거의 알고리즘 일기장
프론트 빌드 도구 - 1. 사전지식 본문
몇달전에 회사에서 이 내용을 가지고 세미나를 했었는데, 이 발표 내용을 블로그 글로 옮겨보았습니다!
몇달전 발표내용이라 현재 상황과 조금 다른 부분이 있을수 있습니다!
이 글의 목표 !!
- 웹 프론트 생태계에 대한 이해
(transfiler가 왜 필요한지? Module bundling이 왜 필요한지? 에 대한 이해) - 기존의 빌드 도구와 차세대의 빌드 도구의 차이점
사전지식
Transfile
compile의 경우, 한 언어로 작성된 소스 코드를 다른언어로 변환하는 것을 의미합니다.
예를 들면 C언어로 작성된 소스코드를 기계어로 변환하는 과정을 compile이라고 할 수 있겠습니다.
transfile은 한 언어로 작성된 소스코드를 비슷한 수준의 추상화(Abstraction)를 가진 다른 언어로 변환하는 것을 말합니다.
최신 자바스크립트 문법으로 작성된 코드를 구버전 브라우저도 이해할 수 있는 수준의 오래된 자바스크립트 코드로 변환해 주는 소프트웨어이기 때문입니다.

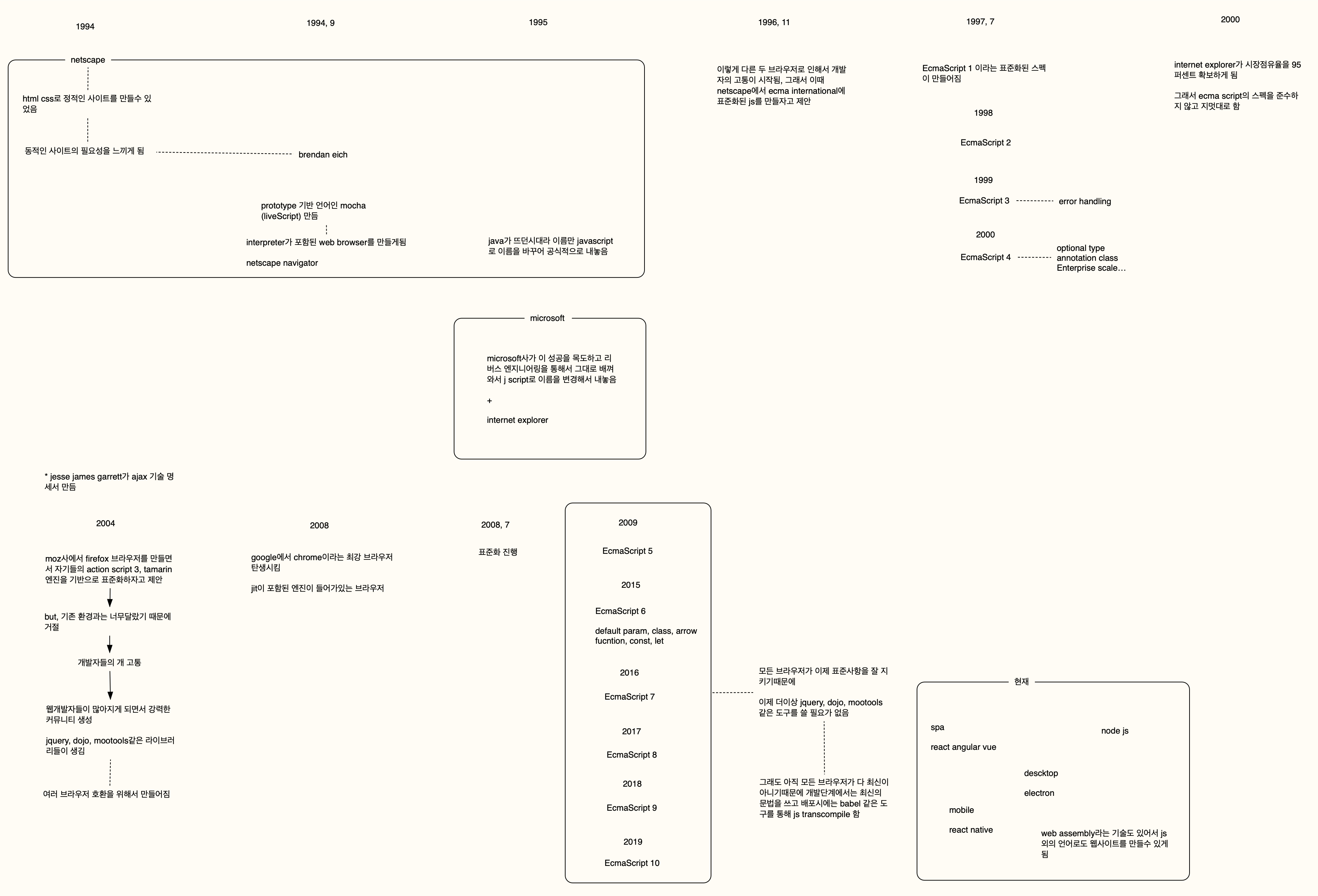
왜 트랜스파일러가 필요할까요???
브라우저 호환성때문인데요.
보통 js 최신 문법이라고 하면 ES6(ECMAScript 2015)를 기준으로 잡습니다.
(ES6 표준에서 자바스크립트의 주요한 신규 기능들이 워낙 많이 추가됨)
이 기능들을 제공하지 않는 브라우저를 구버전 브라우저로 간주하기 때문인데요.
(만약 바벨이라는 빌드 툴이 없었다면, 구버전 브라우저 (대표적으로 인터넷 익스플로러)에서도 서비스를 정상적으로 제공하기 위해서는 ES6 이전의 자바스크립트 문법만으로 코드를 작성해야 했을 것입니다. 이는 당연히 생산성을 매우 떨어뜨리는 일입니다.
제가 요약해놓은 그림을 참고하시면, 이 상황이 더 잘이해갈것 같습니다!

module
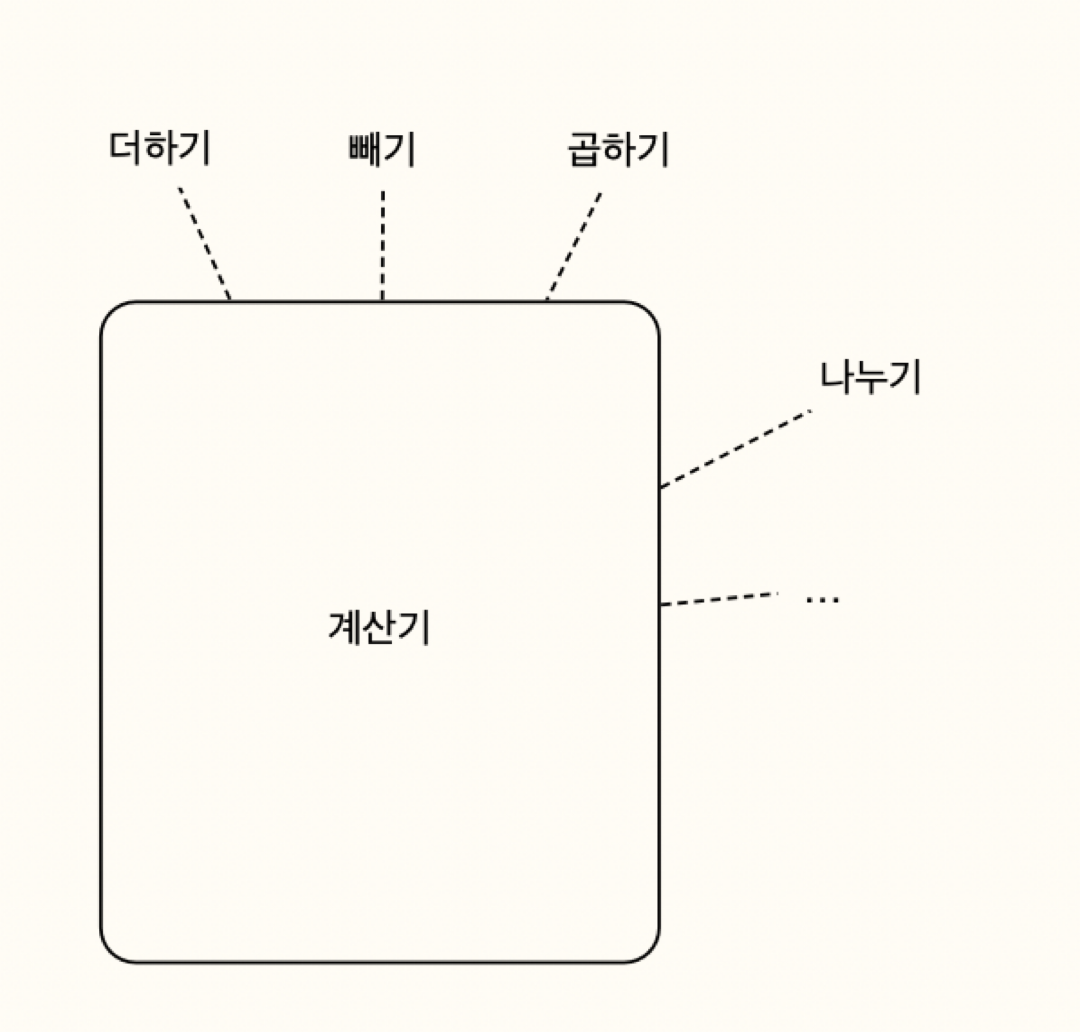
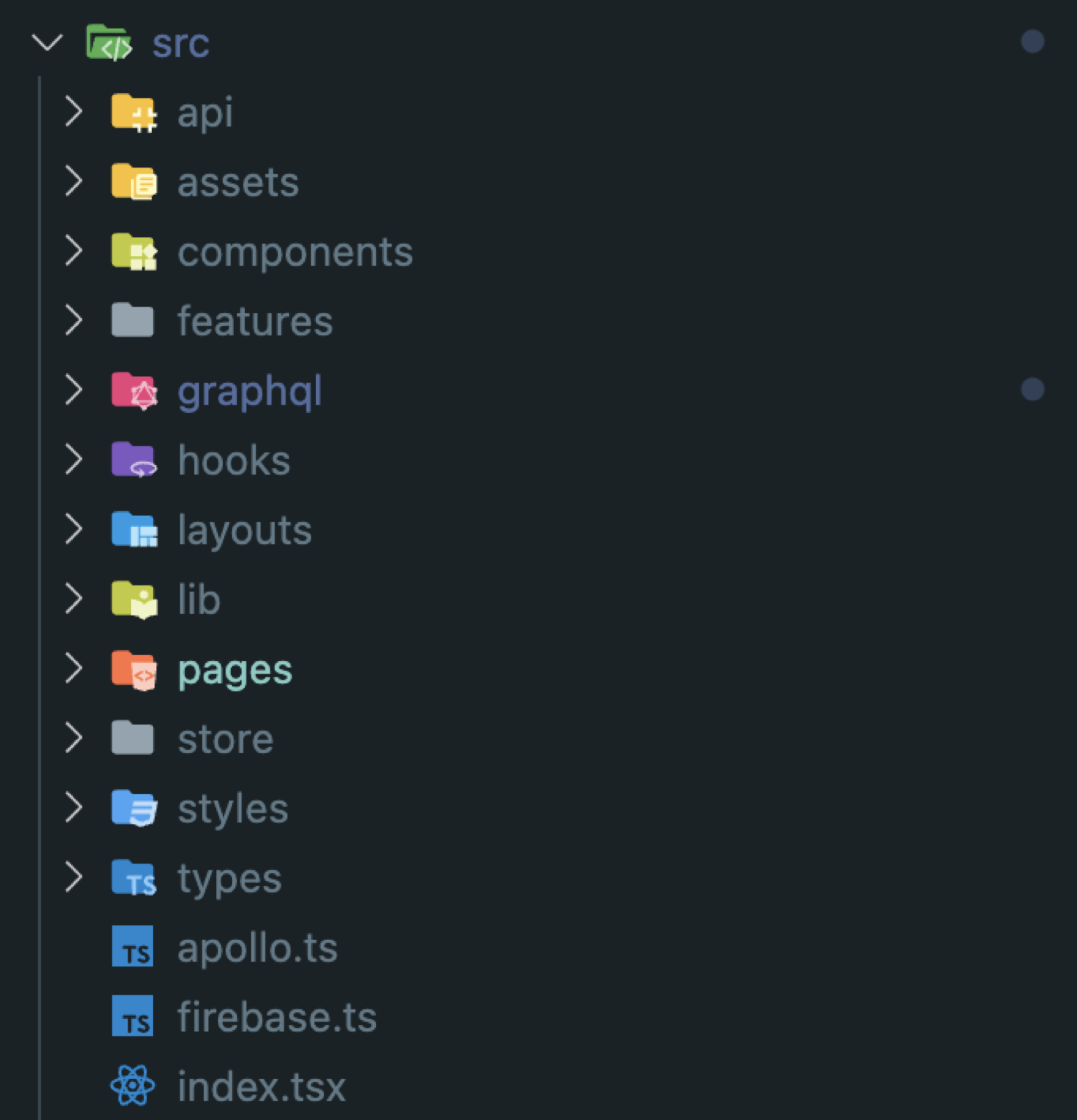
프로그램을 구성하는 시스템을 기능 단위로 분리한것!

이게 왜 필요할까요?
작은 프로그램일때는 한 파일에 코딩을 하면 되겠지만, 점점 프로그램의 복잡성이 증가할수록 한 스크립트에 모든 내용을 넣기는 힘듭니다!
그래서 모듈화를 통해서 작은 단위로 나눠서 관리하면 사람이 이해하고 유지보수하기가 편하겠죠
조금 어렵게 설명드렸지만, 그냥 우리가 스크립트를 나누고 그 스크립트를 Import 해오는 것으로 자연스럽게 모듈을 사용하고 있습니다.

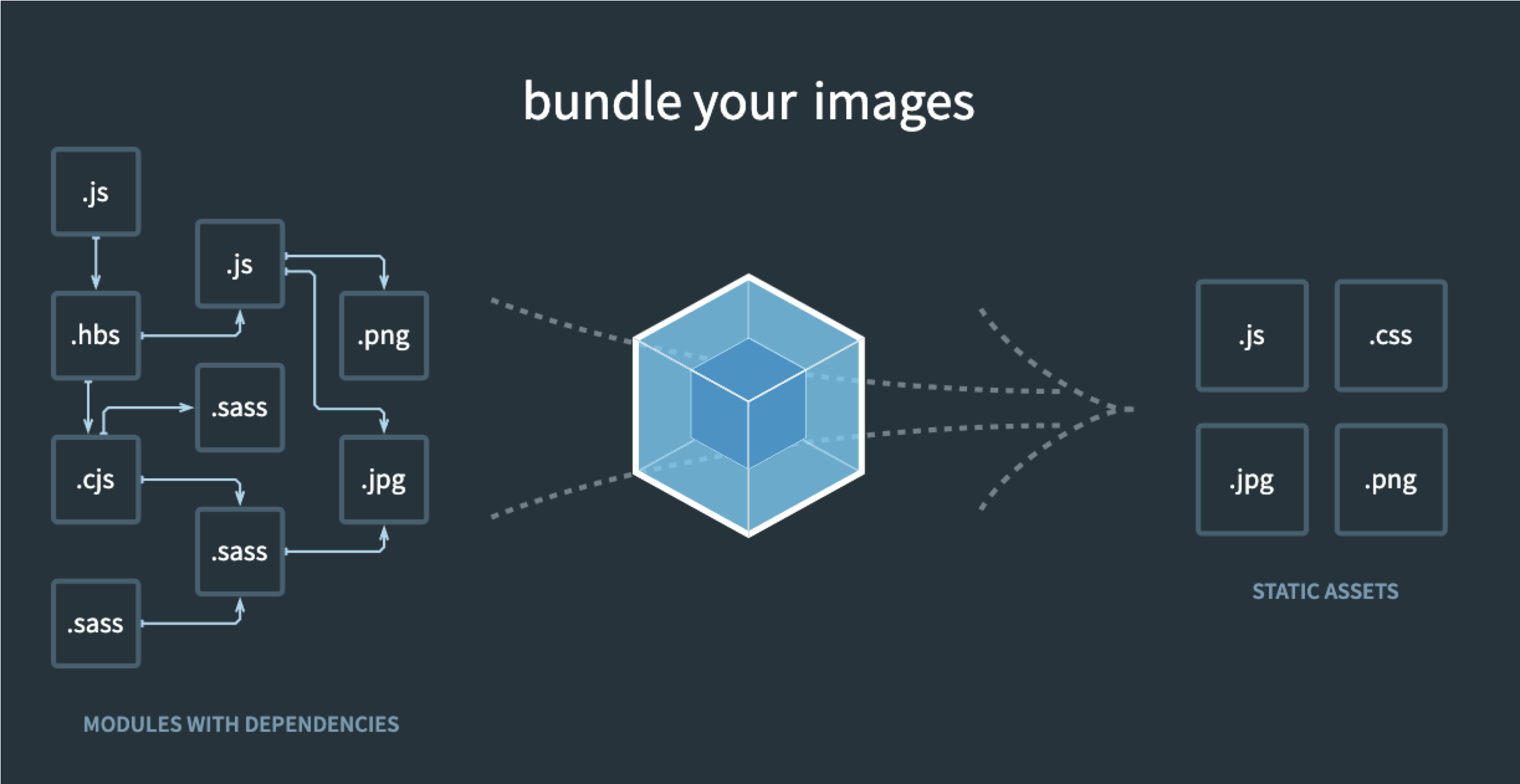
Bundling
Bundling은 이렇게 쪼개놓은 스크립트를 다시 합치는 과정이라고 생각하면 됩니다.

왜 쪼개놓은 스크립트를 다시 합쳐야 하나요??
우리의 호스트 환경은 브라우저입니다. 브라우저에서 모듈 코드를 통신으로 하나하나 가져오는 경우에는 잦은 통신이 필요하므로 통신상태에 따라 스크립트를 가져오는 동작이 매우 느려질수 있습니다.
그래서 하나의 js코드로 모든 코드를 합쳐서 보내주는 편이 속도나 안정성 면에서 우월합니다.

그 외에도!!
1. 아직까지 모든 브라우저가 모듈 시스템을 완전하게 지원하지 않고,
2. 코드의 종속성 관계를 관리하는 데 도움이 되며,
3. 종속성 순서, 이미지, CSS 에셋 등을 로드하는 데 도움이 되기 때문
번들러의 역사에 대해서 알고 싶으시면 추가적으로 이 글을 보시면 좋을것 같습니다.
https://wormwlrm.github.io/2020/08/12/History-of-JavaScript-Modules-and-Bundlers.html
JavaScript 번들러로 본 조선시대 붕당의 이해 - 재그지그의 개발 블로그
JavaScript 모듈 표준화의 제안부터 현대 모듈 번들러 등장까지의 역사를 정리해봅니다.
wormwlrm.github.io
현재 frontend 개발자들의 개발 방식
프론트의 호스팅 환경인 브라우저는 Js, html, css만으로 돌아갑니다.
하지만, 요즘같이 좋은 세상에 Pure한 이 스택 그대로 쓰는 프론트 개발자는 없을겁니다.
Typescript, react, sass 등의 도구를 써서 개발을 합니다.

이 코드들은 별도의 처리없이 브라우저에서 돌아갈까요??
정답은 아니오 입니다.
이 코드들을 브라우저 환경에서 돌아갈수 있게 transfiling, 모듈로 나눠 놓은 코드들을 bundling 하는 별도의 처리를 해야할것입니다.
자 이제.. 드디어 사전지식에 대해서 다 설명드렸네요! 이제 기존에 사용하던 빌드도구들에 대해서 설명드리겠습니다!
글이 너무 길어질것 같아 시리즈로 썼습니다! 다음글을 읽어주세요!
https://kunkunwoo.tistory.com/283
프론트 빌드 도구 - 2. 기존 빌드도구와 웹 프론트 생태계의 변화로 생겨난 차세대 빌드도구들!
만약에 이전 글을 읽지 않으셨다면, 이전 글을 먼저 보고 읽어주세요! https://kunkunwoo.tistory.com/282 이전 글에 이어서 설명드리겠습니다! 기존의 빌드도구 기존의 빌드 도구들은 Webpack, rollup, parcel이
kunkunwoo.tistory.com
'web' 카테고리의 다른 글
| 브라우저의 작동 방식 (3) | 2022.11.30 |
|---|---|
| 프론트 빌드 도구 - 2. 기존 빌드도구와 웹 프론트 생태계의 변화로 생겨난 차세대 빌드도구들! (0) | 2022.11.30 |
| 라인 차트, 커브드 라인 차트 라이브러리 없이 만들기 (line chart, curved line chart) (0) | 2022.11.27 |
| 파이 차트, 도넛 차트 라이브러리 없이 만들기 (pi chart, line chart) (0) | 2022.11.25 |
| react ref를 prop으로 전달하는 방법 (0) | 2022.05.28 |




