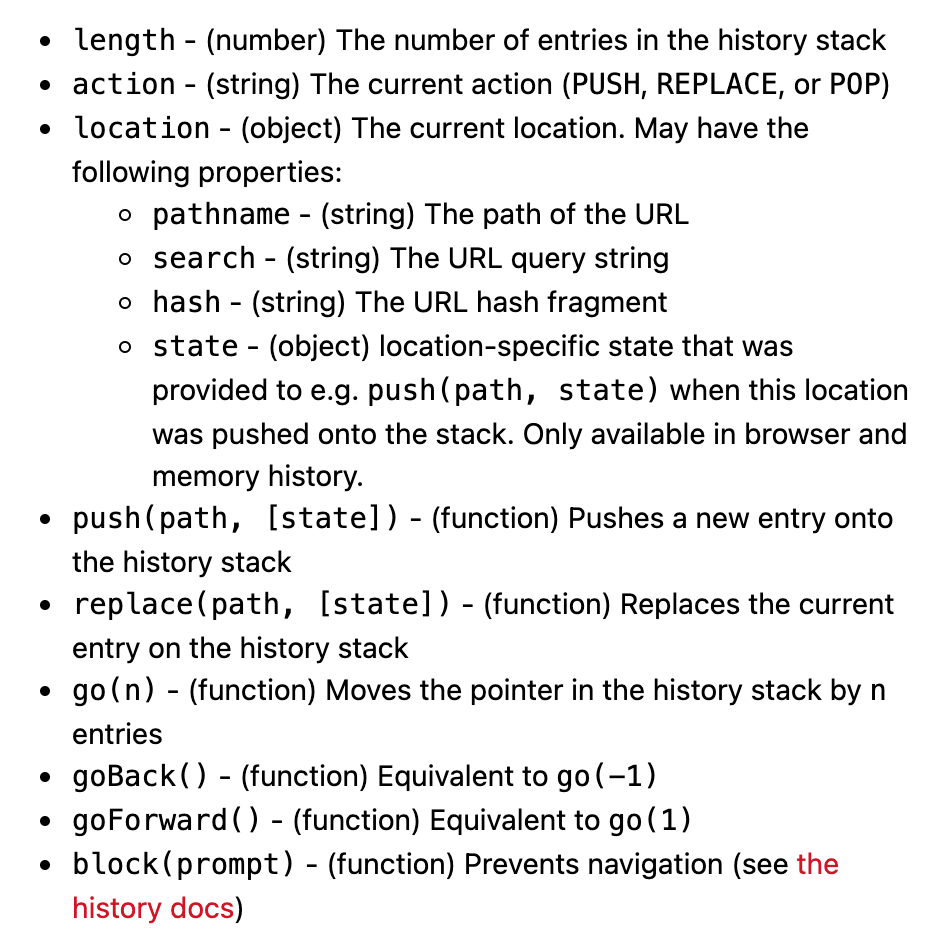
처음에는 router dom에서 주는 history 객체 안에 지금까지 거슬러온 history stack을 접근 할수 있는지 먼저 확인해 보았다.

보니까.. lenght라고 history stack의 length를 불러올수있는게 있다. 개꿀~
해결
여기까지 접근했으면 해결은 무척이나 간단했다.
history.length <= 1 ? () => {
history.replace("/home"); } : history.goBack여기서 history.push가 아니라 history.replace를 쓴 이유는
history.push를 쓰게 되면 에러의 여지가 조금 남아 있다.
예를 들어 history.push를 쓰는 경우를 시뮬레이션 해보면 (주황색은 현재 위치)
1. 카톡 링크를 통해 /mypage/id 로 옴 <- stack [/mypage/id]
2. 뒤로 가기를 누름 (앱에 있는..) <- stack [/home, /mypage/id]
3. 앱 외에 브라우저에 있는 뒤로 가기를 누름 <- stack [/home, /mypage/id]
4. 뒤로 가기를 누름 (앱에 있는..) <- stack [/home, /mypage/id] <- 이때 뒤로 갈수가 없어서 에러남, 그래서 그대로 위치
정리
1. 알람을 통해 특정 detail page로 바로 가는 경우 history.goback 이용시에 문제가 생길 수있다.
2. 웬만한 일은 공식 홈페이지에 길이 있는듯 하다. 잘 찾아보도록 하자!
'web' 카테고리의 다른 글
| 프론트주니어의 개발기록 1 - next.js를 쓰지않고 react ssr 해보기 (0) | 2021.07.13 |
|---|---|
| aws cloudfront - react 웹 배포하기 (0) | 2021.06.29 |
| React 18 (Suspense를 이용한 ssr 아키텍처) 를 읽고 (0) | 2021.06.20 |
| git commit message convention (0) | 2021.06.13 |
| pc chrome 렌더링은 정상적으로 되는데, ios chrome에서 렌더링이 안될때 - (SyntaxError: Invalid regular expression: invalid group specifier name) (2) | 2021.06.12 |




