목록분류 전체보기 (296)
거의 알고리즘 일기장
 Monorepo 환경에 react native 추가하기(with turborepo)
Monorepo 환경에 react native 추가하기(with turborepo)
필자는 개인적으로 프로젝트에 기능을 추가할때, 미니 프로젝트를 만들어서 테스트를 충분히 해본 이후 적용하는것을 선호한다. 하지만, 미니 프로젝트를 너무 여러개 만들다보니 예전에 만들었던것을 잊고 새로 세팅하고 새로 세팅하는 금붕어 같은 짓으로 시간을 쓰곤했다. 그래서 떠올린게 최근에 만든 turborepo가 no configuration 수준으로 설정이 간편해서 이걸 이용해 모노레포 환경을 만들면 관리하기 편하지 않을까? 생각해서 시간이 남을때 조금씩 해보게 되었다. 솔직히 Next, react, expo 까지는 문서에 적혀있기도하고 example 보고 세팅하기 편했다. 근데, react native cli는 세팅하면서 자료도 없고 몇가지 짜증난 부분이 있었어서 정리해둔다. 변경해야 할 사항은 크게 세가..
 react native에서 android target sdk를 33이상으로 올릴경우 주의할점 (권한 정책 변경으로 인한 문제 해결)
react native에서 android target sdk를 33이상으로 올릴경우 주의할점 (권한 정책 변경으로 인한 문제 해결)
상황 평화롭게 집에서 코딩하던 권모씨 어느날 이런 메일을 보게 되는데... "이제 정책적으로 android target sdk를 33이상으로 올려야 하나보다! 뭐 올려봤자 뭐가 문제가 있겠어 그냥 올리지 뭐~" 자 그렇다 내 이야기다 ㅠ target sdk를 올리면 당연히 breaking change가 있을수도 있었을텐데 왜 그걸 몰랐을까 ㅠㅠ 이제 이게 어떤 부분이 문제였고 어떻게 해결했는지 설명해보겠다! 문제 찾기 문제가 무엇인지 처음부터 유추해보자 로직이 문제일까?? 문제가 되는 부분의 로직은 일기를 이미지로 다운로드할 경우의 로직이었다. 권한 요청을 정상적으로 하고 권한을 제대로 받은 경우에는 돌아가는데 문제 없는 코드이다! 로직적인 문제도 없어 보이고 sdk 33 미만의 시뮬레이터에서는 제대로 ..
 기존 프로젝트를 git history를 유지한 상태로 monorepo에 프로젝트 합치기 (git history 유지한채로 repo 두개 합치기)
기존 프로젝트를 git history를 유지한 상태로 monorepo에 프로젝트 합치기 (git history 유지한채로 repo 두개 합치기)
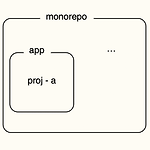
최근에 회사에서 따로 관리하던 프로젝트 repo를 monorepo에 넣기로 결정이 되어 해당 작업을 맡아 하게 되었다. 그래서 오늘 작성할 주제는 monorepo 마이그레이션 중 git history 유지를 하는 방법이다. 디렉토리 구조는 turbo repo의 구조로 가정한다. 상황 및 조건 monorepo repo, proj-b repo 따로 따로 있다고 가정한다. 1. 현재 이러한 구조의 monorepo 가 있다. 2. proj-b를 monorepo에 추가하고 싶다. (app directory 안에) 3. git history는 유지된 상태여야 한다. 계획 1. proj-b 를 그대로 monorepo에 merge를 때리면 root에 있는 설정파일과 겹치기 때문에 conflict 난다. 2. proj-..
 앱 심사에 통과되었는데, 바로 개발자가 판매를 중단함 상태로 변경될때
앱 심사에 통과되었는데, 바로 개발자가 판매를 중단함 상태로 변경될때
문제 거의 하루만에 app store에 통과되었다는 메일을 받았다! 기쁜마음도 잠시 바로 이어져서 오는 메일은 나를 슬프게 하였다 ㅠ app store connect도 살펴봤는데, 이런식이었다 ㅠㅠ 해결 약 5분간 어리버리타다가 그냥 구글에 검색해보았다. "개발자가 판매를 중단함" 바로 나왔는데, 해결방법은 정말 간단하다. 공식문서에 적혀있었다. ㅋㅋㅋ https://developer.apple.com/kr/help/app-store-connect/manage-your-apps-availability/restore-an-app-to-the-app-store/ 앱을 App Store에서 복원 - 앱의 사용 가능 여부 관리 - App Store Connect - 도움말 - Apple Developer 포럼 ..
 React Native를 이용한 사이드 프로젝트 만들기 2 - 1. 새로운 프로젝트를 기획하다!
React Native를 이용한 사이드 프로젝트 만들기 2 - 1. 새로운 프로젝트를 기획하다!
그림일기 프로젝트의 캔버스의 퍼포먼스 향상작업을 하던 도중에 react native skia에 대해서 접하게 되었다. 이 모듈은 rn의 퍼포먼스의 한계상 못했던 다양한 앱을 만들수 있을거 같아 이 모듈을 적극적으로 사용한 앱을 하나 기획하고 만들게 되었다. (앱의 1차버전은 이미 만들기는 다 만들었고 play store는 통과, app store는 아직 미제출 상태이다!) 심사 통과 완료~ https://play.google.com/store/apps/details?id=com.kwonkunkun.whiteboard&pli=1 모션드로우 - Google Play 앱 그림을 그려 재미있는 애니메이션을 만들어보세요! play.google.com https://apps.apple.com/us/app/%EB%A..
 요즘 expo 괜찮은가요?? (react native)
요즘 expo 괜찮은가요?? (react native)
이 글은 최근 expo만을 이용해서 앱을 만들고 배포까지 해보고 만든 후기이다. 약 1년전에 이런글을 적은적이 있다. https://kunkunwoo.tistory.com/279 react native 약 1년간 사용해본 얕은 후기 react native를 작년 12월쯤 expo로 이용해본것을 시작으로 사용한지 약 1년쯤 지났다. 최근들어 rn에 대한 회의감이 들기 시작했다. 그래서 한번 rn 약 1년 사용기를 정말 얇게 남겨보고자 한다. 주의!: kunkunwoo.tistory.com 이 당시에는 꽤나 rn에 대한 불신이 가득한 상태로 적어서 조금 부정적으로 적었던거 같다. 현재는 rn 자체에 꽤나 익숙해져서 그런지 디버깅이나 이런게 수월해져 다시 긍정적으로 생각하고 있지만, 초심자들 입장에서는 벽이 ..
 circle ci에서 ssh key가 있음에도 repo를 가져오지 못하는 현상
circle ci에서 ssh key가 있음에도 repo를 가져오지 못하는 현상
에러코드 Using SSH Config Dir '/home/circleci/.ssh' git version 2.34.1 Cloning git repository Cloning into '.'... Warning: Permanently added the ECDSA host key for IP address '140.82.114.4' to the list of known hosts. ERROR: Repository not found. fatal: Could not read from remote repository. Please make sure you have the correct access rights and the repository exists. exit status 128 상황 - ssh key는 ..
 React Native를 이용한 사이드 프로젝트 만들기 -12. react-query를 이용하여 무한스크롤 기능 개선하다! (with 오늘의 그림일기)
React Native를 이용한 사이드 프로젝트 만들기 -12. react-query를 이용하여 무한스크롤 기능 개선하다! (with 오늘의 그림일기)
왜 개선하는가?? 오늘의 그림일기 앱의 무한스크롤은 1. useEffect의 dependencyArray에 따라 fetch 함수 실행 -> 2. fetch 함수 success시, state를 기존의 state에 추가 하는 방식으로 짜여져 있었다. 이러다보니 꽤나 많은 부분을 신경써줘야 했고 많은 부분이 불편했는데, 내가 느낀 단점은 이랬다. 1. useEffect 자체가 api를 fetching하는데 적합하지 않다. 단적인 예로 1. strictMode에서 2번씩 실행되도록 되어있음. 2. dependencyArray를 이용하는 방식이라 이걸 컨트롤하기가 쉽지가 않다. 2. 짜야할 로직이 많다. loading, refresh, error에 대한 컨트롤 로직이 꽤나 많다. 그래서 개선해야할 필요성이 있다고..
 react-hook-form + yup을 이용한 손쉽고 간편하고 세계가 놀라고 일본이 경악하는 validation check
react-hook-form + yup을 이용한 손쉽고 간편하고 세계가 놀라고 일본이 경악하는 validation check
이번에 설명할 두가지 라이브러리는 간단하게 input들의 관리가 가능하게 도와준다. 이 친구들을 만나고 다양하게 빡치던 input validation check 로직의 쾌적함이 달라졌다. 밑의 설명을 읽어도 되지만, 여기까지 읽었는데 혹한다 싶으면 그냥 공식문서 읽으러 가길 바란다. https://react-hook-form.com/get-started Get Started Performant, flexible and extensible forms with easy-to-use validation. react-hook-form.com https://github.com/jquense/yup GitHub - jquense/yup: Dead simple Object schema validation Dead s..
 요즘 만들어보고 있는 react native 앱 (애니메이션 만들기 앱)
요즘 만들어보고 있는 react native 앱 (애니메이션 만들기 앱)
요즘 사이드 프로젝트로 새로운 앱을 만들어보고 있다! 앱의 컨셉 어렸을때 모두 공책 한페이지마다 그림을 그리고 그걸 빠르게 넘기면 애니메이션이 되는것을 알고 있을 것이다. https://www.youtube.com/watch?v=Un-BdBSOGKY&ab_channel=Andymation flipbook이라고 하나보다 그래서 이번 앱은 그림을 한프레임씩 그리고 그걸 이어붙여서 애니메이션처럼 보이게 하는 앱을 만들어 보았다. 앱 데모 https://www.youtube.com/shorts/WDjSSn_nCsA 배포했나여? 자잘한 버그 & 다듬을 부분이 보여 아직 배포하지는 않았다. (요즘 일이 좀있어서 작업할 시간이 부족해 약 1달정도 걸릴것 같다) (8월은 끝나야 마무리 작업이 가능할듯 ㅠ) 배포한 이후..
