거의 알고리즘 일기장
aws cloudfront - react 웹 배포하기 본문
aws cloudfront에 react로 만든 web을 배포할 일이 생겼다.
예전에 했었는데.. 몇달만에 다시 하려니까 헷갈려서 거의 1시간이 넘게 걸렸다..ㅋㅋㅋㅋㅋㅋ
그래서 리마인드용으로 플로우 정도만 정리해두는 글이다.
1. 선택 방법
aws s3, route53, cloudfront를 이용한 프론트 웹 배포
2. 준비물
이용할 도메인, aws 계정
3. 사전지식
뭐 파고파면 끝이 없으므로 배포시에 하는 역할에 대해서만 설명하겠다.
1) s3
s3는 simple storage service 라고 말 그대로 storage이다. 여기서는 코드를 저장해놓는 공간이라고 생각하면 된다.
2) cloudfront
cdn 역할을 한다.
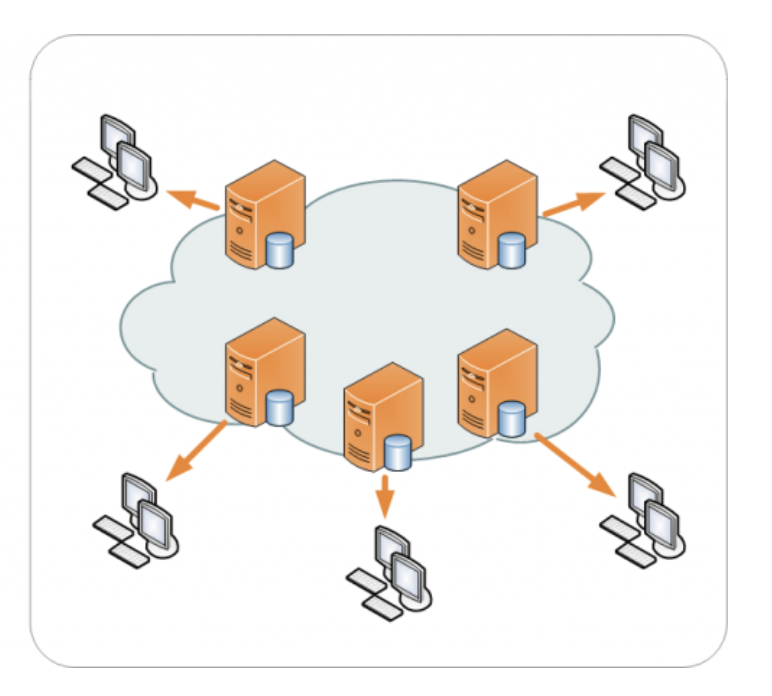
cdn이란 각 위치에 edge를 두어 물리적인 거리를 줄여서 콘텐츠 이용자가 더 빠르게 콘텐츠를 이용할수 있게 하는 서비스다.
자세한 설명은 생략하겠다. ( 밑의 그림을 참고하면 이해가 빠르다! )

3) route53
dns의 역할을 한다.
dns은 사람이 읽을 수 있는 도메인 이름(예: www.amazon.com)을 머신이 읽을 수 있는 IP 주소(예: 192.0.2.44)로 변환한다.
4. 플로우
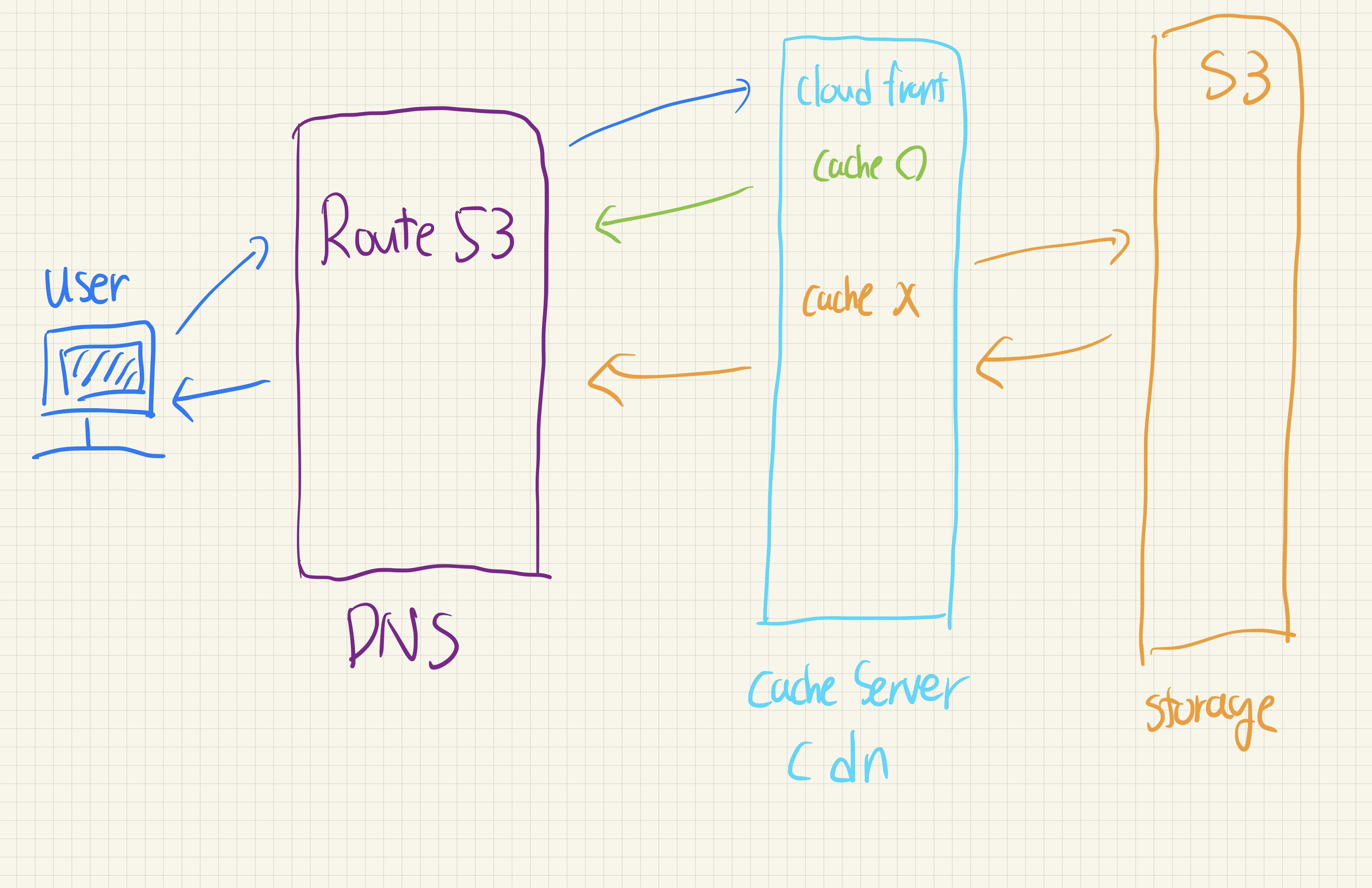
어떤식으로 이용하는지 플로우를 간략하게 그림을 그려보자면

5. 배포 방법
저 플로우를 알았으면 솔직히 이제 aws 문서를 읽고 따라하면 된다.
그러므로 배포 설정 순서와 키워드만 적어두겠다.
1) s3 버킷을 만든다. <- 퍼블릭 엑세스 차단으로 만들면됨, default가 퍼블릭 엑세스 차단임
2) s3에 빌드된 파일을 올린다. - aws cli를 터미널에 깔고, aws 해당 계정에 로그인한 후 s3문서에 나와있는 명령어 치면 upload된다.
3) s3에 파일이 업로드 되었는지 확인한다.
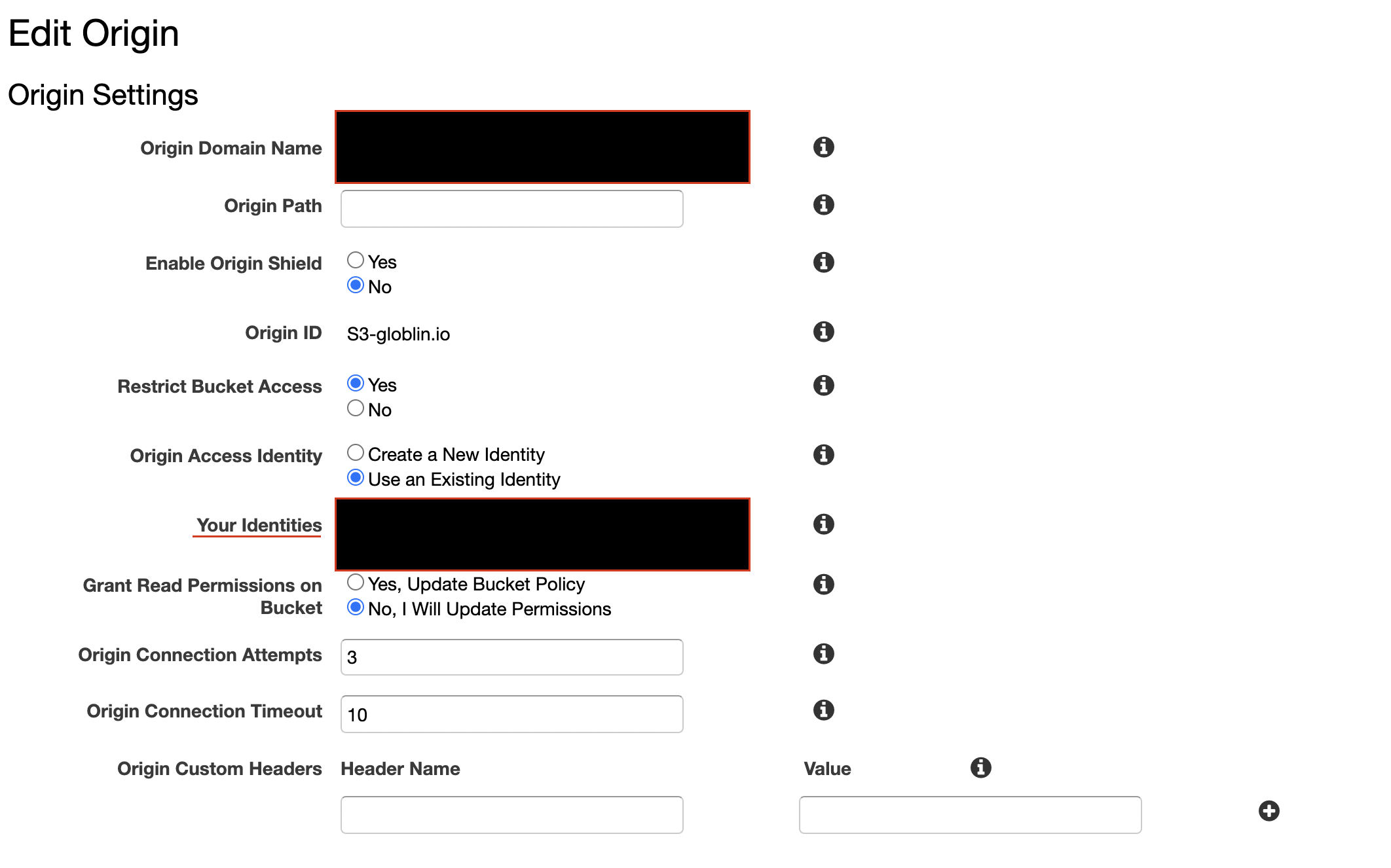
4) cloudfront에 origin access identity를 만든다. <- s3가 public이 아니므로 s3 버킷정책을 작성할때 필요하다.
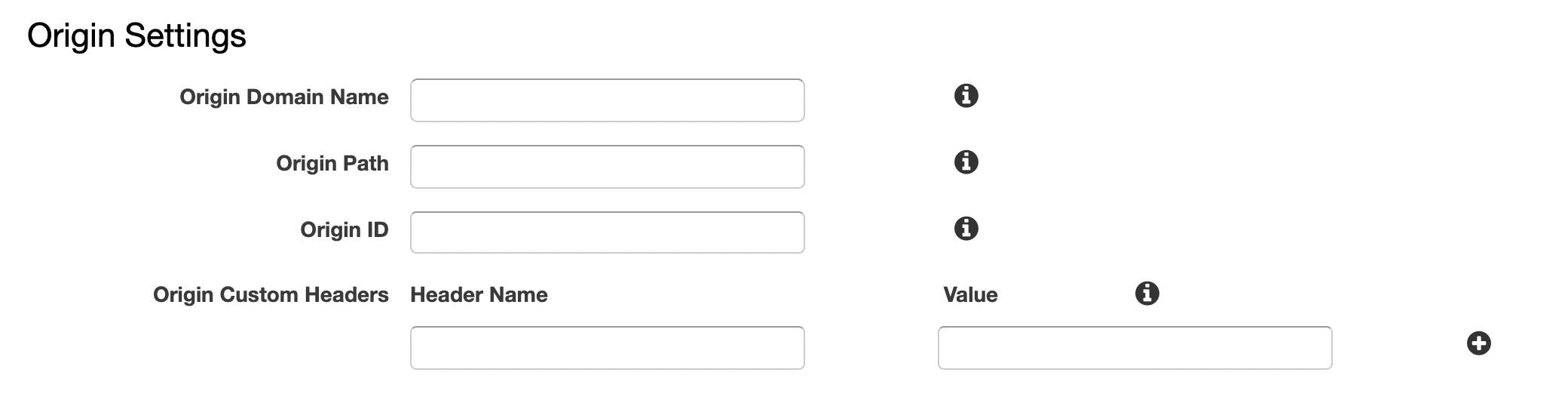
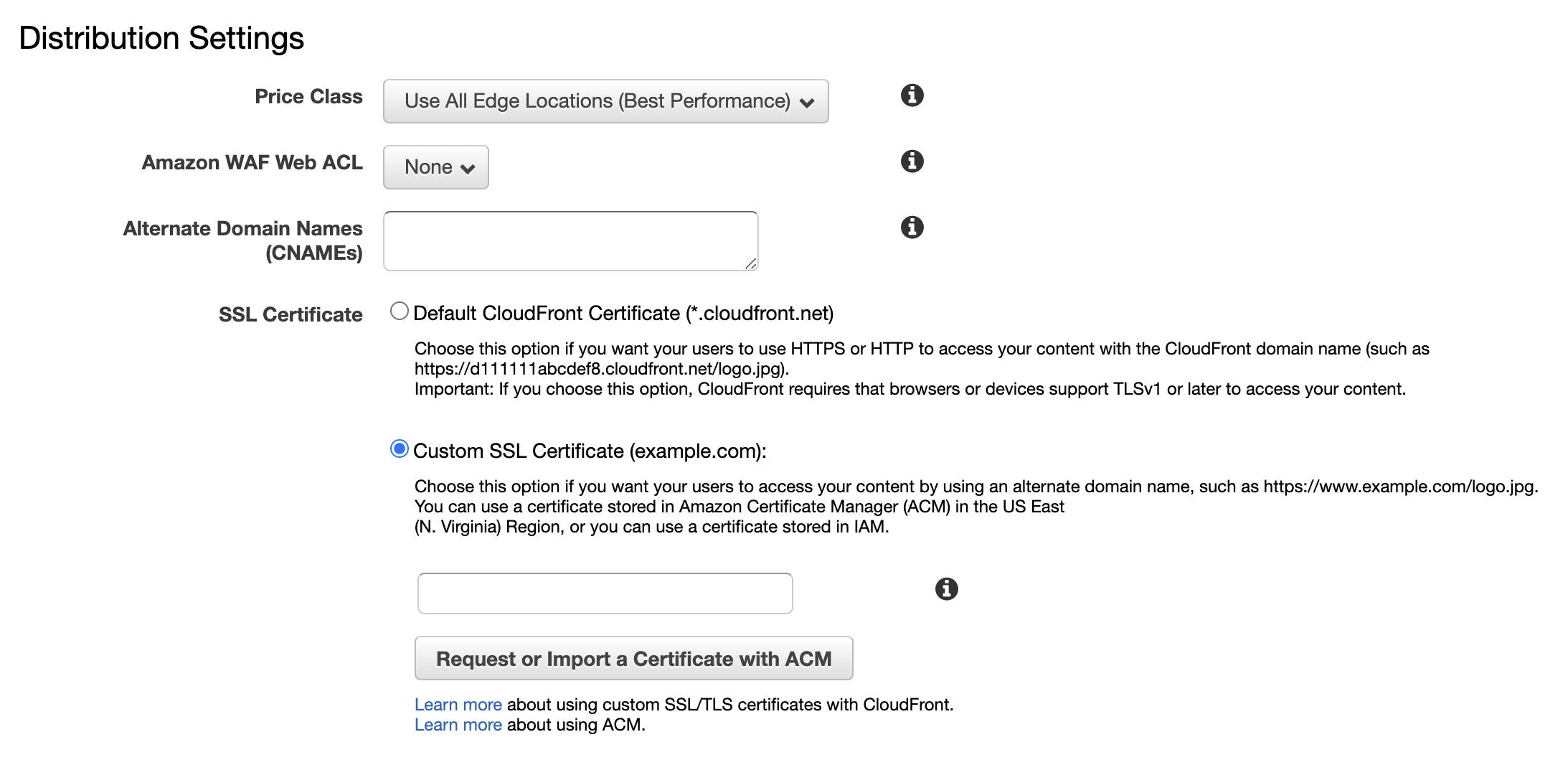
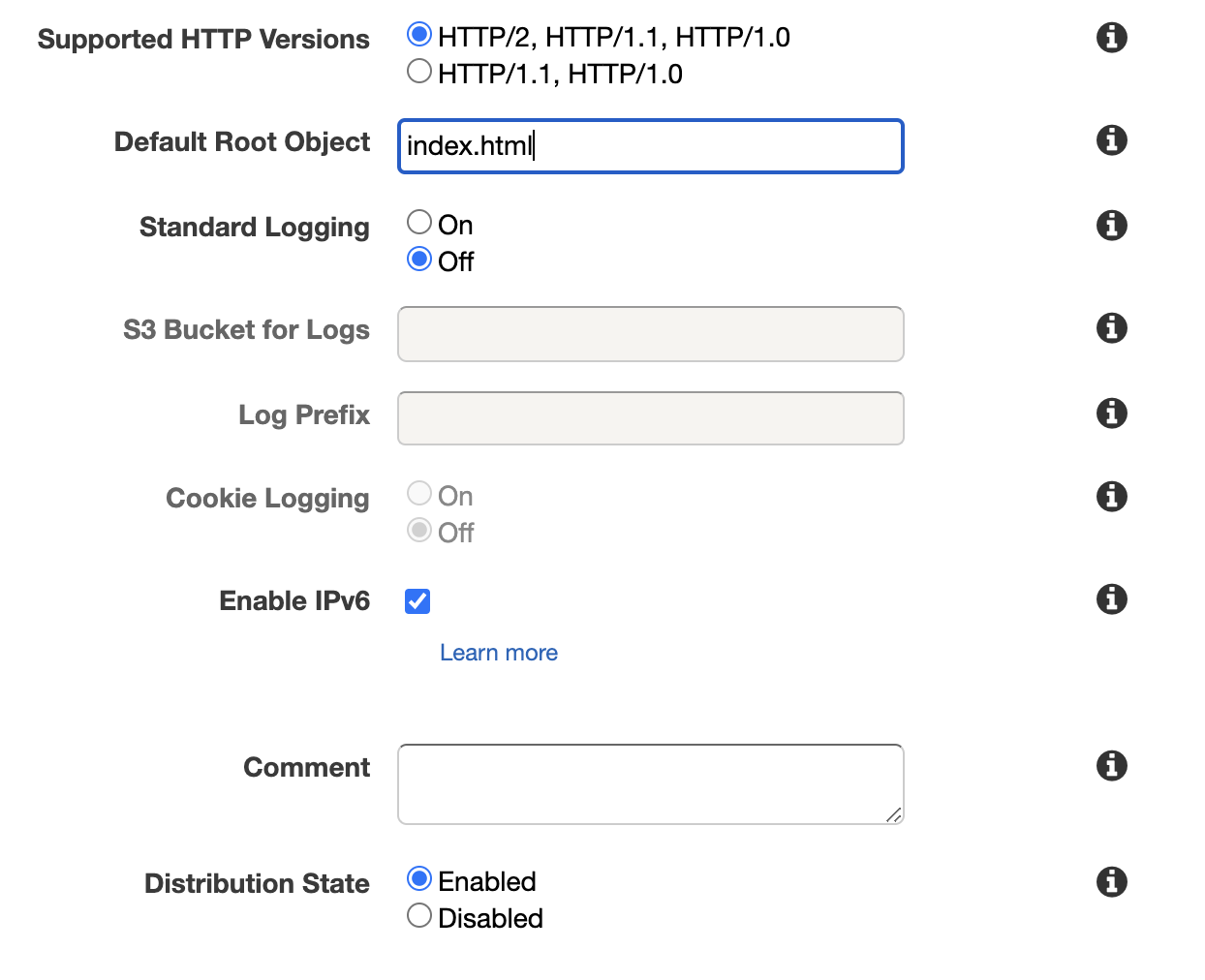
5) cloudfront에 distribution을 만든다.



6) 만들어진 cloudfront distribution에서 edit 클릭후 4)에서 만든 identity를 연결해준다.

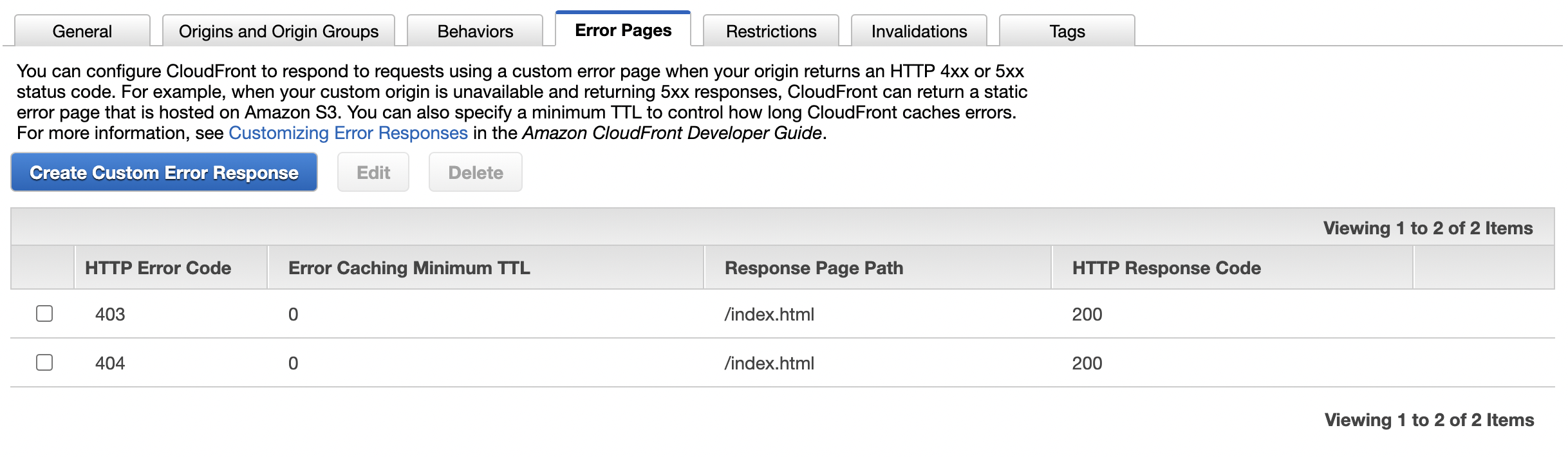
7) error page도 밑의 그림처럼 추가해준다.

8) 이제 s3에 있는 버킷정책에서 4)에서 만든 identity는 허용해준다. - aws 문서에 어떻게 하는지 자세히 나와있으니.. 생략하겠다.
9) route 53 단순라우팅으로 만든 후, 앤드포인트를 cloudfront와 연결해준다.
10) 설정은 끝, 코드에서 build -> s3 bucket upload -> cloudfront invalidate 해주고 배포가 되었는지 확인해보자.
솔직히 이 글만 보고서는 하는건 힘드니 공식문서와 함께 보면서 어떤 순서로 하는지만 참고하면 좋을거 같다.
'web' 카테고리의 다른 글
| 절대경로 설정하기 (React Native + ts) (0) | 2021.07.21 |
|---|---|
| 프론트주니어의 개발기록 1 - next.js를 쓰지않고 react ssr 해보기 (0) | 2021.07.13 |
| react router dom (v5) - history stack이 없을때를 알 수 있는 방법 (0) | 2021.06.27 |
| React 18 (Suspense를 이용한 ssr 아키텍처) 를 읽고 (0) | 2021.06.20 |
| git commit message convention (0) | 2021.06.13 |



