목록분류 전체보기 (294)
거의 알고리즘 일기장
 React Native ( expo )를 이용한 사이드 프로젝트 만들기 -3. 공통 컴포넌트 만들기 ( header, pictureDiary )
React Native ( expo )를 이용한 사이드 프로젝트 만들기 -3. 공통 컴포넌트 만들기 ( header, pictureDiary )
일을 좀 쉽게 하기 위해서 공통 컴포넌트들을 만들어보자. 이 프로젝트는 작은 프로젝트라 1. header 와 2. 그림일기에 대한 컴포넌트만 만들면 될거같다. 1. header page 별로 header를 보면, leftComponent, rightComponent만 정의해서 넣어주면 편할거 같다. //header를 편하게 쓰기 위해서 만든 block component import React, { ReactElement } from "react"; import { HStack, Box, StatusBar } from "native-base"; import { Colors } from "@constants"; type HeaderBlockProps = { leftComponent?: ReactElement..
 React Native ( expo )를 이용한 사이드 프로젝트 만들기 -2. 페이지별 세부계획
React Native ( expo )를 이용한 사이드 프로젝트 만들기 -2. 페이지별 세부계획
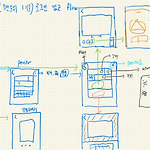
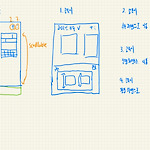
페이지별 개발을 어떻게 할건지 정해둬야 안꼬여서 미리 좀 생각을 해보자 개발을 할 단위를 잘라보면 총 8가지이다. 1. splash ( 이건 무시가능 ) 2. home ( item list ) 3. preview ( item detail ) 4. create & edit ( item edit, create ) pick weather action sheet 포함 5. drawing ( cavas drawing ) 6. color picker modal ( drawing pen color picker ) 7. setting 8. app introduce 이제 하나씩 생각해보자. 2. home ( item list ) 이 페이지는 만든 컨텐츠들의 리스트를 볼수있는 페이지이다. 기능은 크게 1. 월별 item ..
 React Native ( expo )를 이용한 사이드 프로젝트 만들기 -1. 계획수립 & 기술검증
React Native ( expo )를 이용한 사이드 프로젝트 만들기 -1. 계획수립 & 기술검증
유튜브를 보다가 그림일기 보는 영상을 보았는데, 옛날 생각도 나고 해서 재미있게 보았다. 그런던중 이걸로 사이드 프로젝트를 하게 되면, 재미있을거 같아서 그림일기를 만드는 앱을 하나 만들어 볼까 한다. 현재 시중에 있는 앱 서칭 및 사용( ios ) 1. YOUKAMI https://apps.apple.com/kr/app/youkami/id1207147864
 ajax? fetch? axios?
ajax? fetch? axios?
서론 겁나 헷갈려서 이번에 조사해보았다. ajax 란? Mdn에는 이렇게 적혀있다. AJAX란 비동기 자바스크립트와 XML (Asynchronous JavaScript And XML)을 말합니다. 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말합니다. JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고 받을 수 있습니다. AJAX의 강력한 특징은 페이지 전체를 리프레쉬 하지 않고서도 수행 되는 "비동기성"입니다. 이러한 비동기성을 통해 사용자의 Event가 있으면 전체 페이지가 아닌 일부분만을 업데이트 할 수 있게 해줍니다. 예시로 네이버 회원가입을 예로 들자면, 여기서 사용할 아이디 입력후 중복 체크를 할것이다. 이때 만약에 중복체크를 할때 마..
https://kunkunwoo.tistory.com/214 git commit message convention 최근 git commit message convention에 대한 글을 보게 되었다. 재미있는 방법인거 같아 내용정리 겸 글을 써보고자 한다. 사실 나는 밑의 그림처럼 [jira 이슈넘버][깃모지][주제] 정도로 적어왔다. 근데.. kunkunwoo.tistory.com 저번에 이런 글을 썼었는데, 요즘 쓰는 convention을 남겨둘까 싶어서 글을 올린다. 방법 타입(Type): 제목(Subject) 본문(Body) 꼬리말(Footer)? //type 더 추가하고 싶으면 얼마든지 ✨ feat : 새로운 기능에 대한 커밋 🐛 fix : 버그 수정에 대한 커밋 👷 build : 빌드 관련 파..
앱 초기 시작시에 location permission 체킹과 location값을 받을때 편할거 같아 만들어 보았다. useLocation.ts import React, { useEffect, useState } from "react"; import * as Location from "expo-location"; /** * useLocation * 1. 위치 권한 받고 * 2. 권한 O일 경우: location값 반환 * 3. 권한 X일 경우: errorMsg값 반환 * - return: location, loading, isLocationPermission, erorMsg */ const useLocation = () => { const [isPermission, setIsPermission] = use..
 custom useAxios hook
custom useAxios hook
https://dev.to/ms_yogii/useaxios-a-simple-custom-hook-for-calling-apis-using-axios-2dkj#final-code useAxios : A simple custom hook for calling APIs using axios Hello folks, Frontend apps are not complete if there are no api calls involved and calling an api b... dev.to 이런 글을 읽게 되었다. 이 글을 보고 이것처럼 hook으로 error, loading 값을 추가해서 return 하는식으로 바꿔주면 이용하는데 간편할거 같아 윗글의 코드에서 Typescript로만 바꿔 만들어 보았다. 예제 코드..
 snapkit 라이브러리 사용법 (with ios)
snapkit 라이브러리 사용법 (with ios)
오늘은 storyboard일 경우 코드량을 매우매우 줄여줄수 있는 snapkit 사용법에 대해서 한번 적어볼까 한다. 1. snapkit 이란? 간단히 설명하자면!! snapkit은 autolayout을 짧은 코드로 구현할수있게 도와주는 라이브러리다. 2. snapkit의 장점 얼마나 짧은 코드로 구현할수 있나?? 예시를 들면 tableview를 super.view에 꽉차게 하는 코드를 짠다고 했을때 snapkit을 쓰지 않았을때 self.view.addSubview(tableView) self.view.backgroundColor = .white tableView.backgroundColor = .white tableView.register(TableViewCell.self, forCellReuseId..
 aws media convert (with terraform)
aws media convert (with terraform)
📖 서문 추석 연휴 이후 바로 백신을 맞아서 토일월화수목금토일 쉬는 엑조디아 발동했다. ( 노린건 아니다. ㅎ.. ) 그러다보니 시간이 좀 남아, 회사에서 이야기 나왔던 주제가 생각이 나서 시도해보았다. 주제는 다음과 같다. 1. s3에 영상 업로드가 되면, 2. aws lambda를 이용해서 aws media convert를 켜주어 영상 포맷을 스트리밍이 가능한 형태로 conversion 시킨다. ㄲ 🗺 계획 ⛏ 실습 !!! 처음부터 하려니 막막해서 구글링을 하다보니 개꿀따리 코드를 찾았다!! ( 사용 방법이 잘 적혀있으니 git readme도 같이 참고하길 바란다. ) https://github.com/trackit/aws-workflow-video-on-demand/tree/master/mediac..
 LineHeight 에 대한 생각 (with ios)
LineHeight 에 대한 생각 (with ios)
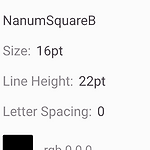
📖 서문 zeplin을 보고 ios 개발을 하던 중, UILabel중에 Line Height가 있는 디자인이 있었다. 그리고 이 label의 text를 line height vertical center로 맞추는 과정중에 생긴 궁금증을 해결하면서 쓴 글이다. 해결을 했으나, 이유가 아직 이해가 안가는 상태임으로.. 그냥 결과만 필요하신 분은 3차시도에서 코드만 배껴서 쓰길 바란다. 1️⃣ 1차 시도 처음에는 귀찮기도 하고 이게 뭐가 중요한가 싶어, 무지성으로 인터넷에 쳐서 맨위에 있는 코드 복붙해서 UILabel extension에 추가했다. extension UILabel { func setTextWithLineHeight(text: String?, lineHeight: CGFloat){ if let t..
