거의 알고리즘 일기장
파이 차트, 도넛 차트 라이브러리 없이 만들기 (pi chart, line chart) 본문
https://evan-moon.github.io/2020/12/12/draw-arc-with-svg-clippath/
SVG와 삼각 함수로 도넛 차트 만들어보기
이번 포스팅에서는 얼마 전에 필자가 삽질했던 내용인 SVG로 도넛 차트 그려보기에 대해서 이야기해볼까 한다. 사실 도넛 차트를 그리는 것 자체는 SVG가 제공하는 엘리먼트를 사용하면 되기 때
evan-moon.github.io
이 블로그를 인상깊게 보고 나도 한번 만들어보기로 했다.
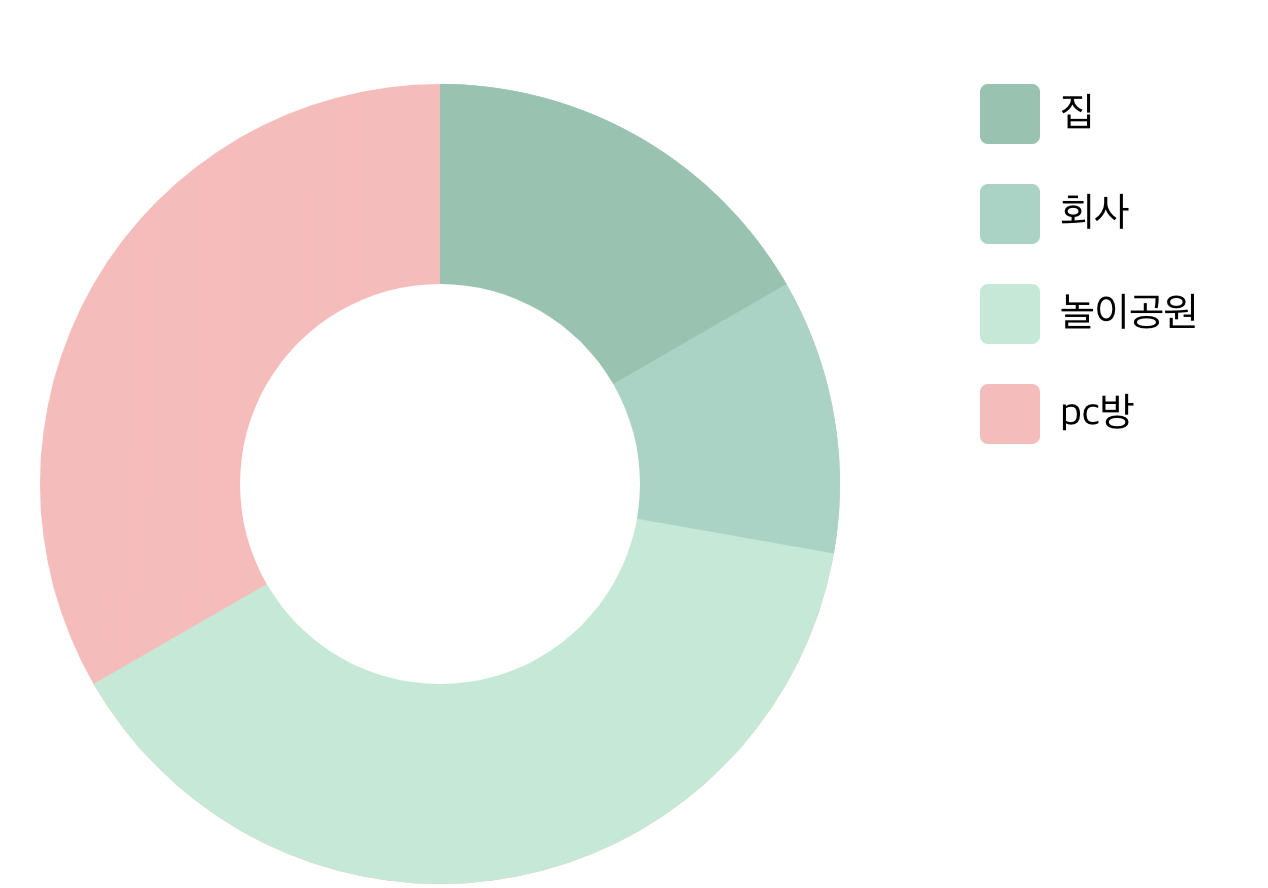
결과물

사전지식
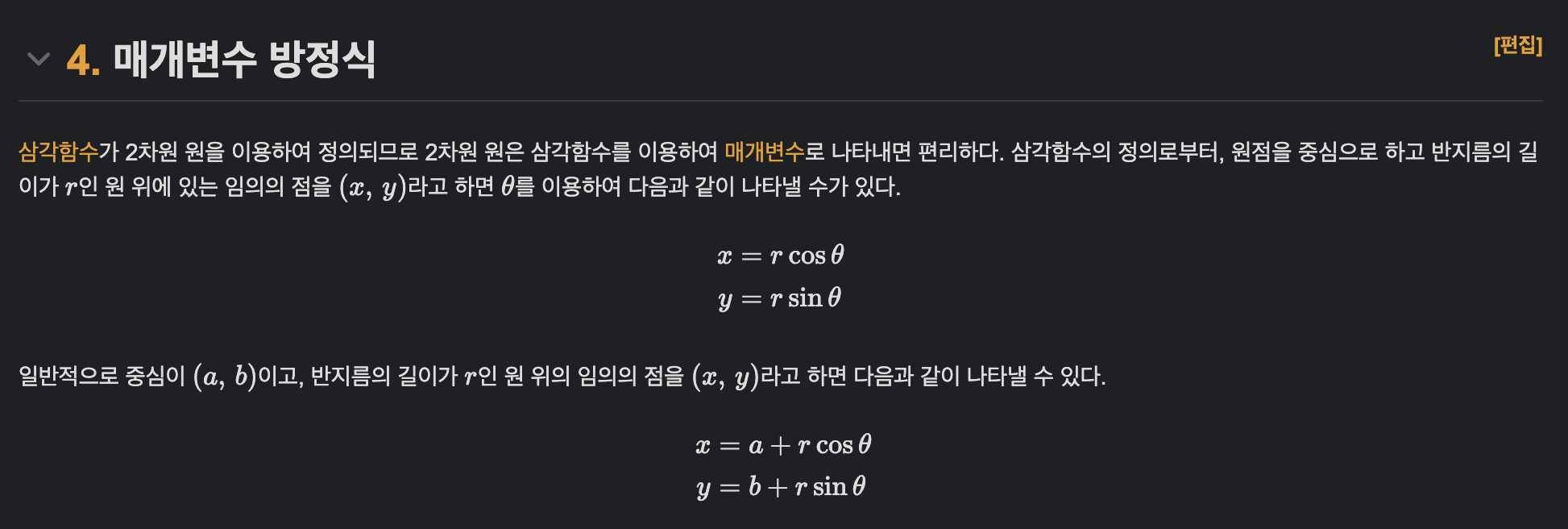
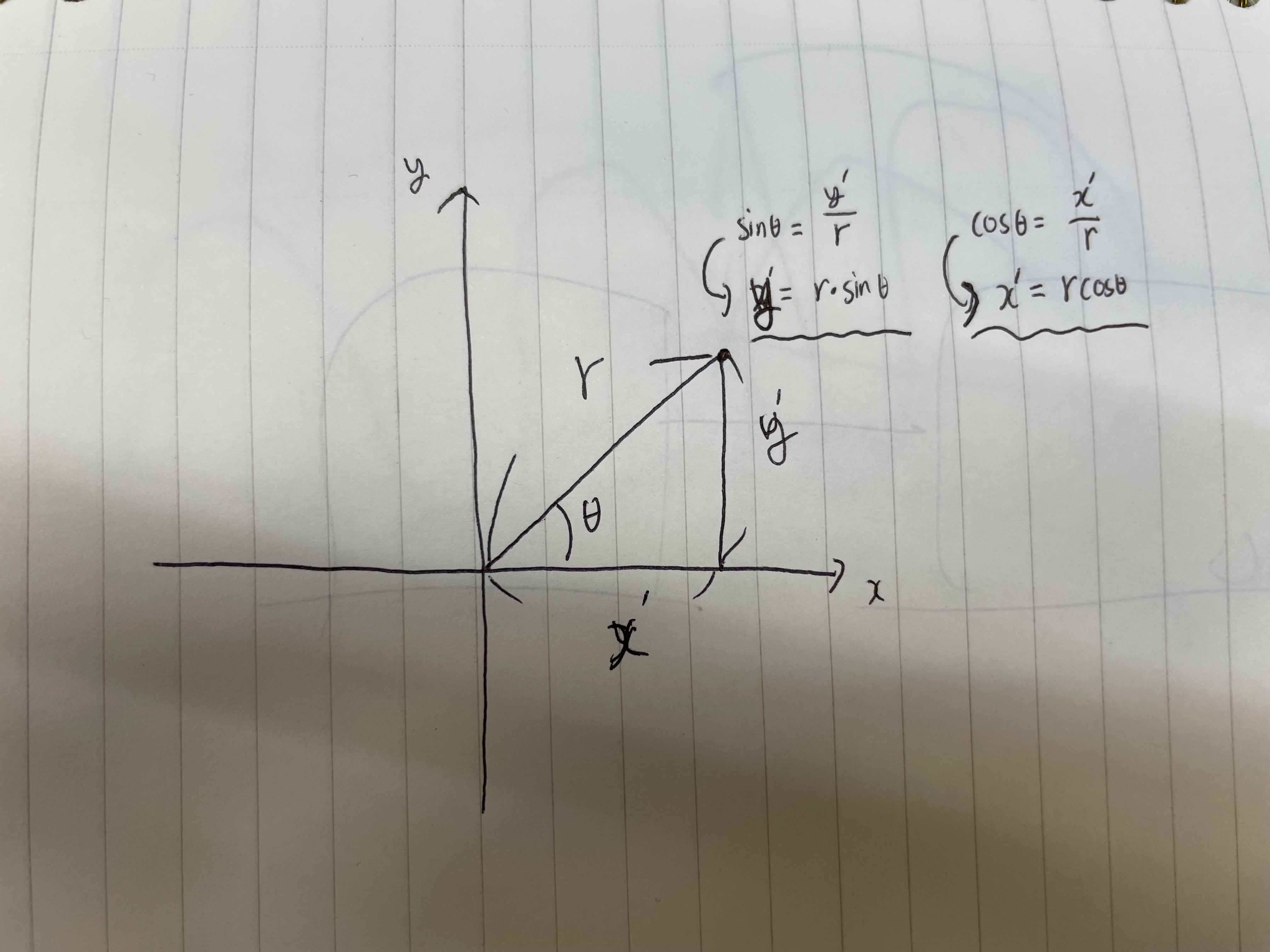
1. 원 상에서 좌표를 구하는 공식
2. svg path로 호를 그리는 방법
1. 원 상에서 좌표를 구하는 공식


코드로 작성하면 다음과 같다.
//https://evan-moon.github.io/2020/12/12/draw-arc-with-svg-clippath/
//x,y: 원점 좌표
const getCoordOnCircle = ({ x, y, degree, radius }: ArcData) => {
//삼각함수임으로 Degree -> radian으로 치환해주어야 계산이 가능
const radian = (degree * Math.PI) / 180;
return {
x: x + radius * Math.cos(radian),
y: y + radius * Math.sin(radian),
};
};2. svg path로 호를 그리는 방법
호를 그릴때 사용할 d 속성의 command는 두개이다.
M: 점을 이동하는 command
Move the current point to the coordinate x,y. Any subsequent coordinate pair(s) are interpreted as parameter(s) for implicit absolute LineTo (L) command(s) (see below). Formula: Pn = {x, y}
A: 호를 그리는 command
Draw an Arc curve from the current point to the coordinate x,y. The center of the ellipse used to draw the arc is determine automatically based on the other parameters of the command
사용은 이런식으로 사용한다.
<path
...
d= "
//각각
//x: 위치할 x값 (shift x)
//y: 위치할 y값 (shift x)
M x y
//각각
//x: x-radius,
//y: y-radius,
//angle: 시작각,
//large-arc-flag: 0: 작은 호 선택, 1: 큰 호 선택
//seep-flag: 쓸기옵션 0: 반시계방향의 호, 1: 시계방향의 호
A rx rx angle large-arc-flag seep-flag x y
"
/>더 자세한 내용은 밑의 링크 참고
https://developer.mozilla.org/ko/docs/Web/SVG/Attribute/d
d - SVG: Scalable Vector Graphics | MDN
d 속성은 그릴 패스를 정의합니다.
developer.mozilla.org
구현
이제 구현에 필요한 준비물은 준비되었다! 코드로 구현하면 다음과 같다.
react-spring를 사용해서 애니메이션을 구현했다.
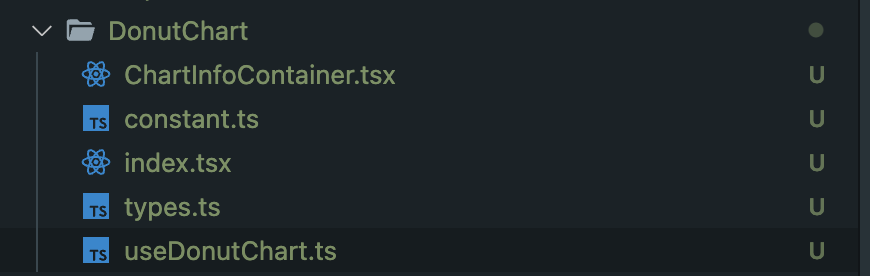
폴더구조

코드
도넛차트의 경우 두가지 방법이 생각나는데
방법 1: path의 d속성에 L command를 지우고, stroke를 이용해서 구현.

방법 2: 도넛처럼 보이기 위해 chart 앞에 배경색과 같은 background의 circle을 그린다.

그러면 두 방법 모두 도넛차트의 모양이 나온다!

후기
처음으로 차트를 라이브러리를 사용하지않고 svg로 구현해보았는데, 고등학교때 줄기차게 배웠던 삼각함수들이 이렇게 도움이 되다니.. 감회가 새로웠다 ㅎㅎ
간단한 구현이었지만, 개발은 이런게 재밌는거 같다.
최근 개발에 대한 의욕이 많이 저하되었었는데 다시 재미를 찾은거 같다.
'web' 카테고리의 다른 글
| 프론트 빌드 도구 - 1. 사전지식 (0) | 2022.11.30 |
|---|---|
| 라인 차트, 커브드 라인 차트 라이브러리 없이 만들기 (line chart, curved line chart) (0) | 2022.11.27 |
| react ref를 prop으로 전달하는 방법 (0) | 2022.05.28 |
| yarn berry, workspace에 대해서 (0) | 2022.05.05 |
| GraphQL 찍먹기 (0) | 2022.03.06 |



