목록Canvas (2)
거의 알고리즘 일기장
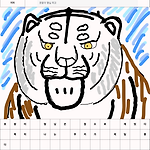
 React Native를 이용한 사이드 프로젝트 만들기 -11. skia renderer를 이용한 drawing canvas로 바꾸다.(with 오늘의 그림일기)
React Native를 이용한 사이드 프로젝트 만들기 -11. skia renderer를 이용한 drawing canvas로 바꾸다.(with 오늘의 그림일기)
최근까지도 아이패드에서 pencil을 가지고 테스트해본적이 없었다... 핸드폰에서도 새로 도입한 svg drawing의 latency가 길어질수록 다이나믹하게 느려진다는것을 확인했다... 그럼 지금까지 시도해본 두가지 버전의 canvas 모두 엄청난 하자가 있다는 결론이 나왔다. 그렇다면 결론은 하나뿐... 과정 1. react native skia 모듈을 프로젝트에 올린다. 이 오늘의 그림일기 앱은 좀 예전에 만든 앱이라 react native skia를 프로젝트에 올리는데 까지의 고난과 역경이 있었지만 짧게 이야기 하자면, react native skia의 제약조건이 react-native 66>, react 18> 이었다. 올리면서 깨지고 난리도 아니었음 https://github.com/Shopi..
 html canvas + ts로 눈효과 만들기(canvas animation - 1편)
html canvas + ts로 눈효과 만들기(canvas animation - 1편)
예전에 재밌게 했던 html canvas와 바닐라 js 를 이용해 효과들을 만든 기억이 떠올라 다시 만들어보았다. 워밍업으로 간단한 눈효과를 만들어보았다. 처음 막상 하려고 하면 어떻게 하지 막막할수도 있지만, 구현사항은 간단하다! 눈 class를 만든다. 눈 클래스에서 협력할 기능은 다음과 같다. 1. requestAnimationFrame function에 실행할 draw function을 만든다.(눈그림을 그릴) (draw) 2.resize시에 동작할 function을 만든다. (resize가 되면 stageWidth, stageHeight가 바뀜으로) (init) 내부 function은 다음과 같다. 1. 그리기 전에 위치를 업데이트 해주어야 눈이 내리는것처럼 될것이다. 그러므로 위치 update..
