Notice
Recent Posts
Recent Comments
Link
거의 알고리즘 일기장
react ref를 prop으로 전달하는 방법 본문
이제까지 나의 경우, ref를 prop으로 넘기는 일은 거의 없었다.
대부분 밑의 코드처럼
1. ref를 쓰는 컴포넌트의 상단에 ref 선언후 사용
2. hook에 ref 선언후 가져와서 사용
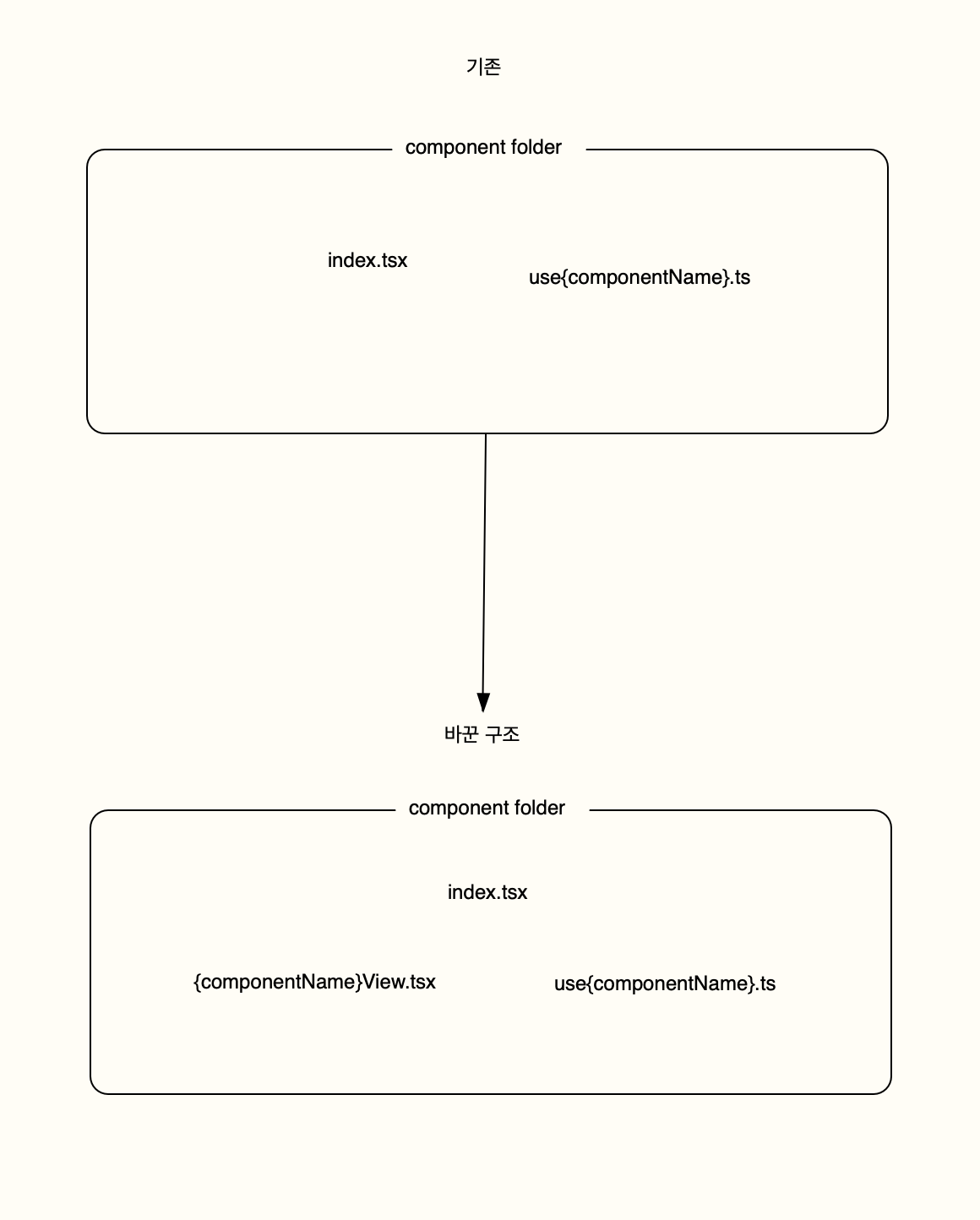
하지만, 최근에 시각적 테스트를 위해 storybook을 도입하게 되면서 구조가 변경이 되었다. 이로 인해 prop으로 ref를 내려줄 일이 생겼다.

그냥 prop에다가 ref를 내려주면 안되나여?? 다른점이 뭐임?
ref는 prop으로 내려줄수 없다.
그 이유는 react 공홈에서 찾을 수 있었다.
refs는 전달되지 않는다는 것입니다. 그것은 ref는 prop이 아니기 때문입니다. key와 마찬가지로 ref는 React에서 다르게 처리합니다. HOC에 ref를 추가하면 ref는 래핑 된 컴포넌트가 아니라 가장 바깥쪽 컨테이너 컴포넌트를 참조합니다.
그럼 어케함?
1. 공홈에서 제공하는 React.forwardRef 라는 함수를 사용
2. 야매로 prop의 네이밍을 변경한다. ex) innerRef
React.forwardRef 방법
간단하게 ref를 prop으로 받을 component를 React.forwardRef로 감싼다.
//...
export type RefUseViewProps = {
handleClick: () => void;
snapPoints: string[];
};
const RefUseView = React.forwardRef<BottomSheetModalMethods, RefUseViewProps>(
({ handleClick, snapPoints }, ref) => {
return (
...
);
},
);
//...야매법
ref 네이밍을 바꾼다
ref -> innerRef
//...
export type RefUseViewProps = {
innerRef: React.RefObject<BottomSheetModalMethods>
handleClick: () => void;
snapPoints: string[];
};
const RefUseView = ({innerRef, handleClick, snapPoints}: RefUseViewProps) => {
return (
...
);
},
);
//...반응형
'web' 카테고리의 다른 글
| 라인 차트, 커브드 라인 차트 라이브러리 없이 만들기 (line chart, curved line chart) (0) | 2022.11.27 |
|---|---|
| 파이 차트, 도넛 차트 라이브러리 없이 만들기 (pi chart, line chart) (0) | 2022.11.25 |
| yarn berry, workspace에 대해서 (0) | 2022.05.05 |
| GraphQL 찍먹기 (0) | 2022.03.06 |
| jsx, React.createElement, element (0) | 2022.02.12 |
Comments



