목록Swift (3)
거의 알고리즘 일기장
 snapkit 라이브러리 사용법 (with ios)
snapkit 라이브러리 사용법 (with ios)
오늘은 storyboard일 경우 코드량을 매우매우 줄여줄수 있는 snapkit 사용법에 대해서 한번 적어볼까 한다. 1. snapkit 이란? 간단히 설명하자면!! snapkit은 autolayout을 짧은 코드로 구현할수있게 도와주는 라이브러리다. 2. snapkit의 장점 얼마나 짧은 코드로 구현할수 있나?? 예시를 들면 tableview를 super.view에 꽉차게 하는 코드를 짠다고 했을때 snapkit을 쓰지 않았을때 self.view.addSubview(tableView) self.view.backgroundColor = .white tableView.backgroundColor = .white tableView.register(TableViewCell.self, forCellReuseId..
 LineHeight 에 대한 생각 (with ios)
LineHeight 에 대한 생각 (with ios)
📖 서문 zeplin을 보고 ios 개발을 하던 중, UILabel중에 Line Height가 있는 디자인이 있었다. 그리고 이 label의 text를 line height vertical center로 맞추는 과정중에 생긴 궁금증을 해결하면서 쓴 글이다. 해결을 했으나, 이유가 아직 이해가 안가는 상태임으로.. 그냥 결과만 필요하신 분은 3차시도에서 코드만 배껴서 쓰길 바란다. 1️⃣ 1차 시도 처음에는 귀찮기도 하고 이게 뭐가 중요한가 싶어, 무지성으로 인터넷에 쳐서 맨위에 있는 코드 복붙해서 UILabel extension에 추가했다. extension UILabel { func setTextWithLineHeight(text: String?, lineHeight: CGFloat){ if let t..
 pdf image 적용 (with ios)
pdf image 적용 (with ios)
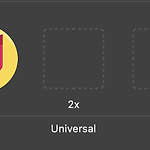
📖 서문 xcode에 이미지를 넣어보면 1x 2x 3x 세가지의 형태로 해상도에 대응을 함을 알수있다. 하지만, 이런식으로 3가지 크기의 이미지를 넣는건.. 너무 귀찮다. 이럴때 한개의 pdf image를 넣어서 single scale로 바꾸면 해결된다. 🤔 그렇다면, 왜 pdf는 하나만 넣어도 되고.. png, jpg의 형태는 안될까? 그건 vector와 raster 파일의 차이이다. vector 파일은 그리드에 점을 설정하는 수학 공식으로 작성된 이미지이다. 그러므로 해상도를 잃지 않으면서도 제한 없는 크기 조정이 가능하다. 형식으로는 .svg, .pdf 등이 있다. raster 파일은 raster 이미지는 일반적으로 픽셀이라고 하는 색상 블록으로 구성됨으로 크기가 커지게 되면, 픽셀도 커져 흔히 말..
