거의 알고리즘 일기장
프론트 빌드 도구 - 2. 기존 빌드도구와 웹 프론트 생태계의 변화로 생겨난 차세대 빌드도구들! 본문
만약에 이전 글을 읽지 않으셨다면, 이전 글을 먼저 보고 읽어주세요!
이전 글에 이어서 설명드리겠습니다!
기존의 빌드도구
기존의 빌드 도구들은 Webpack, rollup, parcel이 있습니다.

webpack
webpack은 가장 유명한 번들러이고 cra라는 유명한 react boilerplate에서도 사용되는 번들러입니다.
그만큼 가장 안정적이며 생태계가 크다는 장점을 가지고 있습니다.
또한, 개발 편의를 위한 기능들을 기본적으로 많이 제공합니다.
단점으로는 느리고 configuration이 복잡하며 공식문서가 겁나 별로입니다.
정리
- 제일 유명한 모듈 번들러
- 제일 안정적임
- 가장 생태계가 큼
- 개발서버에서 개발 편의를 위한 기능들을 많이 제공함 (hmr, live reloading)
- 느림
- configuration이 복잡함
- 공식문서가 별로임
Rollup
Rollup은 esm을 기본적으로 따르고 있습니다.
그러다보니 번들사이즈를 줄이는 treeshaking과정을 거칠때에도 별도의 처리가 필요하지 않으며, config 파일을 작성할때도 webpack보다는 간단합니다.
하지만, webpack에서 기본적으로 제공하는 기능들도 다 plugin들을 깔아 설정해줘야한다는 단점이 있습니다.
또한, 안정적이지도 않습니다.
정리
- es6로 output을 뱉기 가능
- 번들 사이즈를 줄이는데 강점
- 라이브러리 만들때 좋음
- webpack에 비해서 config파일 작성이 간단함
- webpack에서 기본으로 제공하는 기능들도 plugin을 깔아서 적용시켜야 하는 불편함이 있음 ex) terser
Parcel
parcel은 no configuration을 모토로 나온 번들러 입니다.
사용되지 않는 코드를 제거하는 트리 쉐이킹에서도 강점을 보입니다.
parcel은 ES6 및 CommonJS 모듈 모두에 대해 tree shaking을 지원합니다. NPM의 라이브러리에있는 대부분의 코드가 여전히 CommonJS를 사용한다는 것을 감안하면 유용한 기능입니다.
또한 파셀은 트랜스파일러도 간편하게 설정할 수 있습니다.
일반적으로 번들러는 js 파일만 읽을 수 있기 때문에, CSS나 이미지 같은 에셋들의 종속성을 인식하고 번들에 추가하려면 트랜스파일러를 사용해야 합니다.
트랜스파일이 필요한 파일 유형을 일일이 설정해야 웹팩 및 롤업과 달리, 파셀은 트랜스파일에 대한 기본 제공을 지원합니다.
하지만, 생태계가 다른 둘에 비해 좁습니다.
정리
- No configuration
- Tree shaking에 강점 (commonjs, es6 둘다 가능)
- Transfiler 설정도 간편함
- 생태계가 좁음
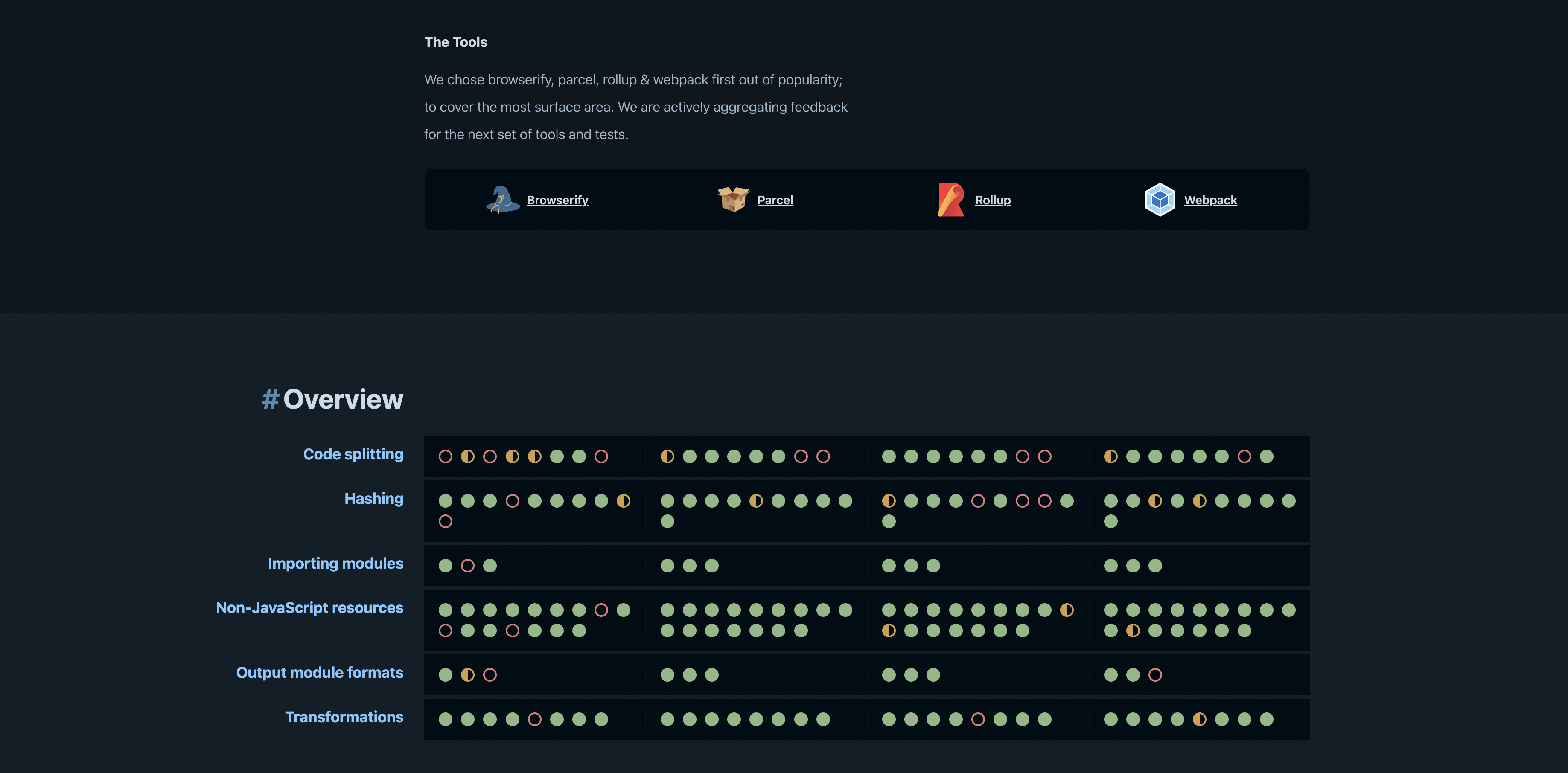
비교
선택 가이드로는
* 많은 서드파티를 필요로 하는 복잡한 애플리케이션이라면 webpack
* 최소한의 서드파티로 라이브러리를 만들고 싶다면 rollup
* 복잡한 설정을 피하고 비교적 간단한 애플리케이션을 만들고 싶다면 parcel

웹 프론트 생태계의 변화
이런 상황에서 최근들어 웹의 생태계가 많이 바뀌었습니다. 굵직하게 이야기 하자면,
ie의 사망!

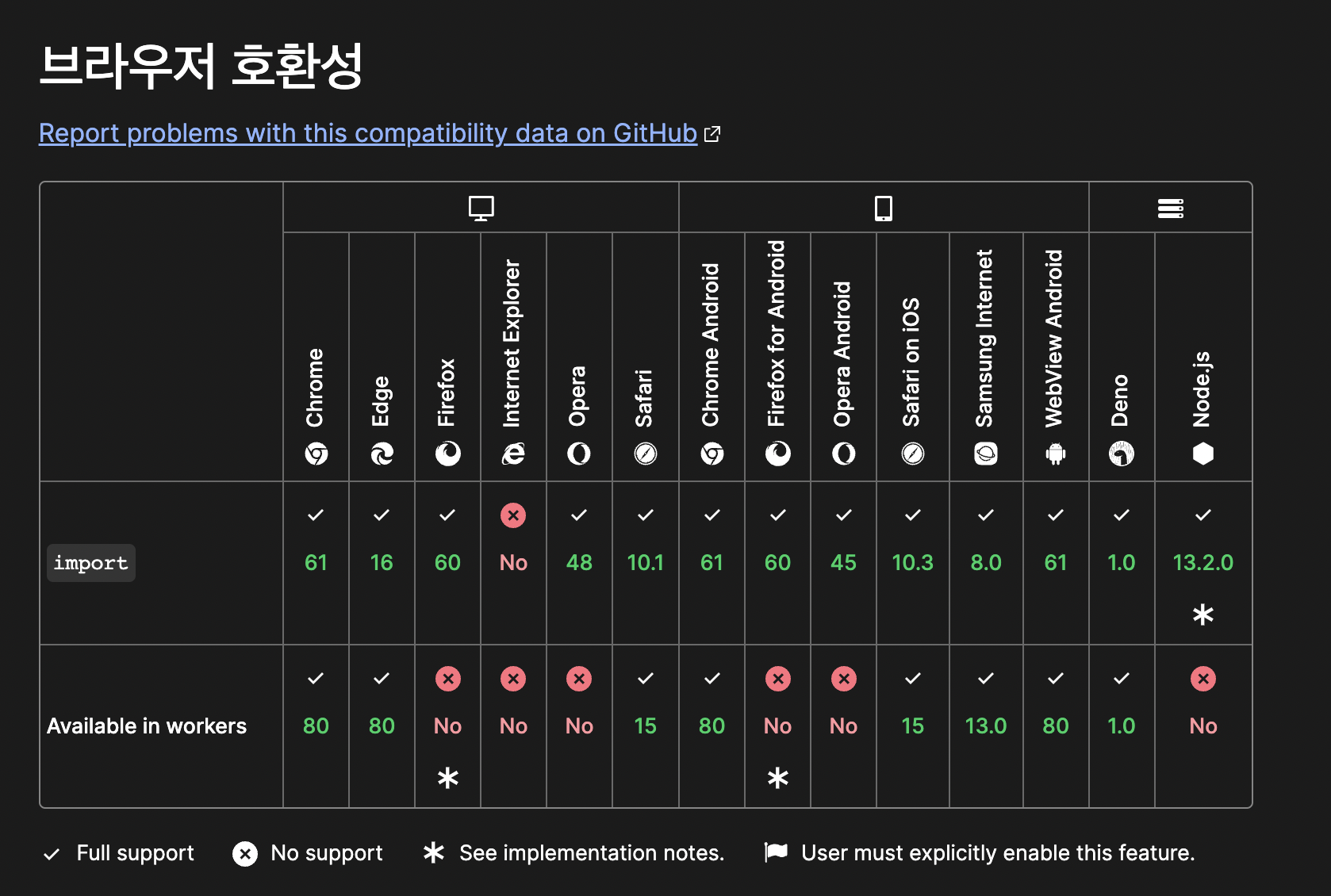
chromium의 천하통일로 인한 거의 모든 브라우저의 Js native module의 지원!

프로덕트의 복잡성 증대로 인한 코드의 거대화
코드베이스가 커지게 되면서
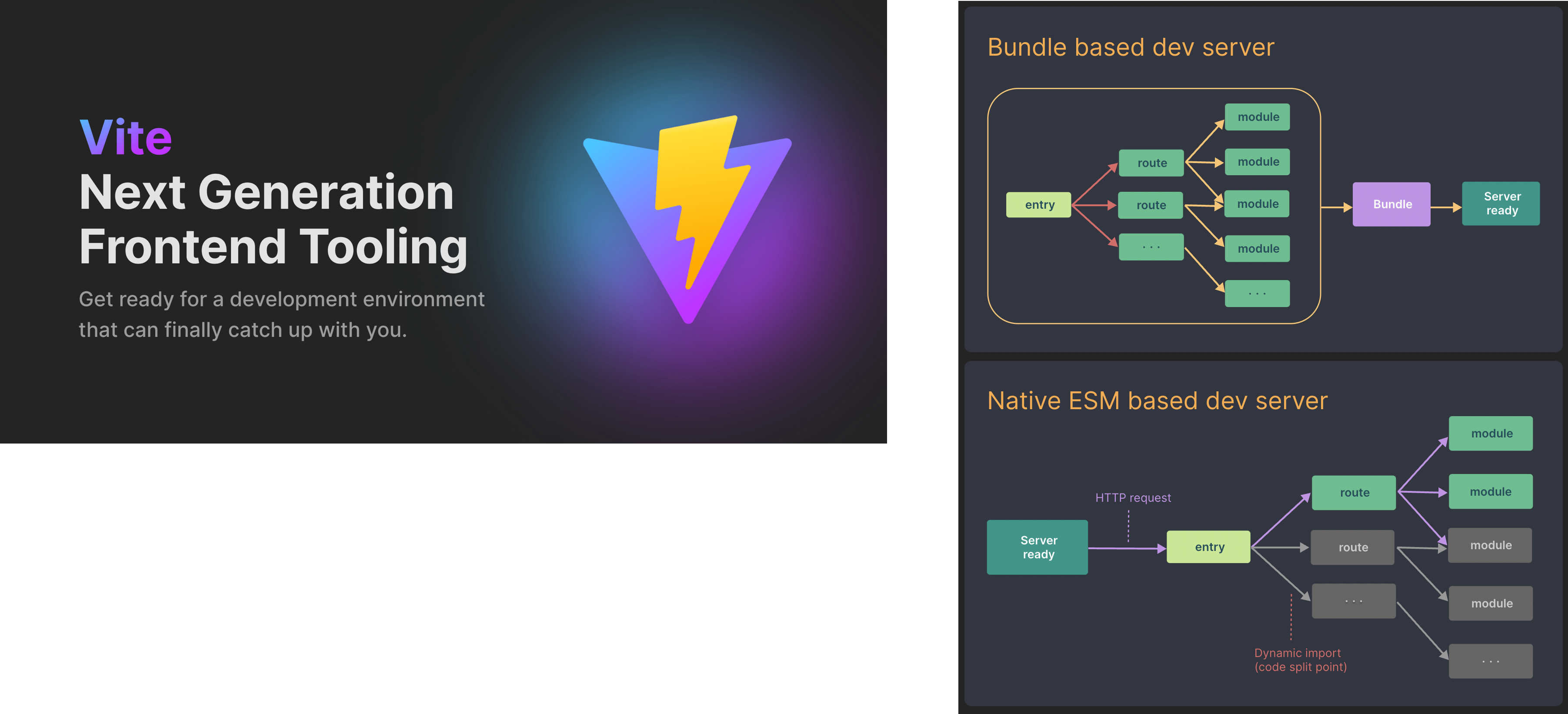
기존 빌드도구들은 소스코드와 node_modules에 있는 코드 베이스를 번들로 묶고
빌드 프로세스를 통해 실행한 다음 번들된 코드를 브라우저에 제공하는식이었기 때문에 캐싱, 최적화를 하더라도 대규모의 크롤링을 하는 개발서버에서는 매우 느려졌습니다.

이러한 상황에서 더 빠른 빌드를 위해서 새로운 빌드 도구들이 우후죽순 나오게 되었습니다!
차세대 빌드도구
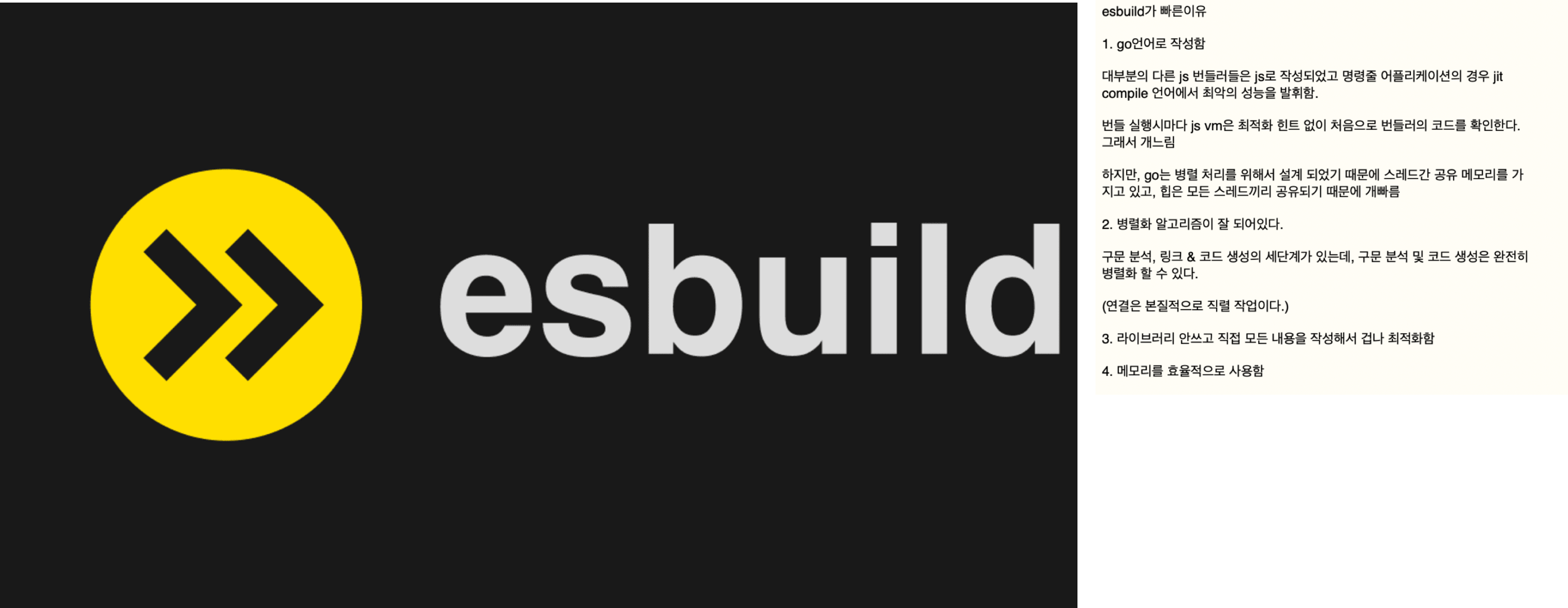
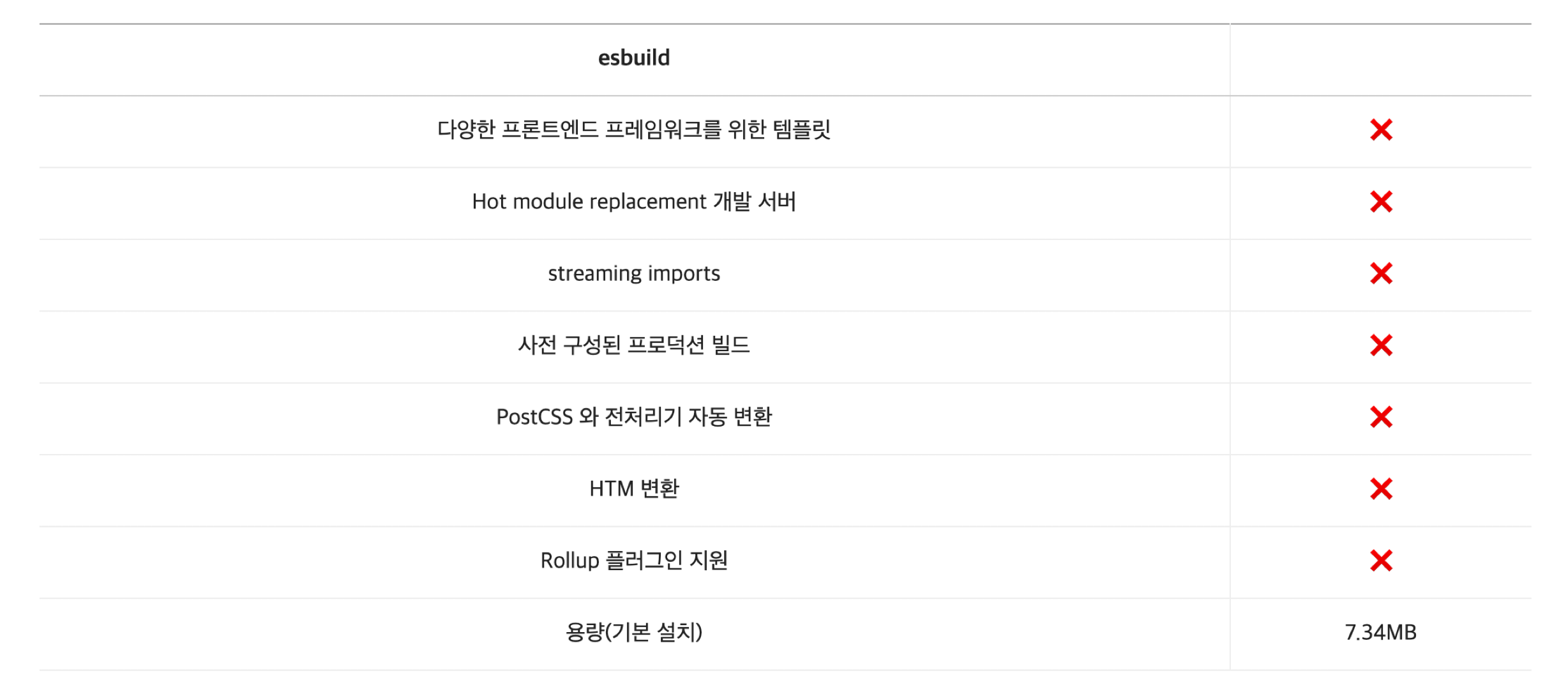
esbuild
esbuild는 게임체인저와 같은 엄청난 번들러입니다.
go로 작성되고 여러가지 최적화 기법들이 들어가 빠릅니다.
하지만, 이 도구는 이 그림만 봐도 알수 있듯이 아직 실제 프로덕트에 이용할만큼 발전되지는 않았습니다.


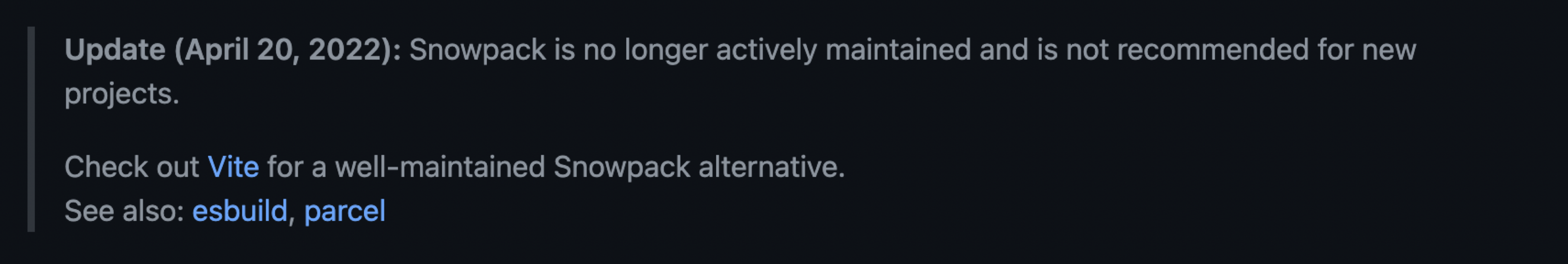
snowpack
그렇다고 이 좋은 도구를 그냥 안쓰기는 그렇고 개발서버에서만 이용하는게 어떠할까? 해서 나온것이 snowpack입니다.
snowpack은 dev server에서는 esbuild를 이용하고
Production build에서는 webpack을 이용하는 전략으로 만든 빌드 도구입니다.
하지만, 사실 아실필요는 없을것 같습니다.
왜냐면 최근에 update를 하지않겠다고 선언했거든요…

vite
마지막으로 설명드릴 도구는 Vite입니다.
vite는 snowpack의 컨셉을 가져와 dev server의 경우 esbuild + esm을 이용한 hmr을 지원, production build의 경우에만 rollup을 사용한 통합 빌드 도구 입니다.
vue를 만든 에반 유가 만든 도구인데 snowpack의 좋은 컨셉을 더 간결하게 만들어 요즘 가장 핫한 빌드도구 입니다.
snowpack의 컨셉은 아까 말씀드린것처럼 dev Server와 production build를 다른 방식으로 관리하는데, 이로 인해서 dev server는 빠르고 production build는 안정적으로 하는 컨셉이었습니다.
Vite는 이 컨셉을 그대로 가져와 dev server일때는 esmodule과 esbuild를 사용해서 겁나게 빠른 dev Server를 사용하고
Production build일때는 Rollup이라는 오래된 도구를 사용해서 안정성을 높혔습니다.
csr에서는 실제 프로덕트에서 사용해도 될정도로 충분히 안정적입니다.


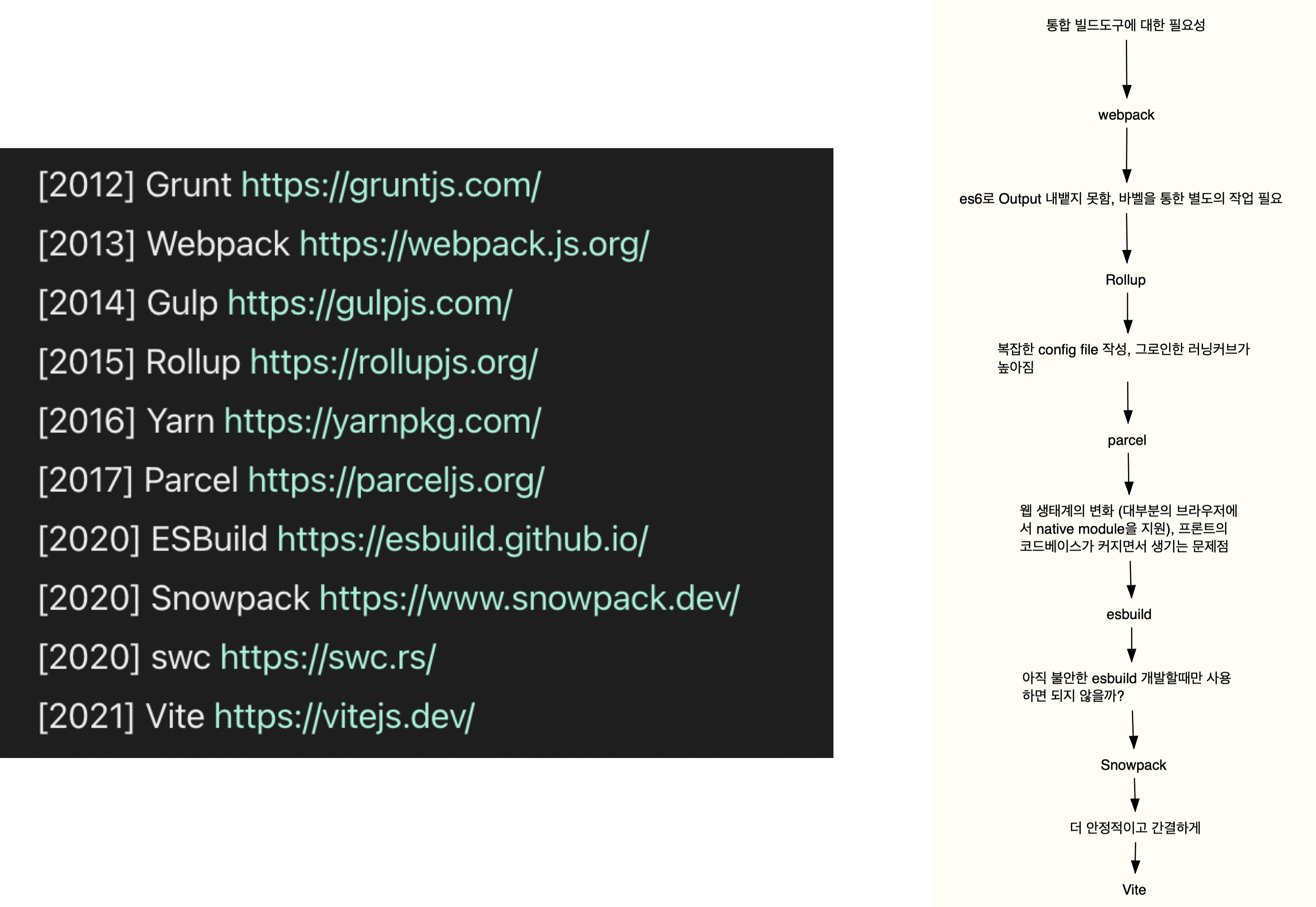
발전 흐름 정리

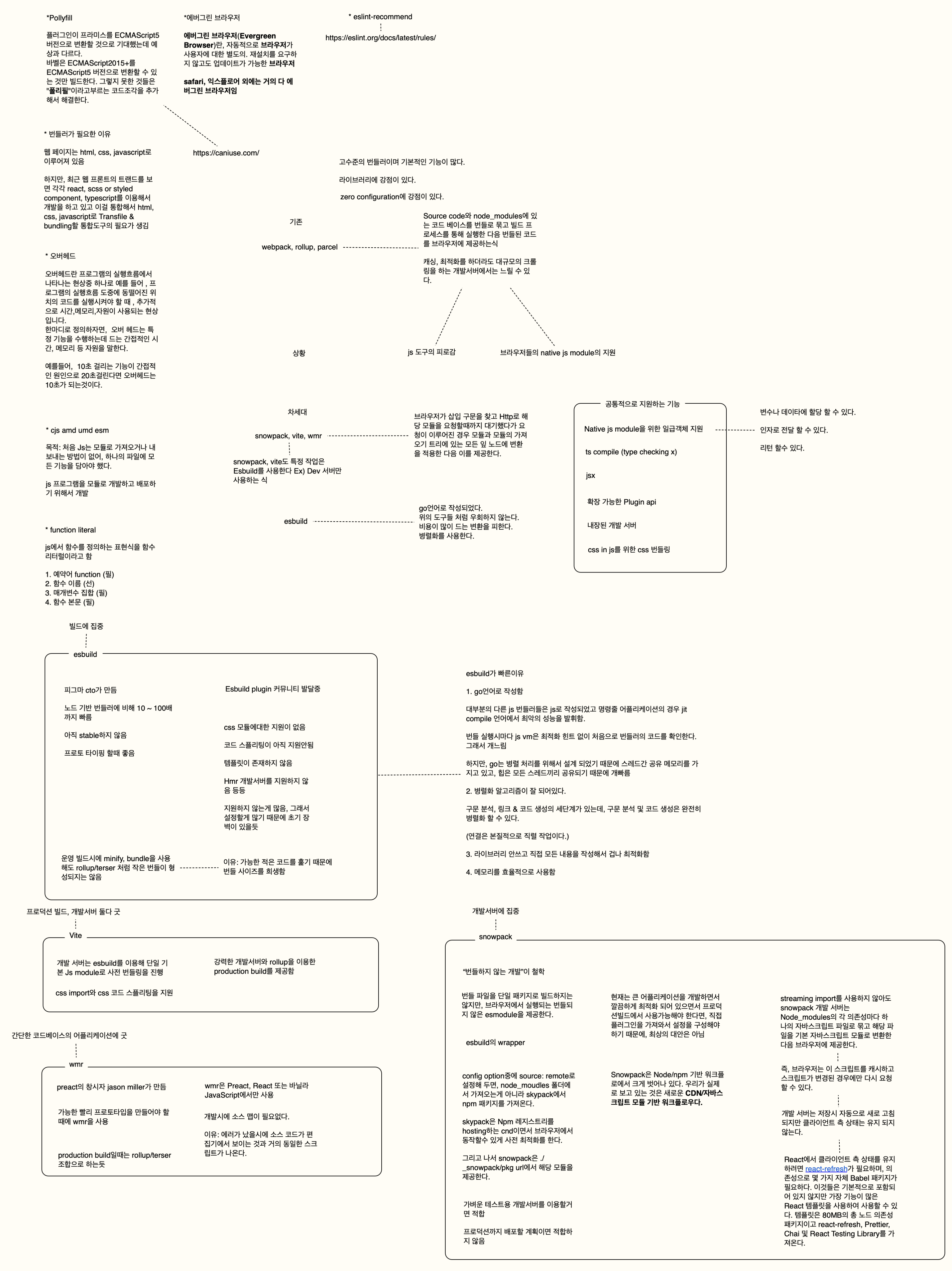
요약 정리

참고 자료
https://ui.toast.com/weekly-pick/ko_20220127
https://wormwlrm.github.io/2020/08/12/History-of-JavaScript-Modules-and-Bundlers.html
https://esbuild.github.io/faq/#why-is-esbuild-fast
https://www.snowpack.dev/, https://github.com/FredKSchott/snowpack
https://rollupjs.org/guide/en/#overview
https://vitejs.dev/guide/why.html#the-problems
https://velog.io/@teo/Svelte-Rxjs-Vite-AdorableCSS
https://www.youtube.com/watch?v=wcsVjmHrUQg
https://www.youtube.com/watch?v=5IG4UmULyoA&t=92s
https://www.youtube.com/watch?v=nMhD9IB9YJ8
https://www.youtube.com/watch?v=9b89f21Sizs
https://www.youtube.com/watch?v=6cG4GDi4Ee4틀린게 있다면 말주세여!
'web' 카테고리의 다른 글
| pnpm이 뭔가여? (0) | 2022.12.23 |
|---|---|
| 브라우저의 작동 방식 (3) | 2022.11.30 |
| 프론트 빌드 도구 - 1. 사전지식 (0) | 2022.11.30 |
| 라인 차트, 커브드 라인 차트 라이브러리 없이 만들기 (line chart, curved line chart) (0) | 2022.11.27 |
| 파이 차트, 도넛 차트 라이브러리 없이 만들기 (pi chart, line chart) (0) | 2022.11.25 |




