Notice
Recent Posts
Recent Comments
Link
거의 알고리즘 일기장
브라우저의 작동 방식 본문
naver D2의 Google Developers 사이트에 공개된 Mariko Kosaka의 "Inside look at modern web browser"(최신 브라우저의 내부 살펴보기) 시리즈를 번역한 글을 정리해보았습니다.
part 1
최신 브라우저의 내부 살펴보기 1 - CPU, GPU, 메모리 그리고 다중 프로세스 아키텍처
TL:DR
- 한개의 process를 사용하는 방식, 다중 process를 사용하는 방식이 있다.
- Chrome은 다중 process를 사용하는 방식을 선택했다.
- 다중 process 방식은 다른 process의 thread간에 메모리를 공유할 수 없기 때문에, 메모리 낭비가 심해질 수 있다.
- Chrome에서는 서비스화를 위해서 나름의 방식으로 메모리를 아끼기 위해서 처리해놓았다.

part2
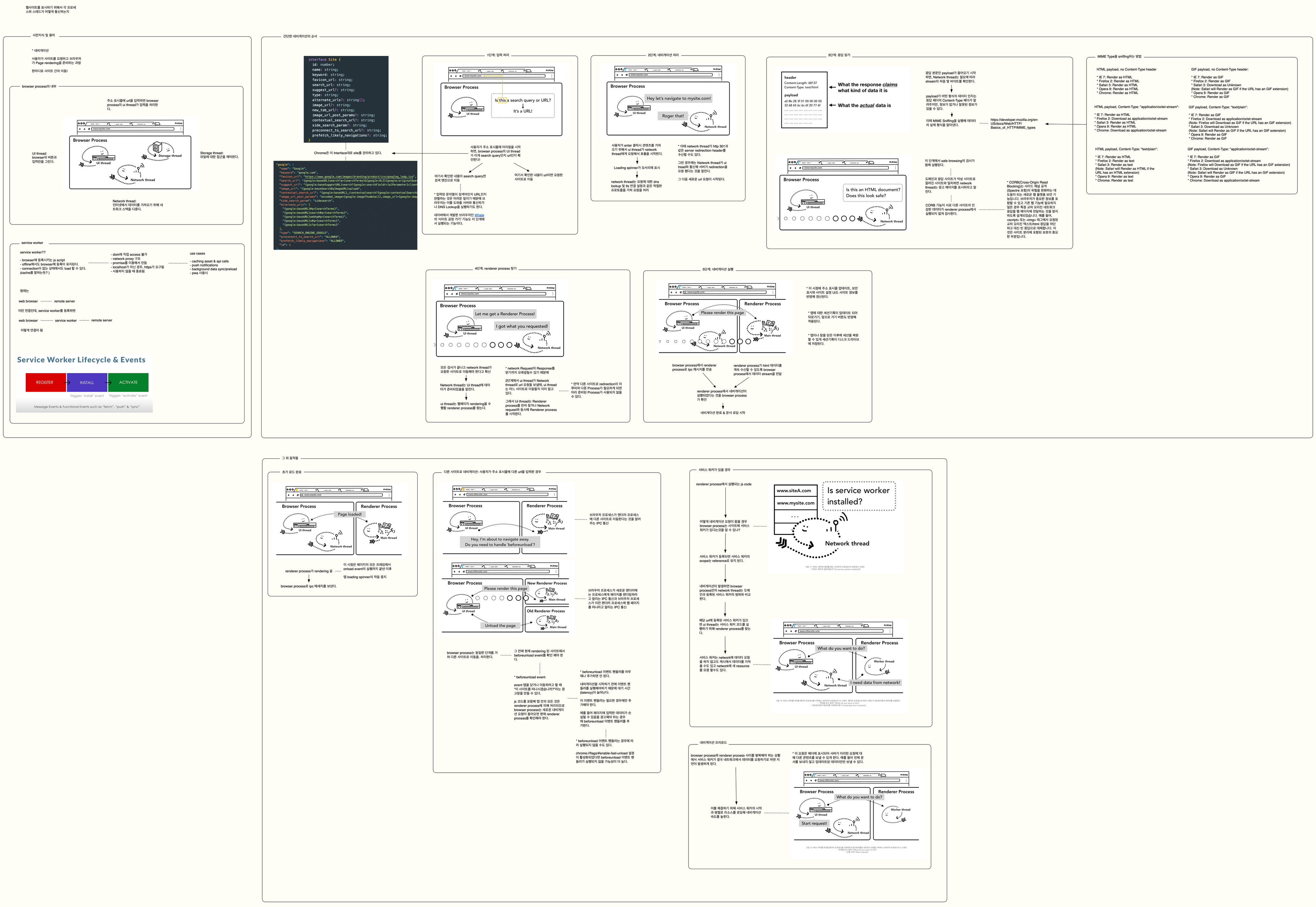
최신 브라우저의 내부 살펴보기 2 - 내비게이션 과정에서 일어나는 일
TL:DR
- 네비게이션 동작은 1.유저의 입력 → 2.네비게이션 처리 → 3.응답읽기 → 4.renderer process 찾기 → 5.네비게이션 실행의 순서에 따른다.
- 초기 로드 완료시에는 renderer process가 browser process에게 page가 로드되었다고 ipc 메시지를 통해 알려준다.
- 사용자가 다른 url을 입력한 경우, 네비게이션 동작을 따르기 전에 beforeunloaded event를 실행한다.
- 서비스 워커가 있을 경우에는 renderer process를 찾아서 서비스 워커를 실행시킨다.
(서비스워커에 대해서 알고 싶다면, GitHub - Kwonkunkun/service-worker-test, 이 repo에 tutorial을 따라해본 코드가 있습니다! commit history를 참고하면서 코드를 실행시키면 이해가 빠르실것 같습니다!) - 네비게이션 프리로드 동작은 최적화를 위한 메커니즘이다.

반응형
'web' 카테고리의 다른 글
| git commit convention 잘지키는 환경 구성하기! (with commitlint, release-it) (0) | 2022.12.25 |
|---|---|
| pnpm이 뭔가여? (0) | 2022.12.23 |
| 프론트 빌드 도구 - 2. 기존 빌드도구와 웹 프론트 생태계의 변화로 생겨난 차세대 빌드도구들! (0) | 2022.11.30 |
| 프론트 빌드 도구 - 1. 사전지식 (0) | 2022.11.30 |
| 라인 차트, 커브드 라인 차트 라이브러리 없이 만들기 (line chart, curved line chart) (0) | 2022.11.27 |
Comments




