목록App (3)
거의 알고리즘 일기장
 React Native를 이용한 사이드 프로젝트 만들기 2 - 1. 새로운 프로젝트를 기획하다!
React Native를 이용한 사이드 프로젝트 만들기 2 - 1. 새로운 프로젝트를 기획하다!
그림일기 프로젝트의 캔버스의 퍼포먼스 향상작업을 하던 도중에 react native skia에 대해서 접하게 되었다. 이 모듈은 rn의 퍼포먼스의 한계상 못했던 다양한 앱을 만들수 있을거 같아 이 모듈을 적극적으로 사용한 앱을 하나 기획하고 만들게 되었다. (앱의 1차버전은 이미 만들기는 다 만들었고 play store는 통과, app store는 아직 미제출 상태이다!) 심사 통과 완료~ https://play.google.com/store/apps/details?id=com.kwonkunkun.whiteboard&pli=1 모션드로우 - Google Play 앱 그림을 그려 재미있는 애니메이션을 만들어보세요! play.google.com https://apps.apple.com/us/app/%EB%A..
 요즘 expo 괜찮은가요?? (react native)
요즘 expo 괜찮은가요?? (react native)
이 글은 최근 expo만을 이용해서 앱을 만들고 배포까지 해보고 만든 후기이다. 약 1년전에 이런글을 적은적이 있다. https://kunkunwoo.tistory.com/279 react native 약 1년간 사용해본 얕은 후기 react native를 작년 12월쯤 expo로 이용해본것을 시작으로 사용한지 약 1년쯤 지났다. 최근들어 rn에 대한 회의감이 들기 시작했다. 그래서 한번 rn 약 1년 사용기를 정말 얇게 남겨보고자 한다. 주의!: kunkunwoo.tistory.com 이 당시에는 꽤나 rn에 대한 불신이 가득한 상태로 적어서 조금 부정적으로 적었던거 같다. 현재는 rn 자체에 꽤나 익숙해져서 그런지 디버깅이나 이런게 수월해져 다시 긍정적으로 생각하고 있지만, 초심자들 입장에서는 벽이 ..
 React Native ( expo )를 이용한 사이드 프로젝트 만들기 -2. 페이지별 세부계획
React Native ( expo )를 이용한 사이드 프로젝트 만들기 -2. 페이지별 세부계획
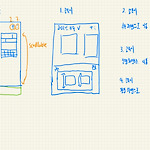
페이지별 개발을 어떻게 할건지 정해둬야 안꼬여서 미리 좀 생각을 해보자 개발을 할 단위를 잘라보면 총 8가지이다. 1. splash ( 이건 무시가능 ) 2. home ( item list ) 3. preview ( item detail ) 4. create & edit ( item edit, create ) pick weather action sheet 포함 5. drawing ( cavas drawing ) 6. color picker modal ( drawing pen color picker ) 7. setting 8. app introduce 이제 하나씩 생각해보자. 2. home ( item list ) 이 페이지는 만든 컨텐츠들의 리스트를 볼수있는 페이지이다. 기능은 크게 1. 월별 item ..
