거의 알고리즘 일기장
라인 차트, 커브드 라인 차트 라이브러리 없이 만들기 (line chart, curved line chart) 본문
이번에는 저번의 pi chart, donut chart에 이어서 line chart를 만들어보았다.
https://kunkunwoo.tistory.com/278
파이 차트, 도넛 차트 라이브러리 없이 만들기 (pi chart, line chart)
https://evan-moon.github.io/2020/12/12/draw-arc-with-svg-clippath/ SVG와 삼각 함수로 도넛 차트 만들어보기 이번 포스팅에서는 얼마 전에 필자가 삽질했던 내용인 SVG로 도넛 차트 그려보기에 대해서 이야기해볼
kunkunwoo.tistory.com
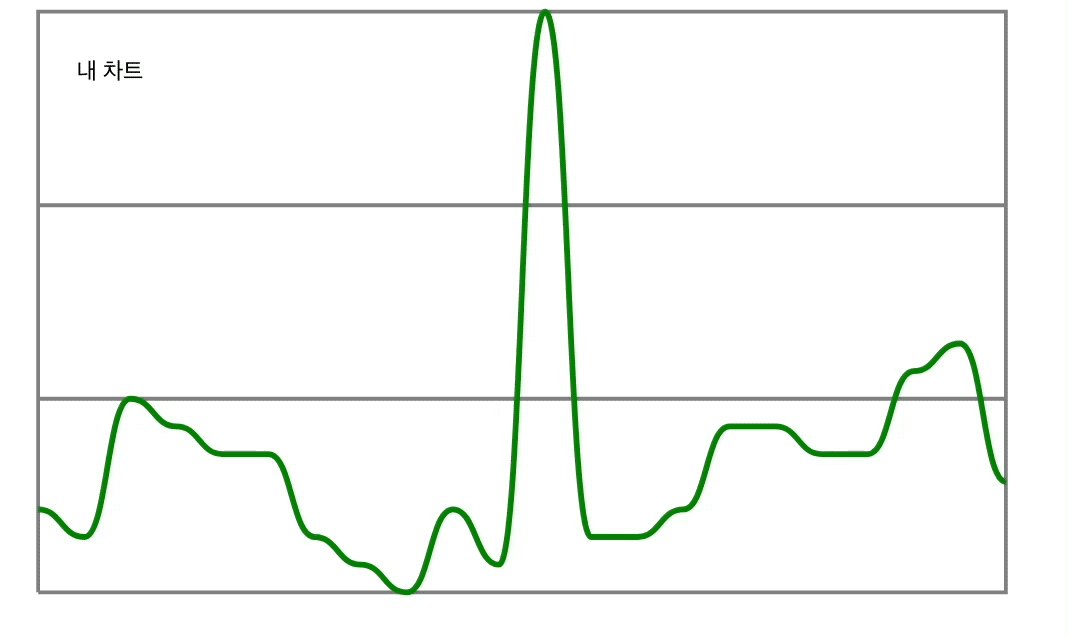
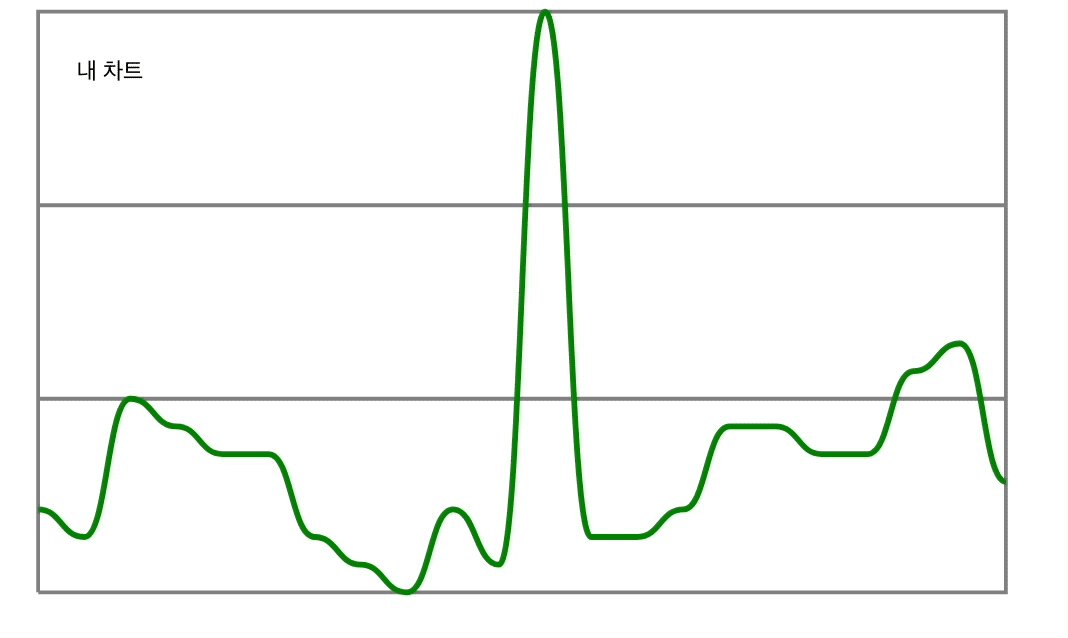
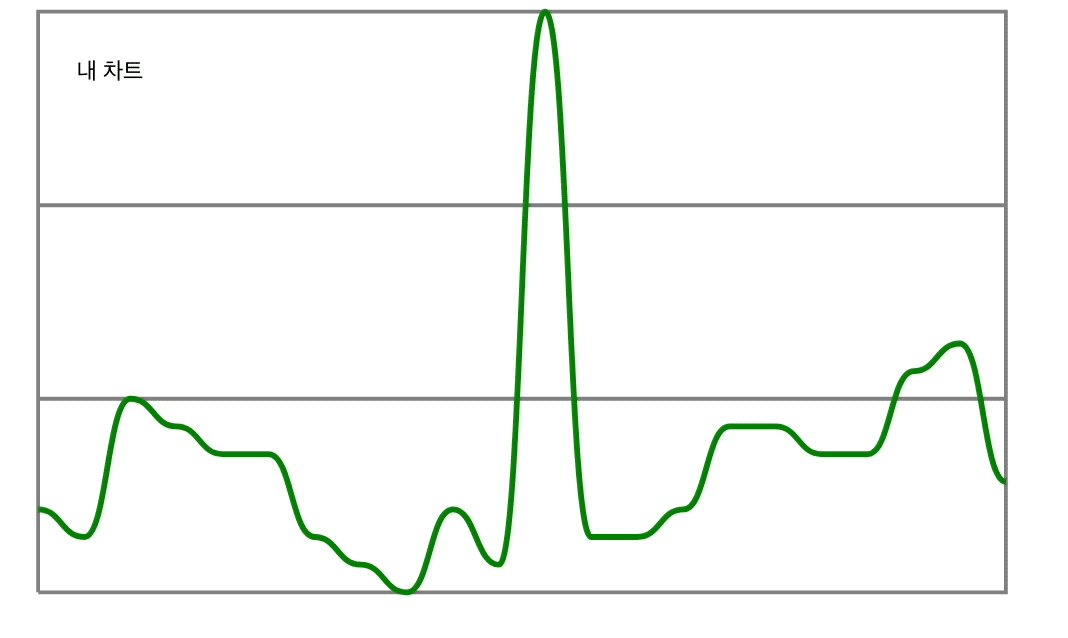
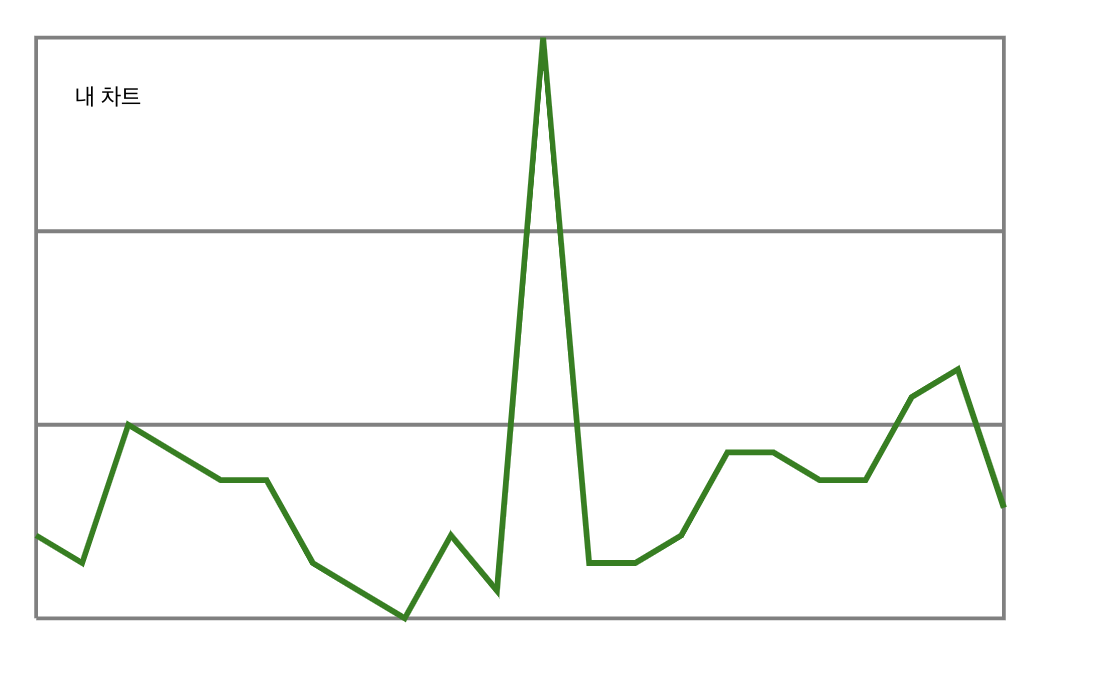
결과물

사전지식
1. svg path line 그리기
2. bezier curve
1. svg path line 그리기
path d 속성중 command L 사용
Draw a line from the current point to the end point specified by x,y. Any subsequent coordinate pair(s) are interpreted as parameter(s) for implicit absolute LineTo (L) command(s). Formula: Po' = Pn = {x, y}
사용은 간단하다
<path
...
d= "
//각각
//x: 위치할 x값 (shift x)
//y: 위치할 y값 (shift x)
M x y
//각각
//x: destination x,
//y: destination y,
L x y
"
/>
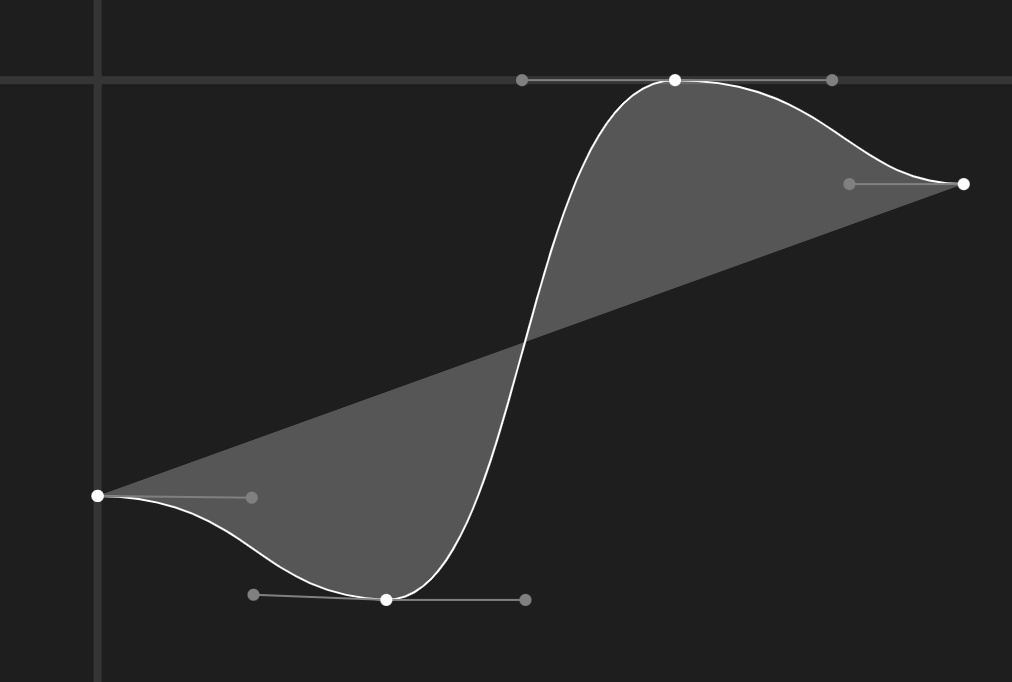
2. bezier curve
path d 속성중 command C 사용
Draw a cubic Bézier curve from the current point to the end point specified by x,y. The start control point is specified by x1,y1 and the end control point is specified by x2,y2. Any subsequent triplet(s) of coordinate pairs are interpreted as parameter(s) for implicit absolute cubic Bézier curve (C) command(s). Formulae: Po' = Pn = {x, y} ; Pcs = {x1, y1} ; Pce = {x2, y2}
베지에 커브에 대해서는 밑에 링크에서 보길바람 시리즈인데 한번 다보면 좋음
https://blog.coderifleman.com/2017/01/02/bezier-curves-for-frontend-engineer-1/
프런트엔드 엔지니어를 위한 베지에 곡선(Bezier Curves) - 1편
이 문서는 프런트개발에 있어서 유용하게 사용되는 베지에 곡선(Bezier Curves)의 원리를 수학적으로 자세히 소개하는 글의 첫 번째 편입니다.
blog.coderifleman.com
사용법은 아래와 같다.
<path
...
d= "
//각각
//x: 위치할 x값 (shift x)
//y: 위치할 y값 (shift x)
M x y
//각각
//x1, y1: 제어점 1
//x2, y2: 제어점 2
//x, y: 목표점
C x1 y1 x2 y2 x y
"
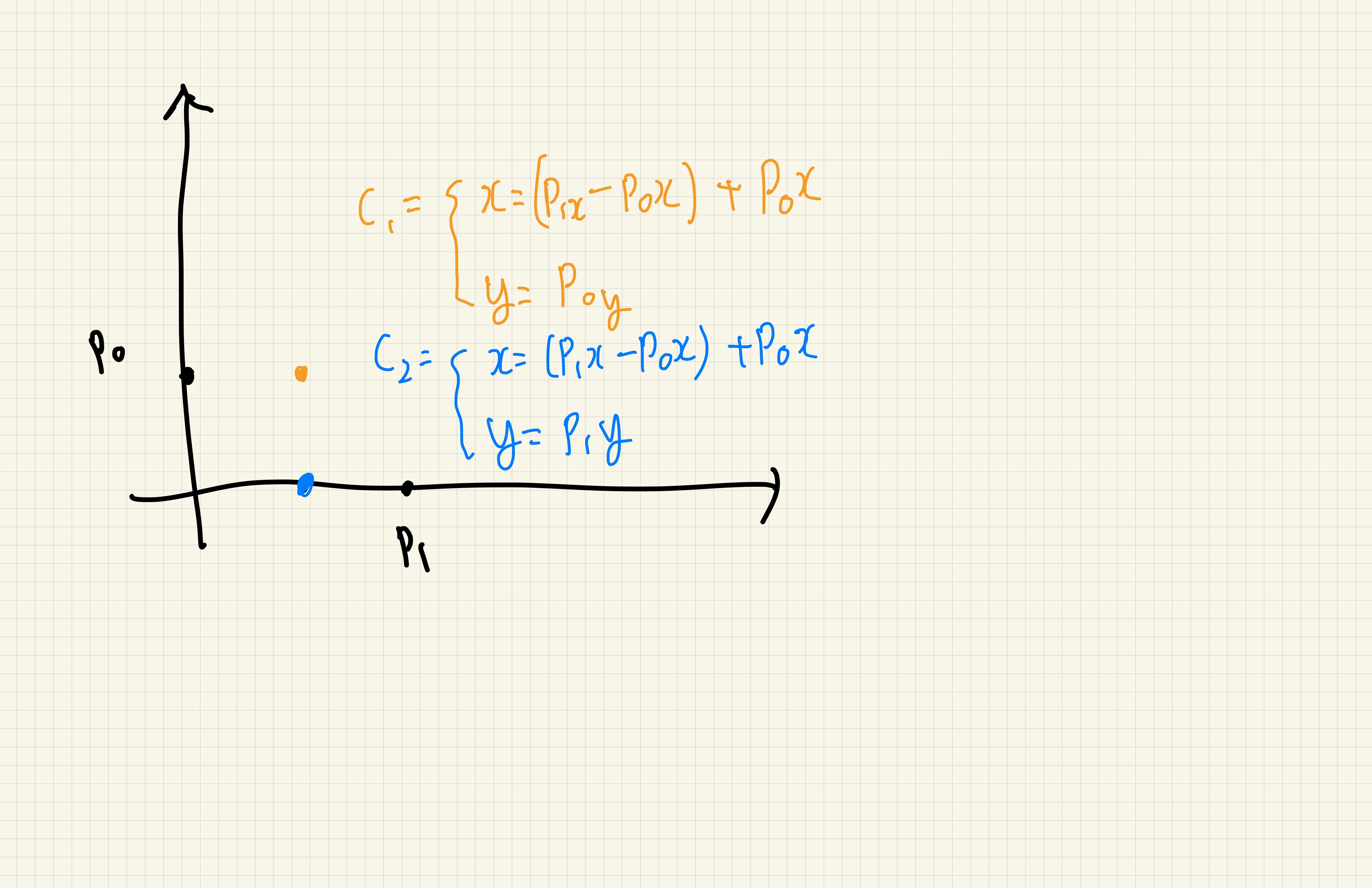
/>필자는 에디터로 한번 그려봤더니 이런식으로 제어점을 잡으면 좋을거 같아


이러한 공식을 사용해서 제어점을 구했다.
구현
이제 구현에 필요한 준비물은 준비되었다! 코드로 구현하면 다음과 같다.
react-spring를 사용해서 애니메이션을 구현했다.
코드
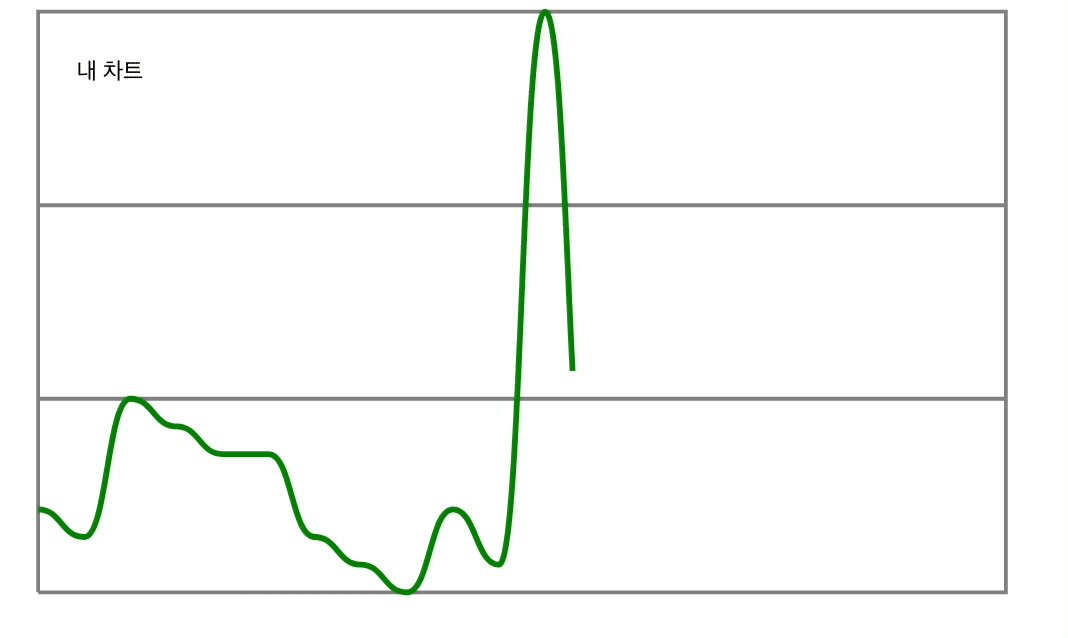
각이 있는 라인차트로 하고싶은 경우
방법: path의 d속성에 C command 대신 L command를 사용하여 구현하면 됨. (더 간단함)

ㅎㅎ 재밌넹
'web' 카테고리의 다른 글
| 프론트 빌드 도구 - 2. 기존 빌드도구와 웹 프론트 생태계의 변화로 생겨난 차세대 빌드도구들! (0) | 2022.11.30 |
|---|---|
| 프론트 빌드 도구 - 1. 사전지식 (0) | 2022.11.30 |
| 파이 차트, 도넛 차트 라이브러리 없이 만들기 (pi chart, line chart) (0) | 2022.11.25 |
| react ref를 prop으로 전달하는 방법 (0) | 2022.05.28 |
| yarn berry, workspace에 대해서 (0) | 2022.05.05 |




